ビデオの内容紹介
キャラクターが足場にする小さな台 (プラットフォーム) のスプライトを作ります。マテリアルとテクスチャは用意されているので、それを利用してスプライトを作ります。スプライトのコリジョン範囲の設定ではアルファ チャンネルを利用した設定方法を利用します。少し長いですが、内容はとても簡単です。
原題 Introduction to Paper2D: Creating an Alpha-Based Sprite
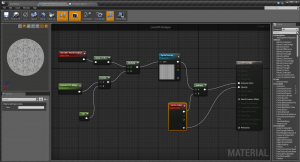
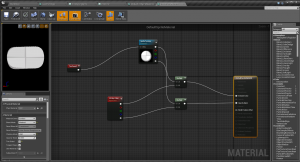
[1] VertexColor ノードと色の変更
前回設置したマテリアルには VertexColor ノードがあるため、

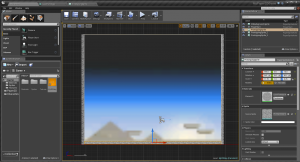
メインエディタ内でスプライトの色を手軽に変更できます。
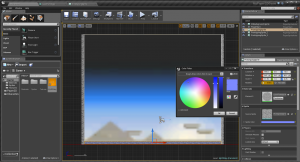
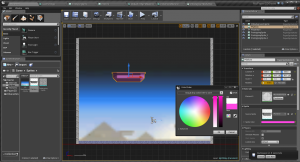
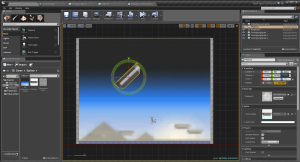
そのやり方は簡単で、まず色を変更したいスプライトを選択状態にして、

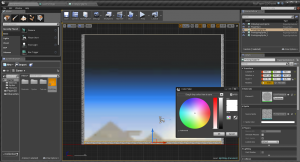
Details パネルの Sprite の Sprite Color の右横をダブルクリックすると、

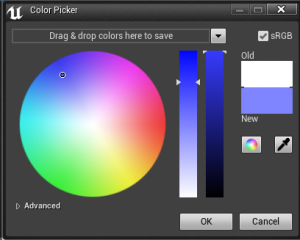
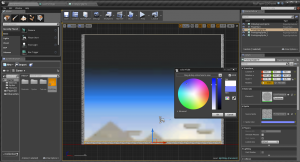
のようにカラーピッカーが表示されるので、好みの色に中心にあるポイントを移動するだけです。


実験
なお、次のように

VertexColor が設置されていない場合や、接続が外れていて無効な場合は、カラーピッカーで色を変更させても、スプライトには反映されません。

[2] アルファ チャンネルをともなったスプライトの作成
まず、メインエディタのコンテンツ ブラウザで Sprites フォルダを選択します。

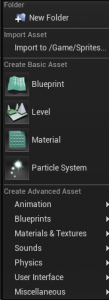
スペースで右クリックして Miscellaneous (その他) → Sprite を選択します。


新たにできるフォルダに Platform (台) と名付けます。

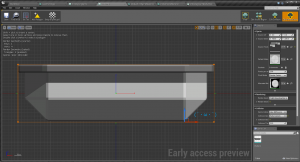
このフォルダをダブルクリックすると、次のようにスプライト エディタが開きます。

これを本体にドッキングさせて (タブをつかんでメインエディタにドラッグアンドドロップします)、

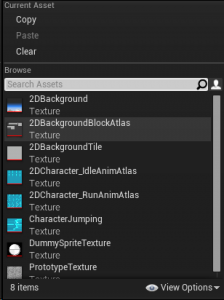
右側の Details パネルの Source Texture (ソース テクスチャ) 右横のドロップダウンメニューから 2DBackgroundBlockAtlas を選択します。(この 2DBackgroundBlockAtlas は前回のチュートリアルであらかじめインポートしておいたものです。)


ここでこのテクスチャのアルファ チャンネルを視覚化してみます。
メインエディタに戻り、Textures フォルダを選択して、中の 2DBackgroundBlockAtlas をダブルクリックすると、

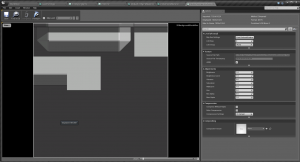
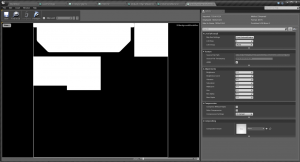
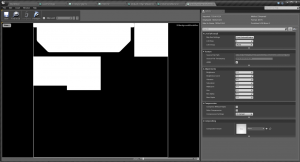
次のようにテクスチャ エディタが開くので、

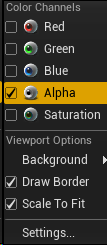
そこで、左上の View ドロップダウンメニューを開き、Color Channel を Alpha だけにすると

次のようにアルファ値が 1.0 (白) の部分が表示されます。

これからスプライトを設定していく時に、このアルファの部分を範囲として利用することになります (エディタによって利用されることになります)。
View を元に戻しておき、先ほどの Platform のスプライト エディタに戻ります。
見やすいようにズームさせます (マウスホイールを回転させる)。

まず、テクスチャとして使用する部分を範囲指定します。そのためには、右上の Edit Souce Region (ソースの範囲を編集) モードをクリックします。

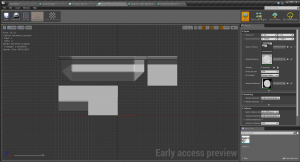
例によって、マウスホイールでズームさせたり、右マウスボタンを押下しながらドラッグして表示範囲をずらすことができます。右下の点をクリックすると移動ウィジェットが表示されるので、

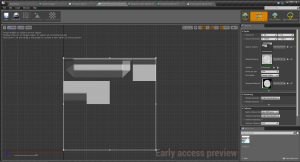
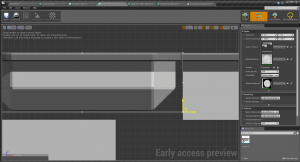
これをつかんで、次のようにテクスチャの使用範囲を指定します。

矢印と矢印の間をつかむと斜め方向にも動かせます。また、ビューポート内右上アイコン群左から 7 番目の数字を小さくすると細かい移動が可能になります。
エディタ右上で View モードをクリックすると、

このように、範囲指定したところだけが表示されるようになりました。
次にコリジョンを設定します。まず、エディタ内右上で Edit Collision (コリジョンを編集) モードをクリックします。

右側 Details パネルの Collision セクションの Collision Geometry Type には次のように、ジオメトリのコリジョン範囲を指定するやり方がいくつかあります。

ここでは、あまり複雑にならないように Tight Bounding Box (ピッチリした境界ボックス) を使います。これはアルファ チャンネルに基づいて作成されるもので、これをさらに編集していきます。「ピッチリ」と言っても、「かなりピッチリ」くらいの意味でしょうか。さらにピッチリさせるには、次のように Shrink Wrapped (縮めて包む) を選択します。

ビューポート内左上に操作の仕方が書かれています。それによると、
Shift+クリックすると、頂点が挿入されます。
1 個以上の頂点を選択して Delete キーを押すと、それらの頂点が削除されます。
頂点をダブルクリックすると、ポリゴンが選択されます。
となっています。
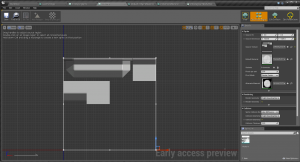
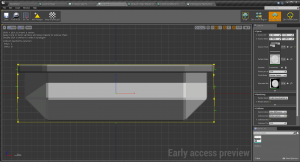
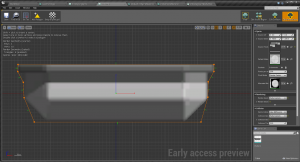
まず、境界ボックスに次のような頂点を Shift+クリックで作成します。

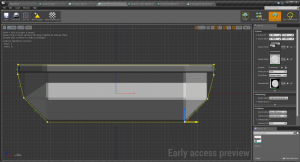
頂点をクリックして移動ウィジェットを表示させてから、矢印をつかんでドラッグさせて、次のようなコリジョン範囲を作ります。

動かしにくい時は、ビューポート内右上アイコン群左から 7 番目の数字を 5 くらいに上げてみます。
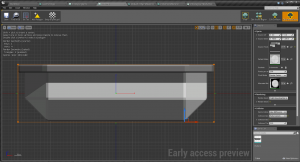
なお、エディタ内右上の Edit Render Geometry モードをクリックすると、次のようにレンダリングの対象範囲を指定できます。

これは、たとえば次のように不要なものが入っている場合、先の Edit Source Region では除去できないので、この Edit Render Geometry モードを使って範囲を指定することになります。

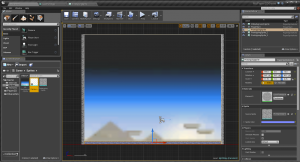
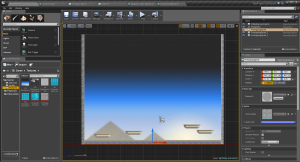
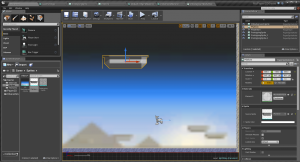
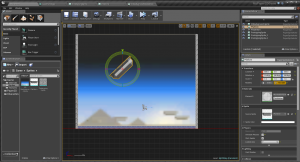
さて、メインエディタに戻って、コンテンツ ブラウザで Sprites フォルダを選択して、Platform をビューポート内にドラッグアンドドロップしてみます。

よく見ると、この Platform スプライトの左端にうっすらと線が見えます。スプライトを選択状態にすると一層よく分かります。

この線は、先ほど見たアルファの画像と一致するものです。

つまり、この画像の左端の枠線が入ってしまったのです。
そこで、スプライト エディタに戻り、先に紹介した Edit Render Geometry モードを使ってこの枠線をカットします。要領は、コリジョン範囲を設定した時と同じです。たとえば、次のようなレンダリング範囲を作成します。

保存して、メインエディタに戻ると、もう枠線は入らなくなりました。

[3] スプライトの色を変える
先の [1] であったように VertexColor ノードがこの Platform スプライトにもあります。

したがって、メインエディタから色を変更することができます。

[4] スプライトの物理シミュレート
まず、メインエディタで Platform スプライトを選択状態にして、Details パネルの Physics セクションの Simulate Physics (物理をシミュレートする) にチェックを入れます。さらに、ビューポート内右上アイコン群左から 2 番目をクリックして適当にスプライトの回転を変更して (Details パネルの Rotation の数値を適当に変えてもよいです)

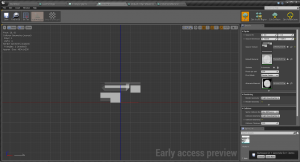
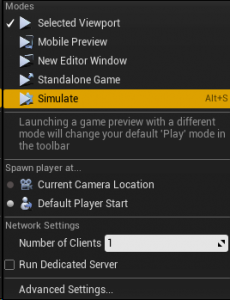
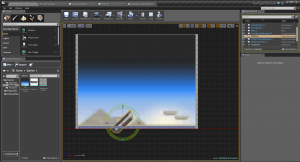
Play 内の Simulate をクリックすると、

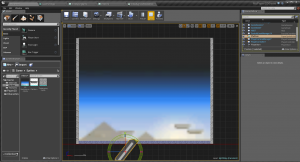
物理法則に従うようにスプライトが下に落下していきます。

落下するのは良いのですが、下まで落ちてしまうのは問題です。まず、他のスプライト (前回作った枠のスプライト) と同じように Location (位置) の Y 座標を 0 にします。

しかし、これでもまだ下にこぼれ落ちてしまいます。Platform スプライトの Y 座標が落下するうちにブレてしまうためです。

そこで Platform スプライトを選択状態にして Details パネルの Physics の Locked Axis を Y にします。

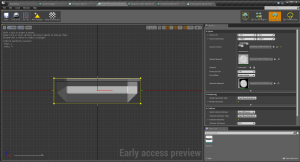
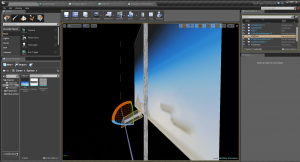
これによって、Y 軸方向の物理的な動きがロックされます。つまり Y 軸方向のブレがなくなり、Y 座標が常に 0 のスプライトが、Y 座標が同じく 0 の下枠スプライトと必ずぶつかることになります。シミュレートしてみると、次のようになります。

View を Perspective にして Platform スプライトを横から見ると、枠スプライトとしっかりぶつかっていて、そこに留まっています。

今回はこれにてお終いです。長くなりましたが、最後までご覧いただきまして、ありがとうございます。