前回は、変数というものを作ってみました。今回はこれを発展させて配列の基本をマスターしましょう。
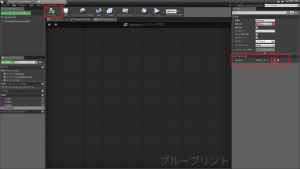
前回、変数は 2 つ作りましたね。ここでもう一つ作ってみます。作り方は前回と同じです (忘れた方は前回のページを振り返ってくださいね)。変数の名前は Aisatu2 とします (本当はどんな名前でも構いません)。変数の型は前回と同じで String 型 (文字列型) にします。

デフォルト値 (変数に最初から入っている値) は、Hello, Blueprint! とします。なお、これも前回取り上げましたが、デフォルト値を設定するためには、まず [コンパイル] をクリックしなければなりません。
さて、これで全部で 3 つの変数ができたので、それぞれをゲームで表示してみることにします。

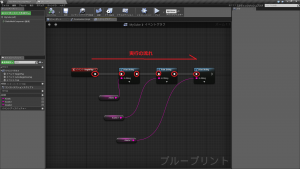
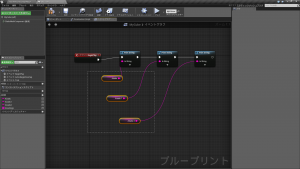
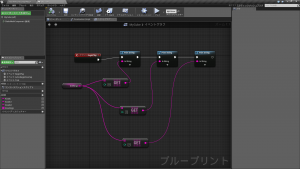
上図は、Print String のノードを 3 つ使っています。これは、前回やったようにスペースで右クリックしてから検索窓で print と入力してもいいですが、Print String のノードをクリックしてから Ctrl+C → Ctrl+V でコピー&ペーストすることでもいいです。3 つの Print String ノードを出したらそれぞれの実行ピンをつなげます (実行ピンから実行ピンにドラッグします) 。
ここで重要なことがあります。それは、
ブループリントでは、実行の大きな流れは実行ピンのつながりで分かる
ということと、
ブループリントでは、必ず、実行ピンのつながりの左から右に実行が流れていく
ということです。
上図は単純なグラフなので、実行の順序は一目瞭然なのですが、それでも各 Print String には変数ノードが接続されており、少しごちゃついています。これがもう少しごちゃごちゃしていても、必ず実行ピンの接続をたどっていけば、そのグラフが何をしようとしているのかチェックすることができます。上図では、そのことを赤い○や矢印で表しています。
また、各変数は、前回やったように [マイブループリント] パネルからドラッグしています。それぞれを In String ピンに接続しています。
さて、コンパイルしてから、[プレイ] すると、次のように表示されます。

(Hello, Blueprint! が一番上に表示されているのは、先に表示された Hello, World! と Hello, UE4! が下に移動していくためです。)
以上で 3 つの変数を使って、その中に入っているデータ (値) を表示することに成功しました。ところで、このように必要なデータが出て来るたびに変数を用意していくことはできるのですが、似たようなデータについては、一つのグループにして扱いやすくすることもできます。その時に使うものが配列です。
これまでは次のようにお Aisatu、Aisatu1、Aisatu2 という別々の変数を使って、その中にデータを入れていました。
Aisatu ← Hello, World!
Aisatu1 ← Hello, UE4!
Aisatu2 ← Hello, Blueprint!
今度は、たとえば、Greetings という名前の配列変数を 1 つだけ作って、データをそれぞれの配列の要素 に入れてみます。下の図式では Greetings という名前の配列変数には 3 つの要素があり、それぞれの要素に Hello,~ のデータが入っています。
Greetings [0] ← Hello, World!!
Greetings [1] ← Hello, UE4!!
Greetings [2] ← Hello, Blueprint!!
上のように配列の要素を区別している 0、1、2 といった番号は、インデックスまたは添字と言います。特定の要素に入っているデータを利用する (たとえば、表示したりする) 時はその要素のインデックスを指定します (これは後ほどやります)。
それでは、ブループリントで実際に配列変数を作ってみましょう。
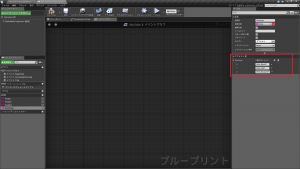
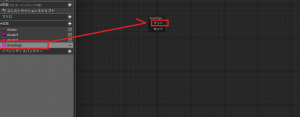
まず、前回と同じように左側の [マイブループリント] パネルで、[変数] の横の+マークをクリックして変数を作りましょう。名前は Greetings (あいさつ) としてみます。さらに右側の [詳細] パネルで、[変数の型] の一番右側に表示されているアイコン (下図では緑色で囲んでいます) をクリックすると、この変数が配列変数になります。


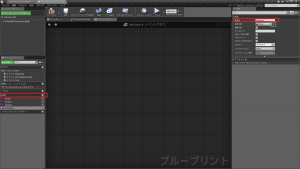
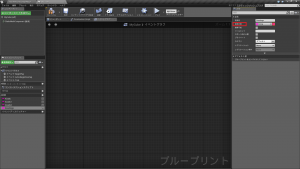
上図は Greetings が配列変数になったところです。[変数の型] の横、String の頭に先ほどのアイコンと似たようなアイコンが表示されています。これが「配列になりましたよ」という印です。
さっそく、[コンパイル] をクリックしてから、デフォルト値を入れてみましょう。デフォルト値を入れるには、[デフォルト値] 欄の+ボタンをクリックします。これをクリックするごとに要素が増えます。

ここで重要なことを一つ。ブループリントの配列はインデックスが 0 から始まるということを覚えておいてください (他のプログラミング言語も普通そのようになっています)。今回は 3 つのデータを入れるので、要素は 3 つできます。しかし、インデックスは 0、1、2 となります (3 つ分のインデックスができています)。
3 つの要素ができたら、それぞれにデフォルト値を入れていきます。
Greetings [0] ← Hello, World!!
Greetings [1] ← Hello, UE4!!
Greetings [2] ← Hello, Blueprint!!
となるようにします。(ビックリマークは 2個つけていますが、それほど深い意味はありません。)
それでは、この配列に入っているデータを表示してみましょう。まず、先ほど作ったグラフで Aisatu などの変数を削除しましょう。(左クリックしながら範囲選択してから、Delete キーを押します。または、範囲選択した状態で右クリックメニューから [削除] をクリックします。)

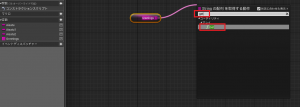
次に Greetings をエディタ内にドラッグしてリリースします。リリースすると下図のように [ゲット] か [セット] の選択ウィンドウが表示されます。今回もデータを取得したいので [ゲット] をクリックします。

すると、次のように Greetings のノードが出現します。

次にどの要素のデータがほしいのかインデックスを指定します。そのためには、次のように Greetings の配列アイコン (小さな四角形が集まったアイコン) からドラッグしてリリースし、検索窓に get と入れて、[アレイ] の下にある f Get を選択します。(この f Get はインデックスを指定して配列から値を取り出すためのものです。先ほどの [ゲット] は Greetings のノードを出すためのものなので別のものです。名前が似ているので少しまぎらわしいのですが。)

そして Get ノードの中の小さなボックス (下図では 0 が入っています) にそれぞれのインデックスを指定します。

このように f Get を出してからインデックスを指定することを 3 回繰り返してから、次のように Print String に接続します。(インデックスが 0、1、2 になっていることに注意してください。)

さっそく、[コンパイル] をクリックしてから [プレイ] をクリックしてみましょう。上手く表示されるでしょうか?

上手く表示されていますね。ビックリマークが 2 個あるので、確かに今回新たに入れたデータが表示されています。
しかし、単独の変数である Aisatu などを使った場合と比較して、作業量が減ったかというと、そうでもありません。むしろ若干増えているかもしれません。「やっぱり素直に変数を使えばいいじゃないか」と思われるかもしれませんが、配列の威力が発揮されるのはこの後です!それをお見せするために、次回はループをやります。