ビデオの内容紹介
オブジェクトに対して働きかけると、オブジェクトが何らかの反応をする (インタラクション) 仕組みを 2 通り作ります。1 つは、カスタム イベントを使います。もう 1 つはインターフェイスを使います。
原題 Unreal Engine 4 Blueprint QuickShot – 8 – Adding Interaction
作るもの①
レベル内でキャラクターが SM_CornerFrame に照準を当てると、それに付いているポイントライトの色が変わるようにします。カスタム イベントを使います。[注意: エンジンバージョン 4.3 では、Cast to InteractMe が表示されない場合があります。]
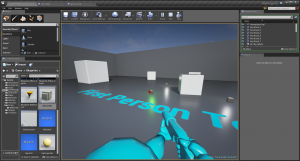
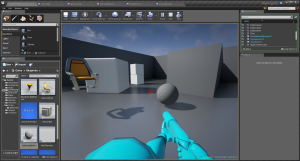
実行結果①

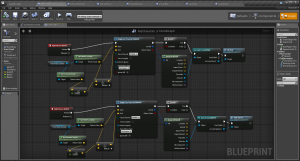
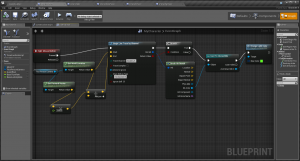
グラフを組む時の留意点①
① 下準備:
コンテンツ ブラウザから Propts フォルダを選択 → SM_CornerFrame を右クリック → Create Blueprint Using (これを使ってブループリントを作成する) をクリック → InteractMe (僕と交流して) という名前を付ける → OK → Add Component (コンポーネントの追加) をクリック → PointLight を選択 → PointLight の位置を SM_CornerFrame の真上になるように調節
② InteractMe [①-1] で:
カスタムのイベントを作成します。名前は、Change Light Color (ライトの色を変える) にします。Details タブの Inputs で、New をクリックして、New Color という新たなピンを作ります。型は LinearColor 構造体を選択します。
③ MyCharacter [①-2] で:
Change Light Color を呼び出すノードを出すためには、Cast to InteractMe の As InteractMe C ピンからワイヤをドラッグアンドドロップして change と検索欄に入力します。
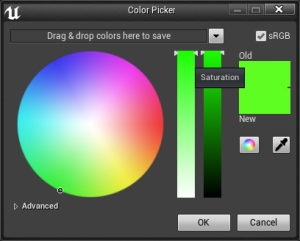
Change Light Color を呼び出すノードでは、どのような色に変えるかを指定できます。色の四角をクリックすると、カラーピッカーが表示されるので、2 つ (Saturation とValue) のバーで色を指定します。

ブループリントの意味①
InteractMe [①-1]:
Change Light Color というイベントノードが発動すると、Set Light Color を発動させます。Change Light Color を呼び出すのは、My Character ブループリントの Change Light Color です。InteractMe の Change Light Color に付いている New Color は、My Character ブループリントの Change Light Color で指定されます。
Set Light Color の対象 (Target 色を変える対象) は、PointLight1 です。つまり、ポイントライトの色が変わります。
My Character [①-2]:
Right Mouse Button イベントノードは、右マウスボタンが押されると発動します。それによって、Single Line Trace by Channel 関数が発動します。ライントレースとは、ある地点 (Start) からある地点まで (End) を線で結んで、その線にぶつかるか否かを判定するものです。Single と付いているのは、ライントレースする対象が 1 つのアクタだからです (複数ではなく)。
Single Line Trace by Channel 関数の Start には、FirstPersonCamera (一人称視点のカメラ) の ワールド位置を Get WorldLocation 関数で取得して供給しています。End には、FirstPersonCamera (一人称視点のカメラ) から真っ直ぐ前方に 5000 (50 メートル 1 Unreal Unit = 1 cm) 進んだ地点です。これは、Get ForwardVector 関数を使って計算しています。この関数については、「ブループリント クイックショット③ カスタムのプロジェクタイル (発射物)」で説明しています。
Single Line Trace by Channel 関数でトレースが何らかのアクタにヒットする (ぶつかる) と、Return Value で True が返されます。この関数に続く Branch が、この True を Condition (条件) で受けて、Cast To InteractMe を発動させます (True でない場合は何もしません)。Cast to ~ ノードは、そのアクタ (この場合は Character ) 以外のアクタ (クラス) の関数を使うことができるようになります。だから、Change Light Color が接続されています。
Breawk Hit Result ノードは、Single Line Trace by Channel 関数で Hit したアクタの情報を分解して扱うことができます。この場合は、Hit Actor (Hit したアクタ) からワイヤを伸ばすことによって、この Hit したアクタ=SM_CornerFrame (InteractMe) への Cast を可能にしています。
Change Light Color を呼び出すノードでは、New Color が画像では緑になっています。この情報 (緑) が、InteractMe の Change Light Color イベントに渡されます。
作るもの②
イスにトレースにヒットすると空中に浮き上がり、球体にヒットするところがるブループリントを、インターフェイスを使って作ります。
グラフを組む時の留意点②
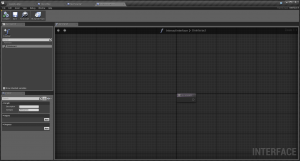
[②-1]:
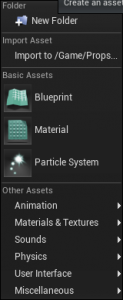
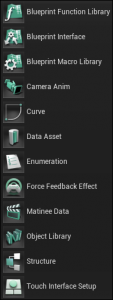
インターフェイスを作ります。まずコンテンツブラウザで Props が選択されている状態にして、New ボタンをクリック → 一番下の Miscellaneous (その他) を選択 → Blueprint Interface を選択


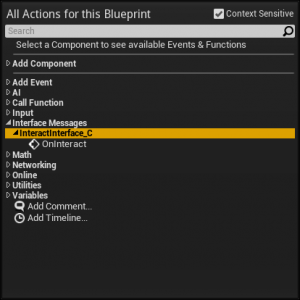
+f Function を押して、OnInteract という空の (中身のない) 関数を作ります。Details タブの Graph セクションで Category を Interaction にします (これによって、右クリックメニューで Interaction セクションに OnInteract という関数 (イベント) が表示されるようになります)。
[②-2]:
レベルエディタのコンテンツ ブラウザで Props フォルダをクリック → SM_Chair を右クリック → Create Blueprint Using…をクリック → 名前を InteractChair にすると、この画面になります。
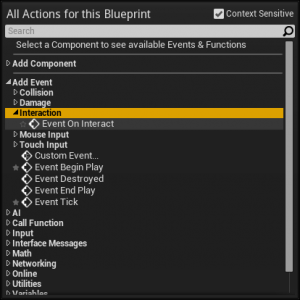
さらに上部のツールバーで Blueprint Props (ブループリントのプロパティ) をクリック → Details タブの Interface セクションの Add ボタンをクリック → InteractInterface_C を選択 → グラフ内のスペースで右クリック → Add Event の Interaction セクションから Event OnInteract を選択 → その後は図のように組みます。

[②-3]:
この前の [②-2] と同様に組みます。名前は、InteractSphere とします。[②-2] と異なる点は、Delta Location (差分位置) が Z ではなく X に 50.0 としているところです。
[②-4]:
My Character で組むグラフです。Branch ノード以前は、先に組んだグラフ (トレースして右クリックすると色が変化するグラフ) とまったく同じです。OnInteract というノードは、スペースを右クリックして、Interact Messages → InteractInterface_C → OnInteract を選択します。

ブループリントの意味②
[②-1] InteractInterface:
ここにある関数は、ワイヤがつながれていないことから分かるように、実体がありません。InteractChair と InteractSphere で実体を組みます (実装します)。
[②-2] InteractChair:
Event OnInteract を実装しています (具体的な機能を定義しています)。Event OnInteract が発動すると、Add Actor Local Offset (アクタのローカル位置の差分を Location に追加する) 関数が発動します。この関数は、Target の Location に Delta Location (差分位置) を追加します。ここでは Z が 50.0 になっているので、Z に 50.0 が追加され、イスが空中に浮き上がります。
[②-3] InteractSphere:
主旨は、前記 [②-2] InteractChair と同じですが、実装が異なります。つまり、Add Actor Local Offset で追加されるのは、Z ではなく、X です。
[②-4] MyCharacter:
InteractChair に照準を合わせてマウスを右クリックすると、Single Line Trance by Channel 関数によってトレースが開始します。そのトレースに Hit した (ぶつかった) アクタがあると、True が Branch の Condition (条件) に渡され OnInteract が発動します。
Breawk Hit Result ノードは、Single Line Trace by Channel 関数で Hit したアクタの情報を分解して扱うことができます。この場合も、Hit Actor (Hit したアクタ) からワイヤを伸ばすことによって、この Hit したアクタ InteractChair が Target となって On Interact が発動します。
OnInteract が発動すると、Target (この場合は、InteractChair) の Event On Interact が呼び出されます。(その後は、[②-4] MyCharacter: に書かれていることが実行されます)
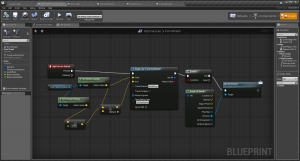
実験 インターフェイスの意義
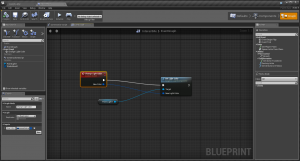
わざわざインターフェイスを経由しなくても他のアクタの関数を呼び出すことができるのは、「作るもの①」で見たとおりです。たとえば、次のようなブループリントを組んでも同じように、イスを持ち上げ、球体の位置を変えることができます。



ただし、とても不便です。なぜならアクタ毎に Cast to を作り、アクタに備わった関数を呼びださなければならないからです。3 つ目の画像では Branch 以前が同じであるにも関わらずにです。この例では 2 種類のアクタ (イスと球体) しかありませんが、もっと種類が増えると大変さも比例します。
インターフェイスを使うと、「あるアクタが A という状態になった場合に、そのアクタの種類を問わず、そのアクタがもっている B という関数を呼び出す」ということができるわけです。その場合、B という関数の実装がアクタの種類によって異なっていても問題ありません。とても便利です。
今回はここまでです。お疲れ様でした。









コメント
ブループリントインターフェイスの仕様が変わってます。
いつ変わったかわからないけど、インターフェイスは仕様が変わりやすい感じします。
ビデオの通りだと、add EventでイベントOnInteractが出ないです。
結論から言うと、インターフェイスのインプット(引数)に何かを入れてればイベントの追加(Add Event)で呼び出せます。
インターフェイスのアウトプット(戻り値)に入れると、インターフェイスを実装したブループリントにInterfaceと言う項目がマイブループリントに新しく出来て、そこに関数の中身を書くようにして記述するようです。
ビデオの場合は、インターフェイスのOnInteractのインプットに何でもいいのでインプットを新規追加すると、ビデオと同じような手順で出来るようです。
詳しい解説とご指摘、ありがとうございます。ご指摘いただいてから、記事全体を新たなUIバージョンで記事を書き直す (書き足す) べきか、チュートリアル動画のまるごと紹介というこれまでのスタイルをまったく変更して一つ一つの技法を短く紹介すべきか検討しておりましたが、非常に悩ましく結論が未だ出てなく、その状態で返信しています。ご利用の皆さん、ご不便をおかけしております。