前回の振り返り問題
配列 Fruits と 配列 FruitColors があって、同じインデックスの配列要素に同じデータが入っていたら (つまり、果物の名前と果物の色が同じであった場合)、それを表示するにはどうしたらよいか? ― という問題でした。さっそく、解答例をご覧ください。
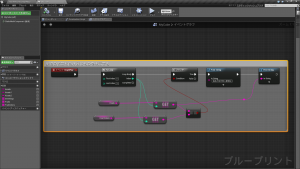
 (画像 1)
(画像 1)
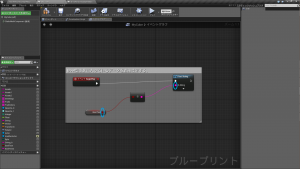
 (画像 2)
(画像 2)
ForLoop の Index がループ毎に+1されていくので、この Index を配列のインデックスとして利用しているのは、これまでどおりです。Index から緑のワイヤーが 2 本延びて、配列を取得する Get にそれぞれ接続されています。Get から得られた文字列はピンクのワイヤーで==ノードに接続されて合流しています。このノードは、2 つのデータが等しいかどうかを判定するのでしたね。等しければ True という値を返して、等しくなければ False を返すのでした。この値が Condition (条件) に接続されているので、ブランチ (分岐) で True の場合と False の場合で処理を分岐させることができます。ただし、このグラフでは False の場合何もしていませんが。True の時には (つまり、ある Index の Fruits と FruitColors に入っている値が同じ時には) Print Stirng が実行されています。
変数の型にはどのようなものがあるか?
さて、今回のテーマです。型 (type) とは、まずどのようなものなのでしょうか?型とは簡単に言うと、データの種類です。これまで見てきたように、データは文字列の場合もあれば、整数の場合もあります。そのようなデータの型を、「文字列の型」とか「整数の型」などとしているだけです。そして、ブループリントでは、そのようなデータ (値) を受け入れる変数にも型があります。ですから、「変数の型」とは、「どのような種類のデータ (値) を入れることができるか」を示しています。たとえば、「文字列型の変数」には文字列しか入れることができません。では、ブループリントに用意されている型にはどのようなものがあるのか具体的に見てみましょう。
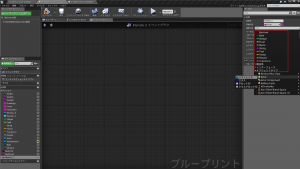
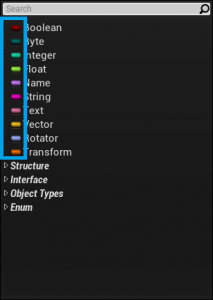
 (画像 3)
(画像 3)
右端で赤く囲っている部分では、いろいろな変数の型が選べるようになっています。まず、よく使われる基本的な型について紹介してみます。一番左に英語名、その後に日本語訳、さらにその後のカッコ内にはこの型の変数に入れることができるデータを書いてみます。
Boolean ― ブール型 (true または false)
Byte ― バイト型 (0~255 の整数)
Integer ― 整数型 (-2147483648 ~ 2147483647 の整数)
Float ― 浮動小数点型 (3.403×10^38 to -3.403×10^38 の小数/整数。^ の記号は累乗を表しています。)
String ― 文字列型 (文字列。英数字だけではなく日本語も可)
それぞれの型に入れることができる値 (データ) の大きさはさまざまです。たとえば、Byte 型は、255 という値を入れることはできても 256 は入れることができません。0~255 の範囲から外れているからです。しかし、Integer 型には 266 を入れることができます。その Integer 型の変数であっても、2147483647 という値が上限です。それを超える値である 2147483648 などは入れることができません。なぜこのようになっているのか (なぜ型があるのか) については、下の【ノート】「① 型とメモリ」をご覧になってください。
さて、他にも型はあります。以下の型はここで一遍に詳しくやるよりも、他のテーマ (オブジェクト、構造体などなど) といっしょに学んで始めて役立つ知識になると思われますので (言い換えれば、「オブジェクト」とはどういうものかを知らずに参照型を理解することは難しいです)、ここでは以下に軽く触れる程度にとどめておきます。「そういう型が後で利用できるようになるのだ」とざっと眺めてください。
Vector ― ベクター型 ― 3 つの Float 値 (上記参照) をセットで扱う。3D 空間における位置 (x, y, z) を表すために使うことができる。(構造体)
Rotator ― ローテータ型 ― 3 つの Float 値をセットで扱う。3D 空間における回転 (角度) を表すために使うことができる。(構造体)
Transform ― トランスフォーム型 ― 3D 空間における位置、回転、スケール (拡大縮小率) をセットにしたもの。(構造体)
Object ― オブジェクト型 ― あるオブジェクトへの参照 (=メモリ上でオブジェクトが格納されている位置) が入る。(重要なので今後詳しく取り上げます。)
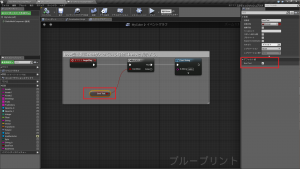
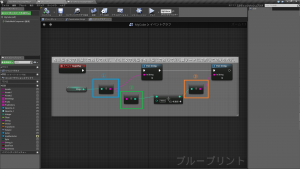
さて、次のグラフは、ブール型の変数を作って BoolTest という名前を付け、その値が true ならば Hello と表示するものです (「ブランチ」というノードによって実行が枝分かれするのでしたね)。ただし、BoolTest 変数にはあらかじめ true という値を入れている (デフォルト値にチェックを入れています) ので、このグラフを実行すると当然 Hello が表示されます。
 (画像 4)
(画像 4)
 (画像 5)
(画像 5)
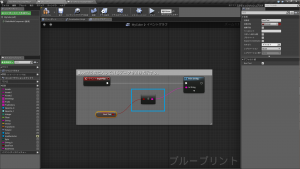
そして、次のグラフは、BoolTest 変数に入っているデータを直接表示するグラフです。
 (画像 6)
(画像 6)
実行すると true が表示されます。
 (画像 7)
(画像 7)
上のグラフで注目していただきたいのが、青く囲っている部分です。このノードは、BoolTest 変数のノードと Print String ノードを接続すると自動的に出現するノードなのです。その正体は、「ブール型を文字列型に値を変換するためのノード」です。下の赤枠の部分をクリックして自分で出すこともできます。
 (画像 8)
(画像 8)
ではなぜ、このようなものが必要となるのでしょうか?もう一度先ほどのグラフをご覧ください。下の画像で青い楕円形で囲まれているピンの色に注目すると、色が異なっていますね (少し分かりづらいですが、左のほうが茶色で、右のほうがピンクです)。
 (画像 9)
(画像 9)
これらの色は、それぞれのピンが受け入れることができる型を示しています。つまり、型を色で表現して、ピンに必要な型が簡単に区別できるようにしているのです。型の色は、[詳細] パネルのドロップダウン メニューで分かります。
 (画像 10)
(画像 10)
さて、通常は異なる色のピンどうしを接続することはできません。しかし、Print String ノードの場合は、このように型を変更してくれるのです。言い換えれば、Print String ノードによって表示されるものは、必ず文字列として表示されています。整数を表示する場合でも一旦文字列型に変換してから表示されることになります。
 (画像 11)
(画像 11)
上のグラフでは、整数の値 (456) をPrint String に接続して表示しようとすると、まず整数型 → 文字列型のための変換ノード①が自動で現れます。その変換ノード①からさらにワイヤーを引っ張ってきて整数型+整数型の足し算ノードに接続しようとすると、文字列型 → 整数型のための変換ノード②が自動で出現します。これは、先の①から出てくる値は、整数値ではなく文字列だからです。さらに、この足し算の結果 (456+9000=9456) を表示しようとすると、またもや、整数型 → 文字列型のための変換ノード③が自動的に間にはさまります。
 (画像 12)
(画像 12)
このようにブループリントでは、Print String や 整数型+整数型の足し算ノードで自動的に型変換してくれます。Print String はご自分でさまざまなグラフを作ってみて、うまく動作するかどうか判定する時によく使うことになるでしょうから、このノードの性質はこの際しっかり理解しておくのがよいと思います。
今回は型の基礎をテーマに勉強してみました。型というと難しそうに感じられますが、よく使われる型にまず慣れておくと、後は随分簡単に感じられるものです。
【振り返り問題】
TestTrue という名前の文字列型変数を作り、そのデフォルト値を true とします。ゲームが開始するとイベント Begin Play につながったブランチノードの Condition (条件) ピンが TestTrue の値を読み取り、 true であれば Hello と表示するグラフを作りたいのですが、果たしてそれは可能でしょうか? (本文で紹介した画像 4 のグラフを参考にしてください。)
【ノート】
① 型とメモリ
上のように数値を入れる変数は、型によって上限が決まっていますが、それはなぜでしょうか。少し面倒かもしれませんが、今後何かにつけて役に立つ基礎知識であり、かつ、本家の UE4 のサイトではなかなか扱わないほどの原始的な知識なので、ここで一回整理しておきます。
バイト型のバイトとは、8 ビットのことです。ビットはコンピュータの世界では 1 か 0 を表すものです (ハードウェア的には電圧のHigh/Lowに対応させています) 。つまりバイト型は、1 または 0 が入るビットを 8 個集めたものです。
このようなバイトは 1 と 0 を組み合わせて色々な情報を作れることになります。具体的には、10101011 などという情報をもつことができます。あるいは、00111010 という情報ももつことができます。そのような 0 と 1 の組み合わせで何通りの異なる情報を作ることができるでしょうか?8 個のビットそれぞれについて、0 と 1 の 2 通りが可能なのですから、2×2×2×2×2×2×2×2、つまり 2 の 8 乗個ということになります。 2 の 8 乗を計算すると 256 です。つまりバイト型の変数は 256 通りの情報をもつことができます。0 から始める場合 255 までで 256 個の情報となります。
ところで、ブール型は、表面的には true と false という情報をもっていますが、 1 と 0 で区別できるはずです。つまり、ブール型はビット型と言ってもよいのです。また、整数型 (Int 型) は、32 ビットを使える変数型です。ですから、-2147483648 ~ 2147483647 という大きな値を入れることができます。
このようにビット数が多くなればなるほど大きな値を入れることができます。ところでビットはコンピュータではメモリです (搭載メモリ8GBなどと言いますね。この B は「バイト」ですので)。言い換えれば、変数はメモリが割り当てられます。ですから、小さな数字を入れるのに大きなビット数 (大きなメモリ) を用意することはもったいないです。これが型のある理由の 1 つです。なるべくリソースを無駄にしないということです。
② 型が有用なその他の理由
もう一つの理由は、型があることによって、プログラミングのミスを防げるということがあります。たとえば、ブループリントでは整数型変数に間違って文字を入れても 0 の扱いになりますが、型がないプログラミング言語ならその文字によってはさまざまな値になってしまい、自分の意図した結果とは異なる計算になる場合があります。なお、型がないプログラミング言語も最近は非常によく使われていますが、莫大なデータ量を扱う可能性があるゲームでは、やはり型があったほうがよいのです。
③ 参考ページ
本編で述べたように、その他の型については、他のテーマの時に取り上げるとして、ここでは本家 UE4 のサイトで変数の型について説明されているページを参考までにご紹介します。
ブループリントの変数
