ビデオの内容紹介
これからさまざまなパーティクル システムを作っていくのですが、それを綺麗に展示するためのレベルを用意します。それだけです。すぐ終わります。
原題 Introduction Particles 3 – Particle Level Setup New
[1] Example Contents プロジェクトのダウンロード
デモ (展示) 用の部屋や展示台を使うと (使わなくてもできるのですが) 綺麗に展示できるので、それらが入っているプロジェクト内で作業することにします。
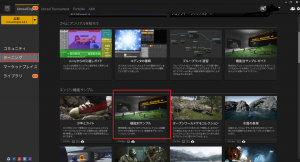
Example Contents プロジェクトは、ランチャーの [ラーニング] タブにあります。「機能別サンプル」というのがそれです。

これをクリックして、ダウンロードします。

ダウンロードが終わったら、[プロジェクトを作成] をクリックします。(デフォルトのディレクトリ (フォルダ) とは異なる場所に置きたい場合は、[参照] をクリックして置き場所を選択してから) [作成] をクリックします。
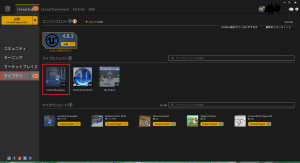
[ライブラリ] タブをクリックすると、ちゃんと表示されます。

これをクリックして、プロジェクトを開きましょう。

[2] 新たなレベルの作成
いよいよ、本チュートリアルの目的である、展示用のレベルを作成していきます。まず、[File] をクリックしてドロップダウンメニューから [New Level] を選択します。

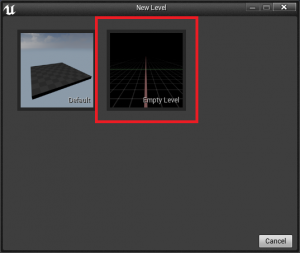
ウィンドウが開かれるので、[Empty Level] を選択します。

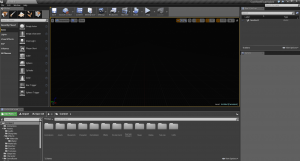
真っ暗な何もない (empty な) レベルが作られます。

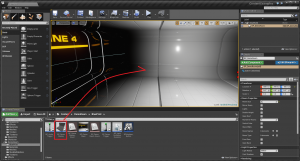
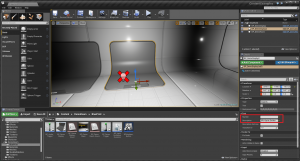
ここに、展示用部屋を丸ごと設置します。コンテンツ ブラウザの [DemoRoom] フォルダの [Blueprint] フォルダから BP_DemoRoom を選択してビューポートにドラッグアンドドロップします。

[Room Properties] の Room Size (部屋のサイズ) を 5 にセットします。

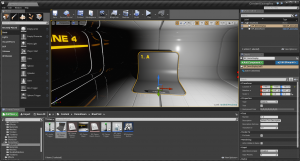
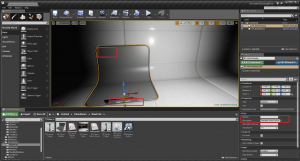
次に展示台を用意します。同じく、コンテンツ ブラウザの [DemoRoom] フォルダの [Blueprint] フォルダから BP_DemoDisplay をビューポートにドラッグアンドドロップします。


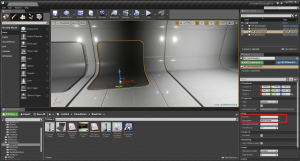
見栄えをよくするために、軸をつかんで、壁にぴったりとくっつけます。

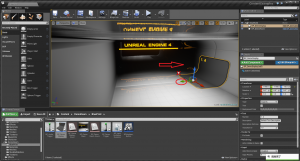
配置した展示台を選択状態にして、Details パネルの [Text] セクションで、Number を削除し、Description (説明) を Standard Sprite Emitter にします。

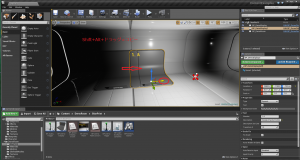
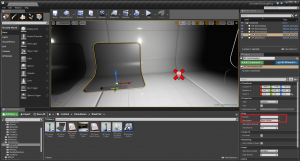
この展示台をコピーします。Shift キー + Alt キーを押しながら、軸をつかんで (クリックして) 右方向に移動させるとコピーできます。


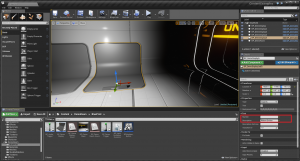
この展示台についても、Details パネルの [Text] セクションを変更します。Number を削除し、Description (説明) を GPU Sprite Emitter にします。

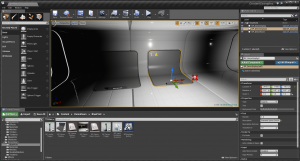
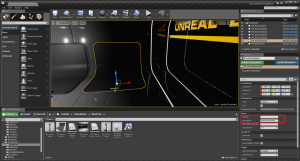
以下、同様にして展示台を 4 個 (これまでのを含めると全部で 6 個) 作ります。
Mesh Emitter

Beam Emitter

Ribbon Emitter

AnimTrail Emitter

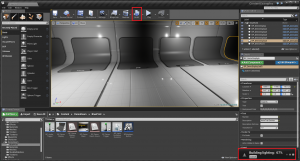
Build ボタンをクリックして、ライティングが有効になるようにビルドします。

Lighting build completed (ライティング ビルドが完了しました) という表示が出たら終了です。
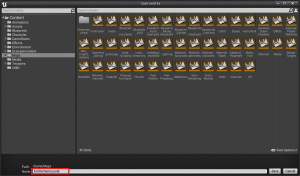
作ったレベルを保存します。Save ボタンをクリックします。

ウィンドウが表示されるので、[Name] 欄に好きな名前を入れます。(EmitterDemoLevel としました。)

本当に保存されたのか確認してみます。コンテンツ ブラウザの [Maps] フォルダを開くと、EmitterDemoLevel がちゃんとありました。

今回はここまでです。次回は、実際に Standard Sprite Emitter (標準的なスプライトによるエミッタ) を作っていきます。お疲れ様でした!