ビデオの内容紹介
これから 4 回連続でブループリントのループについて学びます。今回は基礎編です。かなり単純なグラフを組んでループの働きについて見て行きます。
原題 Blueprint Essentials – 9 – For Loops
☆ループのサンプルを作る前に下準備 (0:10)
スロー
エディタのコンテンツブラウザで Blueprints フォルダを選択 → 「新規」の三角をクリック → Blueprint を選択 → 「アクタ」を選択 → (新たな Blueprint フォルダができる) → 名前を付ける (ビデオでは Loop) → このフォルダをダブルクリック → (ブループリントエディタが開かれる) → 右上「デフォルト」をクリック → Input の Auto Receive Input で Player 0 を選択 → 右上「グラフ」に戻る
☆ループのサンプル グラフを組む (0:50)
スロー
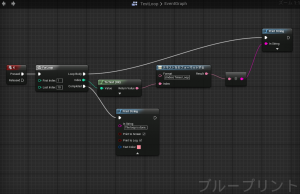
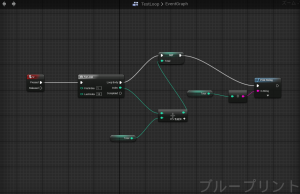
Key Events F キーを設置 → Forloop を設置 → F キーの Pressed 実行ピンと ForLoop の実行ピンをつなぐ → f Print String を設置 → Format Text (「テキストをフォーマットする」) を設置 → ForLoop の Format 下の空欄に The loop has run {index} times! (ループが index 回実行されました!) とタイプ → (下に Index のピンと入力欄が表示される) → ForLoop の Index ピンと Format Text をつなぐ → (自動的に To Text (int) が媒介する) → ForLoop の Loop Body (ループ本体) 実行ピンと f Print String の実行ピンをつなぐ → もう一つ f Print String を設置 → In String の空欄に The loop is done. (ループ完了) とタイプして、さらに三角をクリックして Text Color の色をクリックして色を赤に → ForLoop の Completed (完了) 実行ピンから f Print String の実行ピンにつなげる → コンパイル
メモ
このグラフの意味をメモしておきます。
まず大まかな流れは、K キー (ビデオでは F キー) が押されると、ForLoop が発動して、それによって f Print String が発動します。 f Print String の発動によって In String ピンにつながっている一連の流れ (ForLoop の Index からの) が実行されます。
その流れでは、まず Index の値がテキスト化されます。Index は First Index の値から Last Index の値まで繰り返されます。たとえば、First Index に -2 を入れ、Last Index 1 を入れると、-2 → -1 → 0 → 1 というようにループが実行されます。テキスト化された Index が Format Text に供給されます。
Format Text では、{ } で囲まれた指定子の値が埋め込まれたテキストが作られます。そのテキストが文字列に変換されて f Print String に供給され、その文字列がここで表示されます。
ループが終了すると、ForLoop の Completed から延びたワイヤが f Print Stirng を発動させます。
メモ
この後ビデオでは、ループの回数が 10000 回くらいになると、プレイヤーキャラクターの動きが止まることを実験して見せています。ループが完了するまでに時間がかかるためです。
☆ForLoop の基本の基本
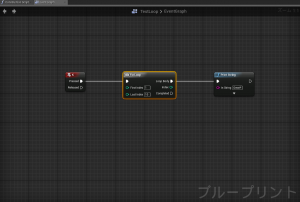
ここからは、ループの基本についてビデオとは別に補足していきます。まず、ForLoop の最もシンプルな形を紹介します。
これを実行すると (K キーを押すと)、Great!! という文字列が 10 回表示されます。つまり、ForLoop の Loop Body (ループの本体) 実行ピンにつながっているものが 10 回繰り返されています。通常であれば、実行ピンにつながっているものは 1 回しか実行されませんが、このように ForLoop につながっている場合は、繰り返されます(ループされます)。
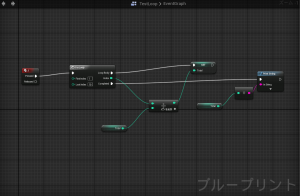
次のグラフは、K を押すと、1+2+3+…+10=55 の計算を行います。大まかな流れは、ループ本体が実行されるたびに int 型変数 Total に 1、2、3…10 の各値が蓄積されていきます (加えられていきます)。
足し算の部分を細かく見ると、ForLoop の Index (1 から 10 まで変化していきます) と Total (初期値は 0) が + されます。+ の返り値 (結果) が Total に Set されます (Total に入ります。もっと正確に言うと、Total の 0 という値が 1 という値に書き換えられます)。模式的に書くと
Total (0) + Index (1) → Total (1)
[1 回目のループ]
これがループ 1 回目に行われます。ループ 2 回目以降もまったく同じように + して行きますが、途中で Total の値はゼロに戻ることはないので、ずっと加算されていくことになります。
Total (1) + Index (2) → Total (3)
[2 回目のループ。Total に入っている 1 という値は、1 回目のループで計算結果として Total に入れらた値です。]
ループが完了すると、Completed 実行ピンからつながっている f Print String が発動するため、その入力ピンにつながっている Total の値が文字列に変換されて表示されます。なお、この Total を取って、次の画像のように、左側の Total を使っても結果は同じになります。Total の実体 (コンピュータのメモリ内に確保されている値) はその時点で 1 つだけなので、どのように Total 変数を Get しても同じです。
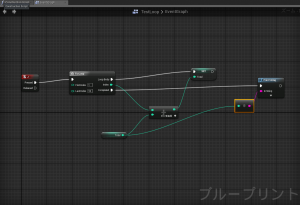
最後は、ループごとに 1、2、3…10 の各値が蓄積されていく様子も表示するようにしています。
Total が Set されると (Total に足し算の結果が入ると) f Print String につながっているため、Completed (完了) を待たずにループごとに計算結果が表示されることになります。
おまけ
★グラフ全体を移動させる方法
左クリックしながら全体を範囲指定 → どれかのノードをつかんで (左クリックして) ドラッグ
★グラフ全体をコピーする方法
左クリックしながら全体を範囲指定 → Ctrl+C → スペースでクリックして Ctrl+V