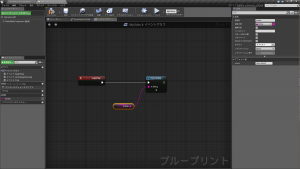
前回は下のようなグラフを組んで、ゲーム画面に Hello, World! を表示してみました。

今回はこれを少しだけ発展させて、変数とはどういうものか体感してみましょう。
今、Print String (文字列を表示する) というノードには、Hello, World! というデータが小さな窓に入っています (前回、自分で入れたのですが)。これを Hello, UE4! という文字列に変更してみることにします。簡単ですね。次のようになります。

例によって、[コンパイル] のボタンをクリックして、[プレイ] すると、次のようになります。

ここで、再度 Hello, World! に戻してみたくなりました (笑)。面倒ですがまた書き換えなければなりません。これが 1 回で済めばよいのですが、この先さらに Hello, UE4! を表示してみたくなるかもしれません。書き換えるのはとても面倒です。さらに考えをめぐらせば、ゲームの状況に応じて表示する文字列を差し替えるようになるかもしれません。そのような場合、上手い方法があります。それは変数の利用です。変数を使えば、簡単に表示する文字列を変更できるのです。
ところで、変数とはどのようなものでしょうか。変数は中学校の数学に出てきたので、すでにおなじみかもしれませんね。変数とは、具体的なデータ (=値) を入れることができる文字のことを言います。たとえば、
a + b
という式があれば、a とか b が変数です。a と b に具体的な値を入れると、値の計算ができますね。a に 3 を入れて、b に 5 を入れると、
a + b =8
ということになります。このように、具体的な値を入れることができる文字を変数と呼びます。
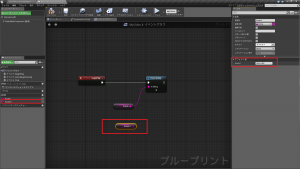
それでは実際に変数を作ってみましょう。まず、下図の赤枠にある [変数] という項目の + ボタンをクリックします。

変数に名前を付けるように催促されていますね (青くハイライト表示されています)。適当な名前を半角英数字で入れましょう (ここでは Aisatu としました。Aisatsu でも aisatu でも Greeting でもご自分で後から見て何のデータが入っているのか分かる名前であれば ok です)。

次に右側の [詳細] パネルで [変数の型] を決めます。変数の型とは、変数に入ることができる値の種類のことです。たとえば、整数を入れることができる変数は、整数型 (Integer 型) です。文字列を入れることができる変数は、文字列型 (String 型) と言います。他にもいくつか型はありますが、今回は変数に、3 や 5 などの整数ではなく、Hello, World! という文字列を値として入れたいので (文字列も「値」です)、この Aisatu という名前の型は、String 型にしなければなりません。

ところで、なぜ変数に型というものがあるのでしょうか?型がなければ (実際に型がないプログラム言語もあります)、ある変数に整数でも文字列でも入れることができることになります。すると、本来足すことができないもの (整数と文字列など) を知らないうちに誤って足してしまい予期しない結果になるようなことが起きやすくなります。また、型があれば型ごとに確保するメモリのサイズも決まるので、メモリを効率的に管理できるようになります (変数の値はこのメモリの 1 区画に入ります)。
さて、型を決めたところで、次は、変数に値 (データ) を入れておきましょう。そのためには、一旦 [コンパイル] をクリックしてから [詳細] パネルの [デフォルト値] (初期値)に Hello, World! という文字列を打ち込みます。(最初にコンパイルするのは、UE4 にこの変数の存在を正式に認めてもらうためです。)

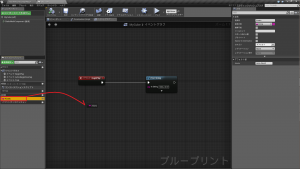
初期値を入れたら、次に、この変数を使って Hello, World! を表示してみましょう。そのためには、変数を下の赤矢印のようにドラッグして、リリースします (放します)。

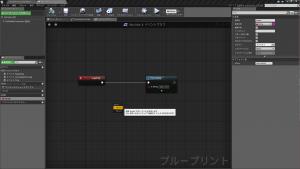
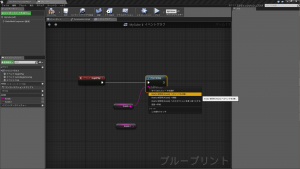
すると、[ゲット] と [セット] を選択するように促されます。これは「変数をどのように使いますか?」と尋ねています。「ゲット」は get のことで、変数に入っている値を取得することです。「セット」は set のことで、変数に値をセットする (設定する、入れる) ことです。ここで行いたいことは、変数 Aisatu の値を Print String というノードで表示することです。つまり、変数 Aisatu に入っている値を取得して Print Sting に渡したいのです。だから「ゲット」をクリックしましょう。

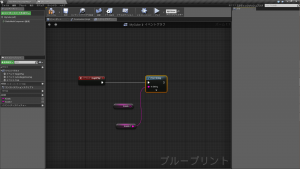
すると、次のような状態になります。

ここでやりたいことは、変数 Aisatu の値を Print String というノードに渡すことでしたね。そのためには、変数 Aisatu についている小さな○から、Print String についている小さな○にマウスをドラッグして結びつけます。(うまくドラッグできない方のために: 変数 Aisatu についている小さな○にマウスのカーソルを合わせて✚の照準マークが表示されるようにします。表示されたら、そのまま左マウスボタンを押します。押したままで Print String についている小さな○までマウスを動かして、その○で左マウスボタンを放します。)
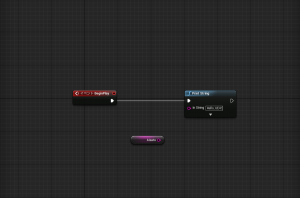
すると、次のように線で両方のノードが結ばれます。(変数もノードです)

この時点で、Print String に直接書き込んでいた Hello, UE4! は消えてなくなります。
ところで、Print String についている小さな○には「In String」と書かれています。これは、「String 型の値を受け入れますよ」という意味です。in は英語で「中に (入れる)」という意味もあります。また、2つのノードを接続している線はワイヤーと言います。それから、先ほどの小さな○はピンと言います。
さて、これで一旦表示してみましょう。[コンパイル] をクリックしてから [プレイ] をクリックします。

ちゃんと表示されましたね。
では、次に、もう一つ変数を作りましょう。手順は先ほどとまったく同じです。名前は同じにできないので、Aisatu1 としました (先ほどの変数名は Aisatu0 とでもすればよかったですね)。それから、[デフォルトの値] は、Hello, UE4! としました ([デフォルトの値] の項目は[コンパイル] をクリックしなければ表示されませんのでご注意を)。

今やりたいことは、Hello, World! に代えて Hello, UE4! を表示することです。そのためには、まず変数 Aisatu と Print String の接続を切ります。接続を切るためには、 Aisatu か Print String のどちらかのピンを右クリックして、[~へのリンクを切断…」を左クリックします。

そして、Aisatu1 と Print String を接続します。

これで[コンパイル] をクリックしてから [プレイ] をクリックしてみましょう。

ちゃんと Hello, UE4! が表示されましたね。これで、いちいち Print String のデータを書き換えなくても、接続を変更するだけで表示を変えることができるようになりました。もっとも、接続を切り替えること自体、若干面倒なので、後ほどもっとよいやり方を紹介していきたいと思います。
変数の使い方は、今回行ったようにな値の切り替えだけには限りません。変数なくしてプログラミングは不可能なほどその用途は広いです。次回は、変数の集まりである配列について考えてみます。