ビデオの内容紹介
前回作成したマテリアルを基にして、分割線で区切られた部分に赤や青の色を付けていきます。その際、前回でも使用した Interpolate ノードを利用します。グラフはかなり複雑に見えますが、本質的には簡単な機能の組み合わせに過ぎません。
原題 Introduction to Materials in UE4 – 5 – Using Masks within Materials, Pt2
作成手順とグラフの意味
[I] 赤色を付ける
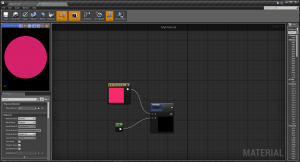
まず単純に全体を赤にしてみます。

キーボードの「3」を押しながら左クリック → 3 つの値をもつベクタ ノードが表示される → 中の四角の中をダブルクリック → MyMaterial の BaseColor に接続
上図のように、全体が赤くなりました。なお、このベクタ ノードのすぐ下にある Multiply ノードからの接続は切れています。これは前回のチュートリアル解説をご覧になって頂けると分かると思いますが、Multiply で 0 を掛けることによって、分割線 (タイルとタイルの間にある線) を黒抜きとして表現するためのものです。
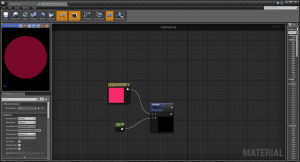
この Multiply が MyMaterial の BaseColor に接続されていないのに、左上のプレビューでは、分割線が入っています。これは、下の方にある、凸凹を表現できる Normal (法線) 関係のノードによるものです。仮に、次のように Normal 関係のノードが集約されている Add ノードを BaseColor から切り離すと、分割線もなくなります。

お話を戻します。まず、先の Add ノードを元に戻しておきます (BaseColor に接続します)。
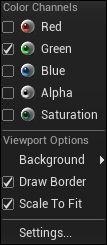
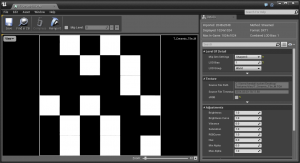
次に、あるタイルにだけこの赤色を適用します。その「あるタイル」とは、左上の Texture Sample ノードの G (緑) の情報を利用します。つまり、この Texture Sample で G が使用されているタイルにこの赤色を適用させます。視覚的にご説明しますと、Texture Sample を選択状態にして、Details パネルの Texture をダブルクリックしてテクスチャエディタを開き、左上の View をクリックして Color Channels の Green だけにチェックを入れるようにします。すると、G が使われているところ (値は 1) の部分が白く表示されます。その白い部分にだけ赤を適用させます。


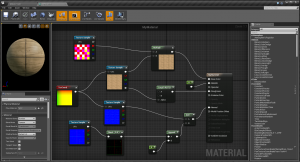
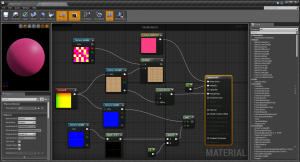
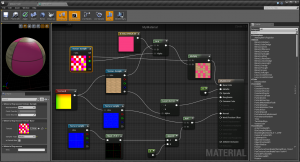
グラフは次のように改変します。

赤のベクタと木目のテクスチャが Lerp の B と A に接続されています。Lerp の Alpha は 左上の Texture Sample の G です。
この意味は、Alpha の値が 0 の場合は、A の値を使い、Alpha の値が 1 の場合は、B の値を使うことになり、その間の値の時は1次関数的に A~B の値を決めて使うということです (この場合は 1 か 0 しかありませんが)。先の Green のグレースケールで黒い部分の値は 0 なので、その部分については、A に接続されている木目のテクスチャが使用され、白い部分の値は 1 なので、B に接続されている赤のベクタの値が使用されることになります。
プレビューで見ると、分割線はっきりしていません (先に見たように、Normal による凸凹感は出ていますが)。これは、木目テクスチャからの Multiply が BaseColor に接続されていないことに起因します (「前回結果」では接続されていました)。
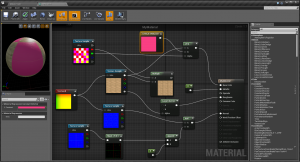
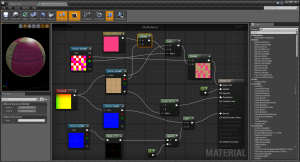
そこで次にこれを改善したのが下図のグラフです。

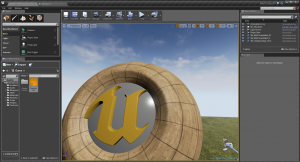
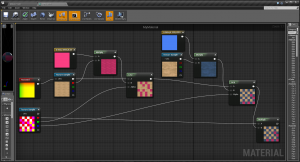
これは、赤のベクタと木目のテクスチャの位置を Lerp を利用して定めてから、その結果を Multiply の B に接続し、A には左上タイルの R の値を入れています。これによって、黒の分割線を追加してから (前回チュートリアル参照)、最後に BaseColor につなげています。以上によって、分割線がはっきりとしました。
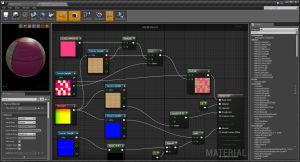
さらに、赤い部分にも木目を入れて見栄えをもう少し良くします。

赤のベクタと木目のテクスチャの R を Multiply で掛け合わせています。木目のテクスチャで黒い部分は 0 近辺なので、それが赤のベクタの値に掛け合わされて黒っぽい木目ができたように表示されることになります。これで木目入り赤地ができあがりました。
さらに、ワイヤがかなり重なり合うようになったので、木目のテクスチャ ノードをコピーして、先のグラフを作り直します。

TexCoord からもワイヤをつなげることを忘れないでください。結果は先のプレビューとまったく同じになりました。
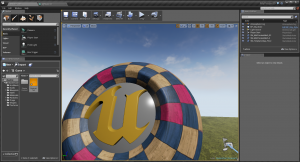
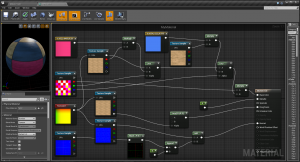
最後に、青い部分も作ります。
(再掲)

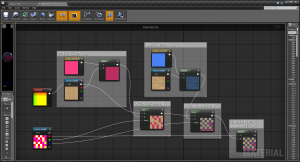
ここでも木目のテクスチャ ノードをコピーして使います。使い方は、先の赤色の場合と同様です。つまり、青のベクタと木目のテクスチャを Multiply で掛け合わせて青地にも木目を入れてから、この木目入り青地と先に作っておいた木目入り赤地と普通の木目テクスチャの組み合わせ (中央上方の Lerp) を、さらに Lerp につなげることによって (Alpha はタイルテクスチャの B)、木目入り青地を適切な位置 (タイル テクスチャの B が 1 の値になっている位置) に入れています。
チュートリアルでは後から改善、追加 (挿入) しているため、若干説明が前後しています。そこで、今回の関係分のノードだけを取り出して、分かりやすく表示してみます (各ノードのプレビューもすべて開いています)。

更に、配線が多少見づらくなりますが、コメントを入れてみます。これでかなりすっきりするかもしれません。

実験
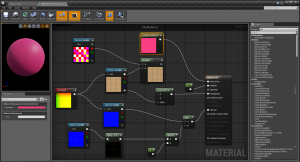
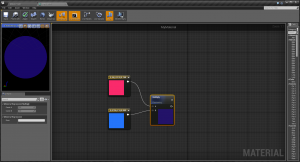
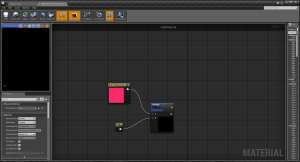
最後に、Multiply ノードの特性について確認する実験をご覧ください。




見たままですが、赤と青を掛け合わせる (3個の値×3個の値) と紫になり、赤に定数の 0 や、1、0.2 などを掛け合わせる (3個の値×1個の float 値) と色が変わる様子が確認できます。
今回はこれにて終了でございます。お疲れさまでした!