ビデオの内容紹介
タイムラインを使い方を簡単な例を挙げて説明しています。短いです。
原題 Unreal Engine 4 Blueprint QuickShot – 7 – Changing Things Over Time
作るもの
一定の間隔で点滅するライトをともなったアクタをブループリントで作ります。
実行結果
エディタで Play をクリックすると、1 秒間隔でライトが点滅します。

スロー
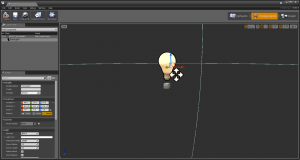
① 下準備:
コンテンツ ブラウザから Propts フォルダを選択 → SM_CornerFrame を右クリック → Create Blueprint Using (これを使ってブループリントを作成する) をクリック → Flashy (フラッシュする) という名前を付ける → OK → Add Component (コンポーネントの追加) をクリック → PointLight を選択 → PointLight の位置を SM_CornerFrame の真上になるように調節

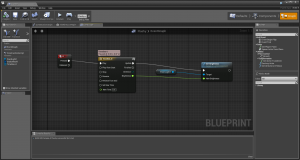
② ブループリントエディタで:
Graph モードにする (右上) → スペースで右クリックして Add Timeline を選択 → Timeline が表示されるのでダブルクリック → (タイムラインエディタが開く)

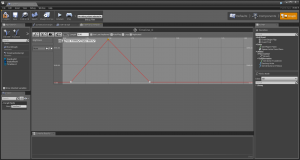
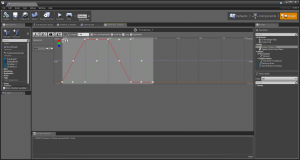
③ タイムラインエディタで:
タイムラインエディタ内の左上 f+ (Add Float Track = float 型のトラックを追加する) をクリック → 名前を Brightness (明るさ) にする → Length (時間の長さ) を 1.00 (秒) にする → カーブ (赤い線) のライン上で 1.00 以内の範囲に 3 点 (キー) を作る (Shift キーを押しながらカーブをクリックします) → そのうち 1 点を大きくする (上にドラッグするか、横に表示される Value を 5000.0 にする)

→ AutoPlay (自動再生) にチェックを入れる → Loop (ループする) にチェックを入れる → カーブ (赤い線) が途切れて見づらい場合は、上下の矢印マークをクリックして調節する。(キーを削除するには、そのキーが黄色くなっている時に Del キーを押す)
この後、ブループリントエディタに戻って完成図のようにグラフを完成させます。(完成後は、レベルにドラッグアンドドロップします。)
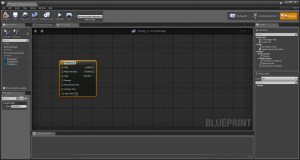
ブループリントの意味
ゲームのプレイが始まると、Timiline_0 が自動的に発動します。(タイムラインエディタで AutoPlay にチェックを入れていたからです。もし、これにチェックが入っていなければ、何らかのトリガーがなければ、ライトは点滅しません。たとえば次のように (Defaults モードで Input のセクションを Player 0 にセットしています)。

Timiline_0 は、(定められている一定の間隔で) Update (更新) されるたびに、Set Brightness (明るさをセットする) を発動させます。Set Brightness の対象は Point Light 1 です。つまり、Point Light 1 の明るさが変わります。
どのような明るさに変わるかは、New Brightness (新たな明るさ) に供給される値によって決まります。それは、Timiline_0 の Brightness ピンから供給されます。この Brightness は、タイムラインエディタで編集したカーブ (赤い線) の縦軸の値です。横軸が時間を表していますが、0 秒の時の明るさ (縦軸) は 0 です。それがだんだん最も明るくなって、0.50 秒の時に最高の 5000.0 まで明るくなります。そして、1.0 秒に向かって暗くなっていきます (このカーブは、ループするように設定されているので、また 0 秒地点に戻ります)。このカーブの動きが、Update されるたびに Set Brightness に供給されるのです。
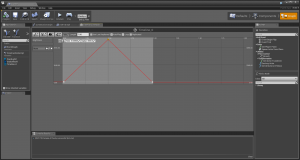
実験
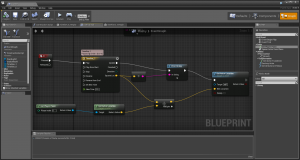
カーブは X だけではなく、Y も使えそうなので、次のようなグラフを作って確認してみました。


これは、キャラクターのまわりをアクタが四角形を描くように回るものです。float 型ではなく vector 型のトラックを使っています。これによって、アクタの位置 (X 要素と Y 要素) を変えています (Set Actor Location)。新たな位置 (New Location) は、プレイヤーの位置を取得して (Glet Player Pawn、Get Actor Location)、それに、タイムラインのカーブ (X と Y) によって作られる値を加えたものです。
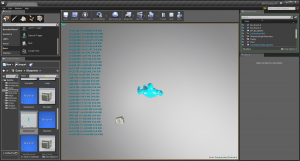
これを実行して上からの視点で見ると、確かにアクタがキャラクターの周りを回っています。キャラクターが移動しても、それに追従して回ります。



今回はここまでです。読んでくださってありがとうございます。