前回の振り返り問題
前回は ForEachLoop を使って配列の中身を表示してみました。その振り返り問題を再掲します。
配列変数 Fruits を作り、その要素にインデックス 0 から順番に、apple、orange、kiwi、berry の各データを格納し、さらに配列変数 FruitColors を作り、インデックス 0 から順番に red、orange、green、blue を格納します。ForEachLoop と Print Stirng を使って、まず Fruits のデータをすべて表示します。それが完了したら、FruitColors のデータをすべて表示するにはどうしたらよいでしょうか?(交互に表示するのではありません。Fruits の表示が完了したら FruitColors の表示を行います。)
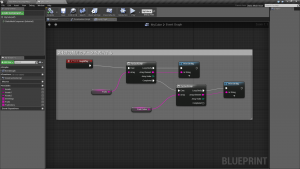
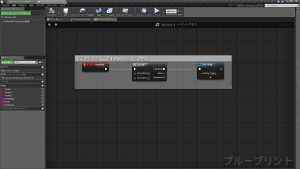
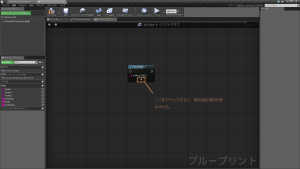
でした。早速、完成したブループリントを見てみましょう。
このグラフの意味は、ゲームが開始すると Event BeginPlay が発動して、それにつながる ForEachLoop が実行されます。このループでは配列 Fruits が表示されます。apple から berry まで表示が終わったら (つまり、ループが完了したら)、Completed の実行ピンにつながるノードが実行されます。つまり、もう一つの ForEachLoop が実行されることになります。このループでは red から blue までが表示されて完了します。
なお、文字列の表示の色がオレンジ色になっていますが、これは下の【ノート】① に方法を書いておきますので、そちらを参考にしてください。
さて、今回は Branch の使い方を紹介する予定なのですが、その前に、先ほどの振り返り問題に関連して、次の問題も考えてみてください。
【参考問題】
先ほどの配列 Fruits と配列 FruitColors に入っているデータを ForLoop を使って交互に表示するにはどのようなグラフを組むべきでしょうか? (つまり、apple → red → orange → orange → kiwi → green → berry → blue と表示されるようにしたいのです。)

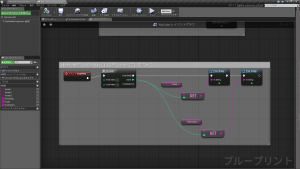
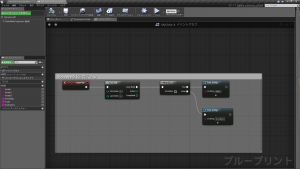
これを実現したブループリントは次にようになります。

ここでポイントとなるのは次のことです。まず、ForLoop は ForEachLoop とは違って配列に特化したループではないので、ForLoop の Index を利用して配列のインデックスを指定しています (本来、「Index」と「インデックス」は異なるものです。このあたりのことは、「第10回 ループを使って効率化しよう (ForLoop 編)」を参考にしてください)。その時 Get を使って配列からデータを取得しなければなりません。それから、ForLoop の Index のピンからは 2 つのワイヤーが伸びて、それぞれ Fruits と FruitColors の Get に接続されています。このことを詳しく説明すると、まず、ForLoop の Index の値は 0 から始まります (First Index が 0 になっているからです)。ですからまず配列 Fruits の 0 番目のデータである apple が get されて Print Stirng で表示されます。そして、その Index の値 0 は配列 FruitColors にも使われます ( 2 つ目のワイヤーでつながっているからです)。そのおかげで red が get されて Print Stirng で表示されます。これでループ 1 回分が完了しました。次に ForLoop の Index の値はプラス 1 されるので (そのような決まりなっています)、1 になります。したがって、配列 Fruits の 1 番目のデータである orange が get されて Print Stirng で表示されます。そして、その Index の値 1 は配列 FruitColors にも使われて orange が取得されて表示されます。以下同様です。
ブランチの使い方
さて、今回の本題のブランチです。英語では Branch と書きます。「枝分かれ」という意味です。自分で設定した条件に合っているか、合っていないかによって、異なる処理を行いたい時に使います。言葉では分かりづらいので、簡単な例でその使い方を見てみましょう。

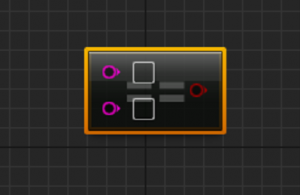
イベント Begin Play が入り口であるのは、これまでと同じです。つまり、ゲーム開始ですぐにブランチが実行されます。さて、このブランチというノードですが、Condition (条件) というピンがあります。このピンに入ってくるのは「条件に合っているかどうか」という情報です。さて、その Condition (条件) ピンに接続しているのが == という図柄がついているノードです。それならば、この==ノードが「条件に合っているかどうか」を教えてくれるはずです。ではまず、このノードがどのような働きをするのか見ていきましょう。

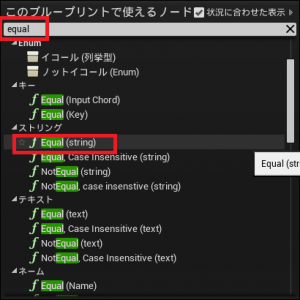
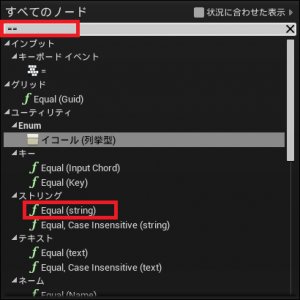
(なお、このノードを出すには、スペースを右クリックして、検索窓に equal とタイプするか == とタイプして、Equal (string) を選択します。)


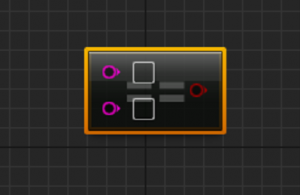
この Equal (string) ノードの中には、入力用の白いボックスが上下に 2 つ付いていますね。
 (再掲)
(再掲)
それらのボックスには string (文字列) を入力することができます。そして、その入力した文字列が等しい場合は、Equal (string) ノードの右側にあるピンから True (真) という値が返されます (「返される」というのは簡単に言うと「そのような値がそのノードから出てくる/得られる」ということです。詳しくは関数について勉強する時にもう一度やります)。反対に、その入力した文字列が等しくない場合は、右側のピンから False (偽) が値として返されます。
実は True も False も値の一種です。数字だけが値ではありません。そのような値の種類をプログラミングでは型 (type) と呼んでいます (詳しくは型を勉強する時に再度取り上げます)。なぜこのような True とか False という値が出てくるのかというと、後々複雑な条件の計算!をする時に何かと便利になるからです。ここでは、「Equal (string) ノードは、2 つの文字列が等しいかどうか判定するノードであり、等しい場合には True が返されて、等しくない場合は False が返されるものなのだ」と押さえておいてください。
なお、ブランチノードの Condition ピンは True か False の値しか受け取りません。好都合です。
さて、処理の流れに戻ります。
 (再掲)
(再掲)
上の画像では、Equal (string) ノードに入っている文字列は Book と Movie でしたね。そうすると、これらの文字列は等しくないので、Equal (string) ノードの右側にあるピンからは False が返されることになります。つまり、この False という値はブランチノードの Condition (条件) ピンに渡されることになります。つまり、「条件には合っていない」という情報がブランチノードに渡されるのです。そして、ブランチノードの右側には 2 つの実行ピンがあります。それぞれ True と False という名前がついています。つまり、Condition ピンに渡された値が True の場合は、True という名前の実行ピンにつながっている処理が実行され、Condition ピンに渡された値が False の場合は、False という名前の実行ピンにつながっている処理が実行されることを示しているのです。上の例では False という値が Condition に供給されるので、False と書かれている実行ピンに続く処理が実行されることになります (「異なる文字列です。」が表示されます)。

では、Equal (string) ノードに入っている文字列が両方とも Book の場合はどうなるでしょうか?

もちろん「等しい」と判定されるので、Condition に渡された値は True になり、True と書かれている実行ピンに続く処理が実行されることになります (「同じ文字列です。」が表示されます)。

さて、次のグラフのブランチノードの Condition ピンには何も接続していません。ただし、Condition の横の小さなボックスにはチェックマーク ✔ が入っています。

このチェックマークは True という意味です。つまり、True と書かれている実行ピンに続く処理 (Hello が表示される) が実行されることになります。これが ForLoop に接続しているので、繰り返し (正確には Index が 0 から 4 までの 5 回) Hello が表示されることになります。

Hello を 5 回表示させるだけなら、このようなブランチノード自体必要がなく、次のようにしてもよいのですが、

Condition の基本的な働きを紹介するために、このような例をあげてみました。
次の例は、Condition の横の小さなボックスにはチェックマーク ✔ が入っていません。

このような場合は、必ず False の実行ピンに続く処理が実行されるので、Goodbye!が 5 回表示されることになります。
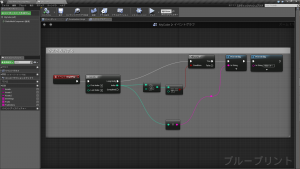
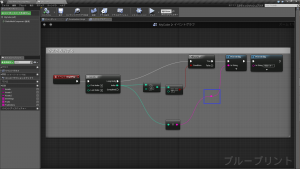
以上でブランチノードの基本的な使い方の紹介は終わりです。次は少しだけ応用してみます。次のグラフは 0 から 9 までの数のうち、奇数だけを表示するために組んだものです。

これを実行すると次のようになります。

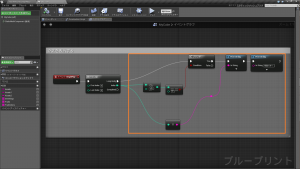
このグラフの大まかな仕組みは、ループを Index 0 から 9 まで回して、Index が奇数かどうかを調べて、奇数の場合だけその数と「奇数です!」という文字列を表示しているに過ぎません。お分かりのとおり、オレンジ色で囲っている部分が Loop Body すなわちループされる部分になります。

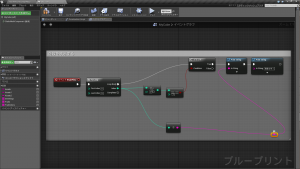
オレンジ色の枠の中を詳しく見てみると次のようになっています。ForLoop が実行されるとまず、ブランチが実行されます。ブランチの Condition (条件) ピンには、== ノードすなわち Equal (integer) ノードが接続されています。ここでちょっと注目していただきたいのが、ピンの色です。先ほどの Equal (string) ノードの左側にあるピンの色はピンクでした。これは string (すなわち文字列) を接続する必要があることを示しています。ところが Equal (integer) ノードの左側にあるピンの色は緑です。これは integer (すなわち整数) を接続しなければならないと言っています。つまり整数どうしを比較して等しいかどうかを判定するノードなのです。では、何と何を比較しているのでしょうか?Equal (integer) ノードの上の方のピンには % のマークがついているノードが接続しています。下の方のピンには何も接続されていませんが、最初から 1 が入っています。つまり、Equal (integer) ノードでは、% のマークがついているノードから返される値と 1 が等しいかどうか比べられています。では、この% のマークがついているノードはどのようなものでしょうか。
この % マークのノード (正式にはモジュロ ノード) は、パーセント (百分率) を計算するノードではありません。これはプログラミングでよく出てくる演算記号なのですが、ある数 A をある数 B で割った時の余りを求めるものです。つまり、
A÷B=C あまり D
という式で D を求めるためのノードです (このような計算は剰余演算とも呼ばれます)。では、このモジュロ ノードで A と B に当たる数は何でしょうか?
A → ForLoop の Index
B → 2
となっています。つまり、
(ForLoop の Index) ÷ 2=C あまり D
の D を求めています。とすれば、このモジュロ ノードからは D が返されるので、この D と 1 が等しいかどうか Equal (integer) ノードで調べられていることになります。なぜこんなことをするのかというと、2 で割って 1 余るのは奇数だからです (このグラフは奇数を表示するために作ったのでした)。
ループをたどってみましょう。まず、Index が 0 の時から順番に計算してみると、次のようになります。
0 ÷ 2 =0 余り 0 → 0 は 1 と異なる → False
1 ÷ 2 =0 余り 1 → 1 は 1 と同じ → True
2 ÷ 2 =1 余り 0 → 0 は 1 と異なる → False
3 ÷ 2 =1 余り 1 → 1 は 1 と同じ → True
4 ÷ 2 =2 余り 0 → 0 は 1 と異なる → False
5 ÷ 2 =2 余り 1 → 1 は 1 と同じ → True
6 ÷ 2 =3 余り 0 → 0 は 1 と異なる → False
7 ÷ 2 =3 余り 1 → 1 は 1 と同じ → True
8 ÷ 2 =4 余り 0 → 0 は 1 と異なる → False
9 ÷ 2 =4 余り 1 → 1 は 1 と同じ → True
つまり、1,3,5,7,9 の時に True となって、2 つの Print Stirng が実行されることになります。
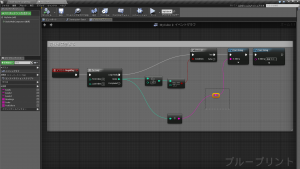
なお、下の画像で青く囲っている小さな丸いノードは、Reroute ノードといって単にワイヤーを迂回させて見やすくしたり、他のワイヤーと重ならないようにするために使います。

何かの電気コードをガムテープでフロアに貼り付けて他のコードとごちゃごちゃにならないようにする時、このガムテープに当たるのが Reroute ノードです (それ以外の機能はもちません)。右クリックから検索窓で reroute と入力してもいいし、ワイヤー上でダブルクリックしても出てきます。

この Reroute ノード自体を動かすには、マウスでこのノードを範囲選択してから動かします。


次回は変数の型を予定しています。
【振り返り問題】
配列 Fruits と 配列 FruitColors には同じデータが入っています。果物の名前に orange があり、果物の色にも orange があります。インデックスも同じにしていました (orange はそれぞれの配列のインデックスの 1 に入っています)。
Fruits → 0:apple 1:orange 2:kiwi 3:berry
FruitColors → 0:red 1:orange 2:green 3:blue
このことを利用して、ForLoop を使い次のようなことを実現するにはどのようなブループリントを組むとよいでしょうか?
2 つの配列において同じインデックス番号の要素に同じデータが入っていた場合、そのデータを表示する
【ノート】
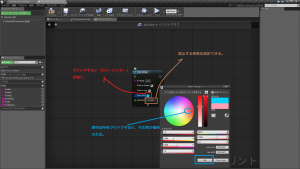
① Print Stirng で表示する文字の色、および、表示秒数を変える方法
まず、下の画像のように▽マークをクリックすると、他のオプションが表示されます。


上の画像のように、Text Color (テキストの色) の横にある色の部分をクリックすると、[カラーピッカー] が開きます (「ピッカー」の pick とは「選択する」という意味です)。カラーピッカーでは、好きな色の部分をクリックして OK をクリックするとその色が選択されて、その色でテキストが表示されるようになります。また、Duration (期間) には好きな秒数を入れて表示期間を延長したり短縮したりすることができます。
② 1つのピンから 2 つ以上のワイヤーを伸ばすことができる場合がある。
③ 通常、プログラミングの世界では等しいという記号は=ではなく ==がよく使われます。ブループリント以外のプログラミング言語では、=は代入 (変数に値を格納すること) の記号で使われることが多いですが、ブループリントでは代入に=を使わないので、あまり混乱することもないでしょう。