前回は ForLoop を使って配列変数の便利な点をクローズアップしました。今回は ForLoop よりも簡単に配列を扱うことができる ForEachLoop について取り上げます。
まずその前に、前回の「振り返り問題」について。
インデックス (配列の要素番号) が 1 と 2 の配列要素を ForLoop を利用して表示するにはどうしたらよいでしょうか?つまり、Hello, UE4!! と Hello, Blueprint!! を表示しますが、インデックス 0 の配列要素に入っている Hello, World!! は表示しません。


First Index に 1 を、Last Index に 2 を入れます。すると、Index 0 が飛ばされることになるので、上記のように、Hello, UE4!! と Hello, Blueprint!! だけが表示されて、ループが完了します。
さて、ForEachLoop ですが、これも右クリックメニューから検索します。下の画像のように [配列] の下に置かれています。

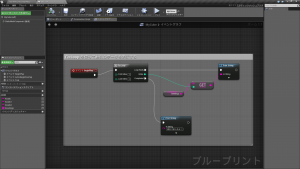
このループを使って、ForLoop を使った下の画像と同じ操作を実現してみます。

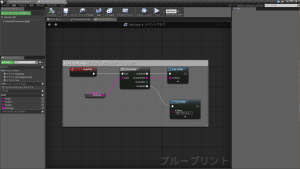
完成図は次のようになります。

非常にすっきりしています。First Index と Last Index は指定する必要がありません。Array というピンに配列 (この場合 Greetings) をつなげるだけで、各 (=Each) 配列について (=For) ループ (=Loop) が回ってくれます。また、Loop Body (ループ本体) では、Print Stirng に Array Element (配列要素) を直接渡すことができます。Get は必要ありません (この ForEachLoop に組み込まれています)。また、ForLoop でやったように Index を配列のインデックスに流用する必要もありません。非常にシンプルなグラフになります。これは、ForEachLoop が配列に特化して作られているループだからです。
では、ループは ForEachLoop があればよいのか、というとそんなことはありません。ForLoop は ForEachLoop によりも汎用性に優れたループです。言い方を換えると、ForEachLoop は ForLoop の特殊な形です。ForLoop の操作の対象は配列に限りません。「条件」などを組み合わせたりすることによって、さまざまなことを効率的に実現することができます。汎用性の高い部品ほど、手間がかかるものですが、そのお陰でキメの細かい操作を実現することが可能とも言えます。次回は、再度 ForLoop を使って、条件文について考えてみます。
【ノート】
① ForLoop によるグラフと ForEachLoop によるグラフのように、一つの動作を実現する方法は複数あることがしばしばある。
② プログラミングは単純なもの (=汎用性の高いもの) を組み合わせて複雑な動作を実現することが多い。
【振り返り問題】
配列変数 Fruits を作り、その要素にインデックス 0 から順番に、apple、orange、kiwi、berry の各データを格納し、さらに配列変数 FruitColors を作り、インデックス 0 から順番に red、orange、green、blue を格納します。ForEachLoop と Print Stirng を使って、まず Fruits のデータをすべて表示します。それが完了したら、FruitColors のデータをすべて表示するにはどうしたらよいでしょうか?(交互に表示するのではありません。Fruits の表示が完了したら FruitColors の表示を行います。)