ビデオの内容紹介
キャラクターのアニメーションは、フリップブックを使います。つまりパラパラ漫画です。今回はこのフリップブックを作りますが、少しばかり作業が入ります。一見複雑に見えますが本質的には簡単な作業です。
原題 Introduction to Paper2D: Creating Flipbooks
[1] スプライトをテクスチャから抽出する
フリップブックを作るためには、まず、その元となるスプライトをテクスチャから作ります。
まず待機状態のスプライトを作ります。
Idle (待機) 状態でも、キャラクターはほんの少しリズミカルに動いていることにして、そのためのスプライトを作りましょう。
まず、コンテンツ ブラウザの Texture フォルダを開き、

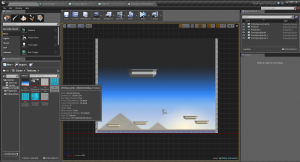
2DCharacter_IdleAnimAtral をダブルクリックしてテクスチャ エディタで開いてみます。

左上 View から、試しに Alpha だけを表示してみます。


エンジンは、この Alpha の情報を使って、自動的にスプライトに分割してくれます。
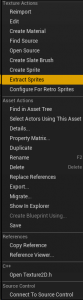
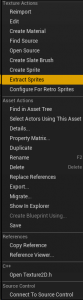
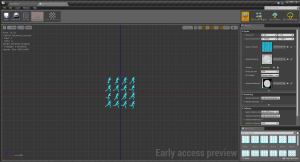
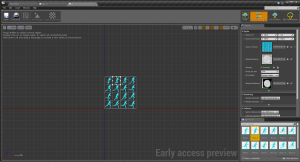
コンテンツ ブラウザに戻って、2DCharacter_IdleAnimAtlas を選択して、右クリックして、Extract Sprites (スプライトを抽出) をクリックします。

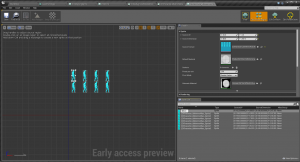
すると、次のように 8 個のコマが出来ます。

これをすべて選択状態にしてから、Sprites フォルダにドラッグアンドドロップします。

すると、小さなドロップダウンメニューが表示されるので、Move Here (ここに移動) をクリックします。

Sprites フォルダを開いて 8 個のスプライトがあることを確認します。

ここで、1 つ問題があります。それは、8 個のスプライトに付けられたファイル名 (番号) がある意味誤っていることです。現在は 0 から始まる番号が付くようになっていますが、このチュートリアル当時は、そのような一種のバグがありました。ただし、それを逆用してエディタの使い方を学ぶことができるので、悪いことばかりではありません。それではまずどのような問題なのか見てみましょう。
その内 1 枚をダブルクリックしてみると、エディタが開きます。

さらに、右下の View Options のスライダーを使って、

Sprite List を大きく見やすくします。

そして右上の Edit Source Region (ソースの範囲を編集) をクリックします。

それによって、あるスプライトがソース (テクスチャ) のどの部分を切り抜いたものかを示すことができます。下の画像では、黄色にハイライト表示されている 2DCharacter_IdleAnimAtlas_Sprite がソースの左上隅を切り抜いて作られていることが分かります。

そのとなりにある 2DCharacter_IdleAnimAtlas_Sprite2 は、ソースでもとなりになります。
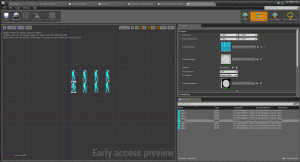
そして問題は、次のように 2DCharacter_IdleAnimAtlas_Sprite5 をダブルクリックすると、ビューポート内では右下隅がくり抜かれていることが分かります。順番的には (キャラクターの動く順番的には) 左下隅であってもらいたいのですが、そうはなっていないのです (それでも対処はできるのですが)。

そして、 2DCharacter_IdleAnimAtlas_Sprite6 はその左隣になっています。これもフリップブックとしての順番としては不適です。

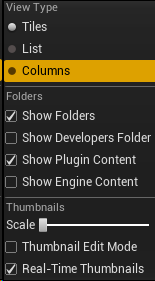
そこでファイル名を変更することにします。まず、作業をやりやすいように、View Options で Columns (列表示) にします。

すると、タイル表示ではなく列表示されます。まず、最初のスプライトを Idle_1 という名前に変更します。

次に、2DCharacter_IdleAnimAtlas_Sprite2 から 2DCharacter_IdleAnimAtlas_Sprite4 を、Idle_2、Idle_3、Idle_4 に変更します。さらに、2DCharacter_IdleAnimAtlas_Sprite5 は Idle_8 にします (ビューポート内の右下隅が一連の動作の最後のものとなります)。

さらに、
2DCharacter_IdleAnimAtlas_Sprite6 → Idle_7
2DCharacter_IdleAnimAtlas_Sprite7 → Idle_6
2DCharacter_IdleAnimAtlas_Sprite8 → Idle_5
のように変更します。これでお終いです。最終的には次のようになります。

コンテンツ ブラウザでも次のようにちゃんとスプライトができています。

次に、キャラクターが走るスプライトを作ります。とりあえず、Idle の時と同じ要領でやってみます。次のように Textures フォルダで 2DCharacter_RunAnimAtlas を選択状態にして、

そして右クリック メニューから Extract Sprites (スプライトを抽出) をクリックします。

しかし、Idle の時のようには上手く行きません。次のように 1 枚のスプライトしかできませんでした。

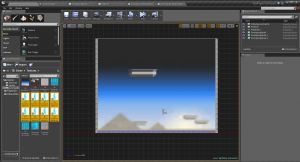
これは、アルファの情報が次のように複雑すぎるためなのでしょう。

そこで、これから手動でスプライトを作って行くことにします。16 個のキャラクターの絵が 1 枚のスプライトに入っているので、16 個分スプライトをコピーして、それぞれのスプライトで選択するキャラクターの絵の場所を変えて行きます。これは実際に作業した方が分かりやすいので以下をご覧ください。
まず、作業をしやすくするために、スプライトのファイル名を次のように Run_X に変更します。

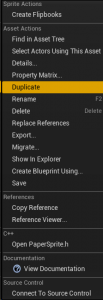
これを Sprites フォルダに移動させ (Sprites フォルダにドラッグアンドドロップして、Move Here を選択)、Sprites フォルダを開きます。さらにこの Run_X をコピーするため、Run_X を選択状態にして右クリック メニューから Duplicate (複製を作る) をクリックします (もっと古いバージョンのエンジンでは Create Copy です)。

すると自動的にファイル名に「2」がついてコピーができます。

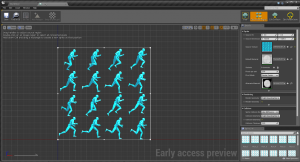
そしてこれらを両方選択して (Ctrl キーを押しながら選択します)、同じようにコピーします。2 個が 4 個になります。さらに同様に 4 個を 8 個に、8 個を 16 個にします。次のようになります。

コンテンツ ブラウザの右下の View Options から Colums を選択します。

そして、Filters 欄に run とタイプしてフィルタリングします。

扱いやすくするため、次のようにファイル名を変更します (どのファイルにどのような名前を付けるのかは問いません)。

ここで Run_1 のスプライトをダブルクリックして、スプライト エディタで開いてみます。

すると、右側の Details タブの Source Dimension (ソースの大きさ) の X が 1024 (ピクセル)、Y も 1024 (ピクセル) になっているのが分かります。つまり、このソース テクスチャは 1024× 1024 のサイズであることが分かります。
また、その上の Source UV は X が 0、Y も 0 となっています (UV とはテクスチャの座標のことです)。これは、スプライトに使用する時にテクスチャの座標のどこから取るかを表しています。左上隅が (0, 0) です。その対極の右下隅はこの場合 (1024, 1024) となります。
つまり、Run_1 というスプライトは、(0, 0) を起点として、1024 × 1024 のサイズで切り取っていることになります。すなわち、テクスチャ全部を使っているわけです。(この時点では Run_2 であろうと Run_16 であろうと、すべてこのようになっています。)
そこで、キャラクター 1 個ずつを 1 枚のスプライトにして行きます (パラパラ漫画の 1 コマとなるものを取り出してみます)。そのためには、まずエディタの右上で Edit Source Region (ソースの範囲を変更) をクリックします。

Run_1 というファイルは、左上隅のマスにあるキャラクターだけを使うものとします。この場合、起点は (0, 0) で、サイズは 256 × 256 にしてやれば良いことになります。縦横 1024 あって 1 行 (列) につきキャラクターが 4 個 ずつ入っているので、キャラクター 1 個につきサイズは
1024 ÷ 4 = 256
となるからです (縦についても横についても)。
同様に Run_2 は、1 番上の行の左から 2 番目だけを使うことにします。サイズは同じ 256 × 256 にして、UV は (256, 0) とすれば良いことになります。なぜなら、UV の X 座標は左右、Y 座標は上下を表し、Run_2 は右に 256 分ずれたところに位置しているキャラクターを切り取るからです。
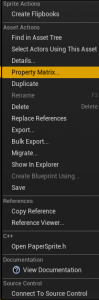
これを 1 つ 1 つについて計算して、設定を変えてやっても良いのですが、もう少し要領の良いやり方があります。そのためにはまずコンテンツ ブラウザで Run_1 から Run_16 までを範囲選択して (Shift キーを押しながら方向キーで)、右クリックし、Property Matrix (プロパティのマトリックス) をクリックします。

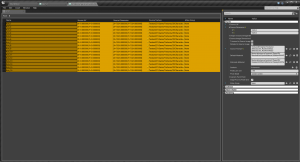
すると次のような表が表示されます (この場合の Matrix は単に表のことでしょう)。

さらに次のように右側の Source Dimension をクリックして展開しておき、左側の表で全部を選択します。

そして、次のように Source Dimension で X に 256、Y にも 256 をタイプします。(これによって、すべてのスプライトのサイズが 256 × 256 となります。)

次に Run_5 から Run_8 を範囲選択しておき、右側で Source UV を展開して、Y に 256 とタイプします。X は 0 のままです (X は後で調整します)。これは、4 × 4 のテクスチャの 2 番目の行に該当するスプライトたちです。それらスプライトの UV の Y は、下に 256 ピクセルずらしたところになるべきだから、このようにしています。

同じように、Run_9 から Run_12 を範囲選択しておき、Y に 512 とタイプします。これらのスプライトは 3 段目の行なので、256 × 3 = 512 だからです。

同じように、Run_13 から Run_16 を範囲選択しておき、Y に 768 とタイプします。

今度は X について調整していきます。まず、Run_2、Run_6、Run_10、Run_14 を同時に選択します (Ctrl キーを押しながらクリック)。これらの UV の X を 256 とタイプします。これらのスプライトは左から 2 列目に当たるため、X をその分ずらしています。

同様に、Run_3、Run_7、Run_11、Run_15 については X を 512 に設定します。

最後も同様に、Run_4、Run_8、Run_12、Run_16 について X を 768 とします。

これで、サイズも UV もすべて適切に設定できたはずです。確かめてみましょう。Matrix を閉じてから (保存も忘れずに)、スプライト エディタの Sprite List で順番にスプライトをダブルクリックしていき、左のウィンドウで囲まれている部分と見比べて行きます。


[2]Idle と Run のフリップブックを作る
スプライトを元にして、いよいよフリップブックを作っていきます。
まず、コンテンツ ブラウザの Game フォルダ内に Flipbooks という名前の新たなフォルダを作ります。

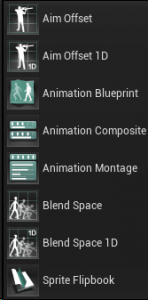
次に、その Flipbooks フォルダ内で右クリックして、Animation を選択し、

さらに Sprite Flipbook を選択します。

新たなファイルができるので、IdleFlipbook という名前を付けます。

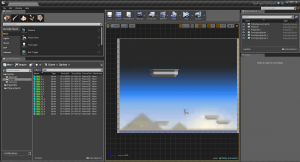
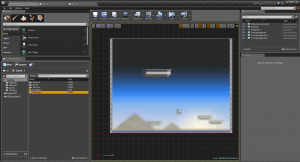
これをダブルクリックして、エディタを開きます。

これの右側の Details パネルの Sprite の Key Frames の横 elements の + ボタンをコマの数 (この場合 8 個分) 押します。

それぞれの Key Frame の Sprite に、コンテンツ ブラウザの Sprites フォルダからスプライトをドラッグアンドドロップします (その際、idle でフィルタリングするとやりやすいです)。


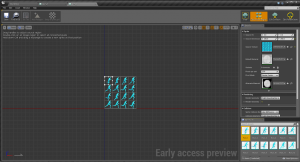
最終的に次のようにします。

この時点で、キャラクターがユラユラと前後に動くアニメーションが再生されます。
動きが速すぎるので、Frames Per Second (1 秒あたりに再生されるフレーム数) を 10 にします。

試しにコンテンツ ブラウザの Flipbooks を開くと、IdleFlipbook のサムネイルの中でも同じ動きのアニメーションが再生されています。

次に、走るスプライトについて同様のことをします。すなわち、Flipbooks フォルダ内で右クリックして、Animation を選択し、新たなファイルを RunFlipbook とします。

RunFlipbook をダブルクリックして、16 個分のキー フレームを作り、コンテンツ ブラウザの Sprites フォルダから Run_ のスプライトをドラッグアンドドロップします

少し面倒です。実は、その後自動でキー フレームの Sprite に当てはめる機能ができました。次のように Sprites フォルダで該当するスプライトをすべて選択して、

その上で右クリックして、Create Flipbooks (フリップブックを作成) を選択します。

これで自動的にフリップブックが出来上がります。
今回はここまでです。お疲れ様でした。