ビデオの内容紹介
一般的なスプライトによるパーティクル エフェクトを作ります。時間は19分と長いのですが、作成のプロセスは本当に簡単です。各設定項目の意味を考えながら学んでいきたいと思います。
原題 Introduction Particles 4 – Creating a Sprite Emitter
[1] パーティクルのためのマテリアルを作る
まず、コンテンツ ブラウザで MyParticleSystems という名前のフォルダを作ります。置く場所は Content というフォルダの下です。(チュートリアルでは Game フォルダの下に置いていますが、UE4.8 では Content フォルダに置きます。)


さらに、MyParticleSystems の中に Sprite フォルダを作ります。

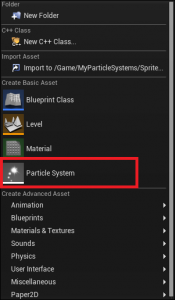
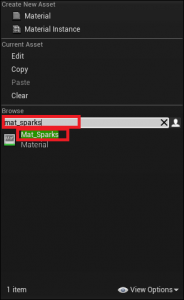
さらに、この Sprite フォルダの中に、マテリアルを新規作成します。

名前は Mat_Sparks とします。(これから火花のパーティクルを作ります。)

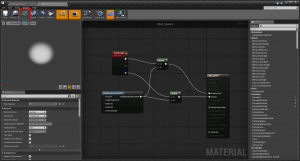
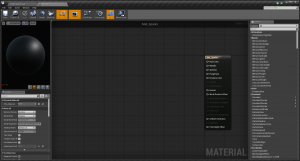
Mat_Sparks をダブルクリックすると、マテリアル エディタが開かれます。

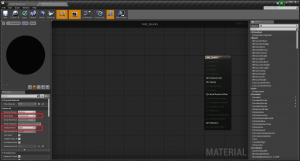
Blend Mode を Translucent (半透明) にします (火や煙など、パーティクルはがっちりした物体ではないので、半透明を使います)。また、Shading Model (陰影の付け方) は Unlit (ライティングなし) を使います。パーティクルのマテリアルは Emissive という自ら発光する (ただしライトをキャストして陰を作りません) カラーを使います。その場合は、Unlit を使うと負荷を低減できます (Base カラーなど他のカラーと併用する場合は Lit という Shading Model を使います)。

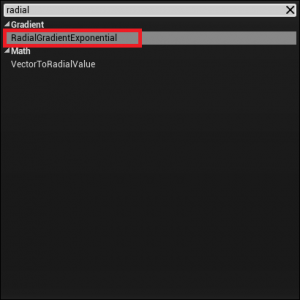
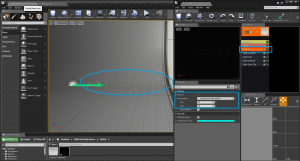
パーティクルの周辺部をぼんやりする方がリアリティが増すので、RadialGradientExponential (放射状にグラデーションをかける。指数関数的に) を使います。マテリアルエディタのスペースで右クリックして radial などと検索欄に入れると出てきます。

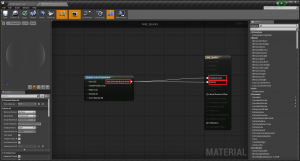
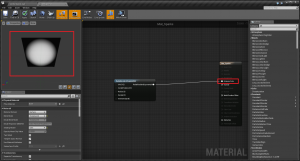
次のように Emissive Color と Opacity (不透明) につなげます。

これによって、発光も不透明度も周辺部に行くとぼんやりするようにできます。(あくまでも半透明のブレンドモードなのですが、このように不透明な部分も出します。) ビューポートの内で右下の3番目のアイコン (Sets the preview mesh to a plane primitive プレビューのメッシュを平面のプリミティブにセットする) をクリックするとその辺りの描画が分かります。

試しに、先の接続を切ると、平面が描画されます。

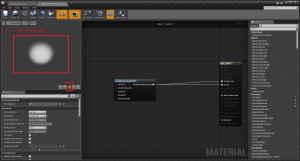
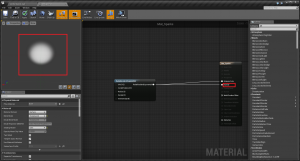
そこから、Emissive Color に接続すると、Emissive Color だけ周辺に行くにしたがって、ぼんやりとしてきます (薄くなってきます)。

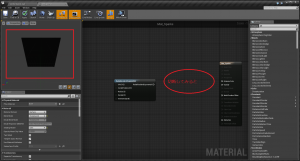
最後に、Opacity (不透明) につなげると、不透明の度合いも周辺に行くにしたがって薄くなっていき、平面自体が不透明ではなくなり、見えなくなります。

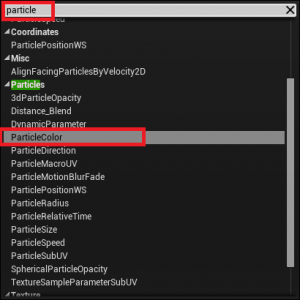
次に、ParticleColor ノードを使います。

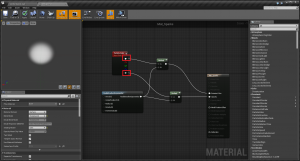
このノードは、カスケードで定義された色をマテリアルに供給するためのものです。次のようにつなげます。

ParticleColor ノードの一番上の出力ピンは、RGB のセットの値です。これを RadialGradientExponential と掛け合わせて (Multiply ノードを使って) から Emissive Color に接続しています。つまり、この RGB の値がパーティクル (のマテリアルの) 色となって発光することになります。ただし、RadialGradientExponential と掛け合わせているので、パーティクルの周辺部の色が薄くなります。また、ParticleColor ノードの一番下の出力ピンは、アルファ (透明度) です。これも RadialGradientExponential と掛け合わせてから Opacity (不透明度) に接続しています。これはまさにぴったりといった接続になります。(カスケードでの色の指定は後ほど行います。)
[2] パーティクル システムを作る
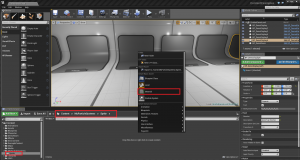
いよいよ本体のパーティクル システムをカスケードで作ります。その前に、まず、コンテンツ ブラウザで、パーティクル システムのフォルダを作ります。Sprite フォルダを開いた状態で、右クリックメニューから Particle System を選択します。

名前は P_Sparks とします。

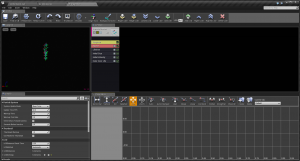
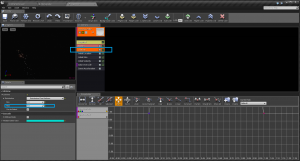
P_Sparks をダブルクリックすると、カスケード (パーティクルのエディタ) が開きます。

それでは編集していきます。まず、Required (必須) をクリックして、デフォルトのマテリアルに代えて、先に作った Mat_Sparks を Material のドロップダウンメニューから選択します。



次に、Screen Alignment (スクリーンでの配置) という項目で、PSA Velocity を選択します。これによって、パーティクルがカメラと移動方向に向くようになります。

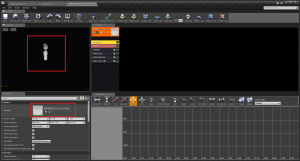
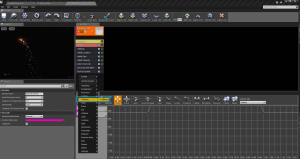
次はパーティクルの Initial Size (初期サイズ) モジュールをクリックします。それに合わせて Details (詳細) パネルの表示も変化します。

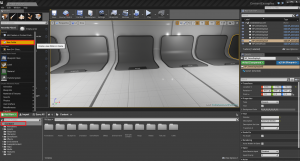
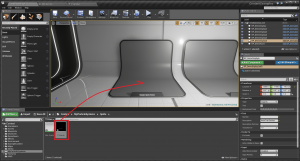
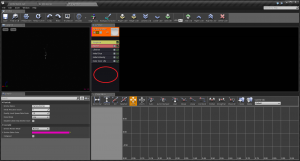
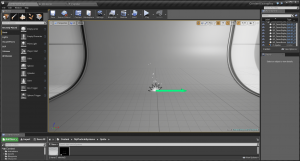
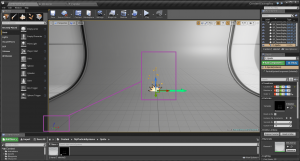
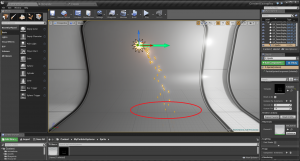
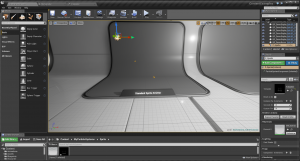
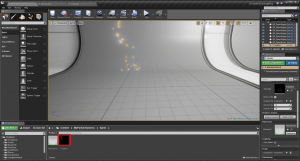
確認のために、メインエディタのビューポートに P_Sparks をドラッグアンドドロップします。場所は、Standard Sprite Emitter と書かれた台です。


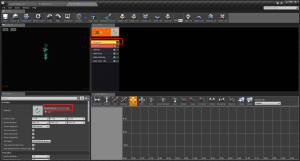
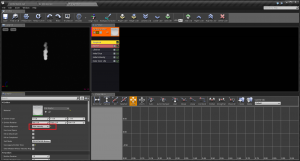
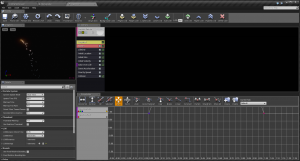
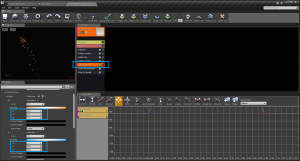
パーティクルのサイズが大きすぎるので、Details パネルで Max と Min の値を次のように調整します。(初期サイズということは、パーティクルは発生後にサイズを変化させることができます。)

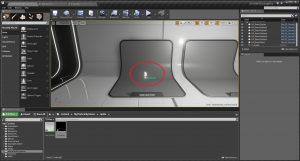
小さくなりました。

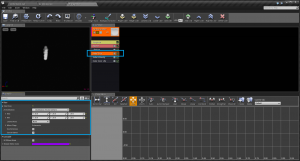
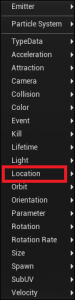
次に、エミッタのすぐ下のスペースで右クリックして

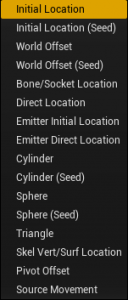
Location (位置) → Initial Location (初期位置) を選択します。


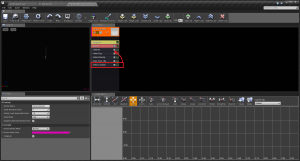
分かりやすくするために Initial シリーズでまとめます。Initial Location を Lifetime の下にドラッグアンドドロップします。


Initial Location を選択した状態で、Details タブで初期位置を次のように変更します。


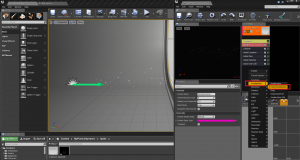
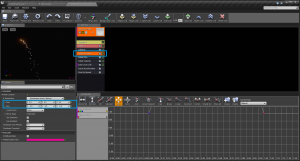
次に、Initial Velocity (初期ベロシティ) を設定します。ベロシティとは方向をともなった速度のことです。(ですから Details タブで X、Y、Z を入力できます。) 次のようにします。

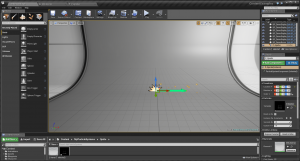
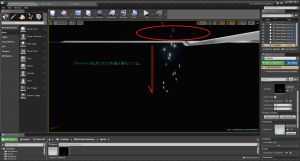
この設定によって、パーティクルは次のように動きます。ビューポート内左下の座標に X、Y、Z が表示されているので参考になります。

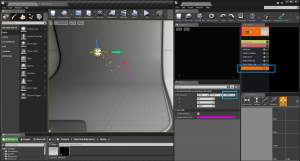
さらに、次のように設定を変更してみます。

すると、X 方向に大きく流れるようになります。

この時点ではカスケード内のビューポートの座標の向きがメインエディタのそれと逆になっているので、左下の座標軸を参考にしながら、メインエディタのものと同じ向きになるようにします。(しなくてもよいのですが、気持ちが悪いので)

次に、Lifetime (パーティクルの寿命=消滅するまでの秒数) を選択します。メインエディタのビューポートと見比べながら調整してみます。

この設定では、4秒から5秒でパーティクルが消滅することになります。
更に、エミッタの下のスペースで右クリックしてAcceleration (加速度) → Const Acceleration (一定の加速度) を選択します。

Details タブで Z を -980.0 にセットします。これは重力 (リンゴが地球に引っ張られて落ちる力) を表現しています。(Z 軸でマイナスは下方向です。なお、重力は加速度です。高いところから物を落とすと、加速度を得てその速度はどんどん速くなります。)

X と Y がともに 0 であるにも関わらず、パーティクルの動きは、真っ直ぐに下ではなく、斜め下です。これは、Initial Velocity (初速=初期ベロシティ) によって X 方向の速度が存在しているからです。
次に、Spawn (発生) モジュールを設定します。

50 がセットされています。これは、パーティクルが 1 秒につき発生する個数を表現しています。つまり、この場合は 1 秒間に 50 個のパーティクルが発生することになります。
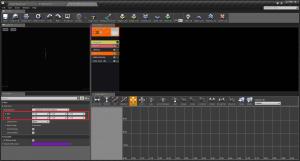
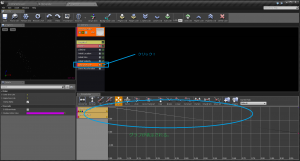
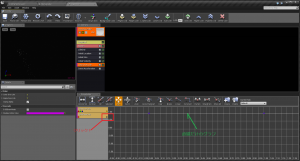
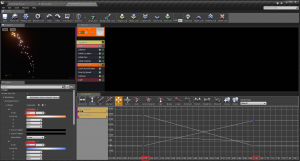
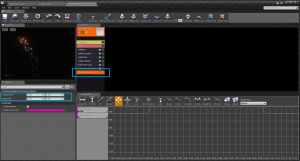
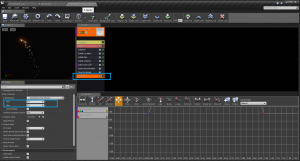
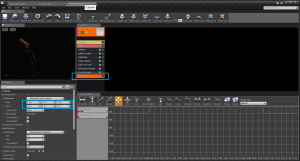
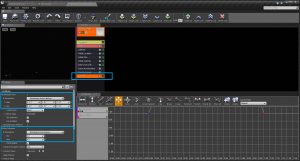
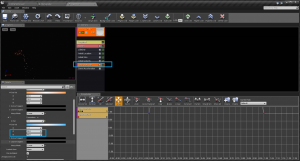
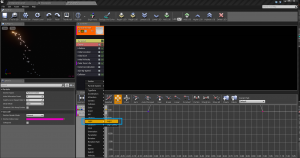
次は、色を設定します。Color Over Life (パーティクルの寿命がある間の色) をクリックして、さらにその右横 (右端) にあるグラフのアイコンをクリックして、パーティクルの色のグラフを表示します。

アルファは今回調整しないため、グラフを非表示にします。そのためには、AlphaOverLife (パーティクルの寿命がある間のアルファ) の右横にある黄色い小さな四角形をクリックします。

ColorOverLife のグラフ (直線のグラフ) だけになりました。
ここで Curve Editor と Details の見方を確認しておきます。

Points (グラフの点) はパーティクルの誕生と消滅の 2 点が用意されています。それぞれ「0」と「1」という名前が付いています。誕生 (点「0」) の In Val は 0.0 となっています。消滅 (点「1」) の In Val は 1.0 となっています。つまりパーティクルは横軸 (時間軸) が 0.0 の値 (Curve Editor の最下部で囲んだ値) の時に誕生して、横軸が 1.0 の値の時に消滅します。(この辺りのことを指して over life としているのでしょう。なお、縦軸は色の値です。また In や out は、この時間と色の関係を数学で言うところの関数として考えると、時間という値を入れて (in して) やると、色という値が出てくる (=out) ということです。)
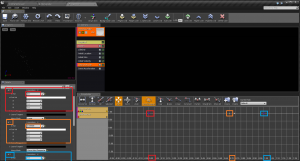
ここで、試しに横軸が 0.7 のところに点をとってみます (正確には 0.699909 のところ)。

すると、先ほどの「1」の点は「2」となりました。「0」と「2」の間に新たに「1」の点ができました。
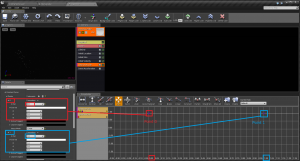
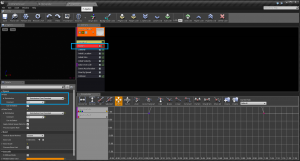
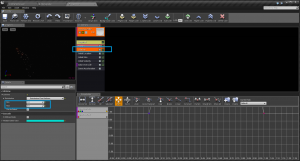
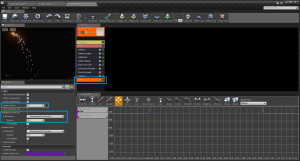
さて、色の値を設定します。次のようにします。

グラフ全体が見えるようにするために、ツールバーで Horizontal (水平方向の調整) と All (すべての点が見えるようにする) をクリックします。

R (赤) を例にとってグラフを読み取ってみます。パーティクルが誕生した時 (横軸 0.0)、R は 30 です。パーティクルが消滅する時 (横軸は 1.0)、R は 1.0 です。グラフではそれらの R の値が直線で補間されています (点と点の間の値を補っています)。
もちろん、色は R 以外に G、B からできているので、これらの値も設定することによって、さまざまな色を表現し、時間経過とともに変化させることができます。
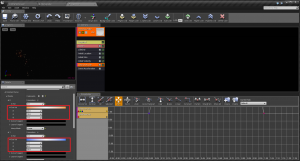
次に、エミッタの下のスペースを右クリックして、Size By Speed モジュールを呼び出します。Size By Speed モジュールは、パーティクルの速度に応じてパーティクルのサイズを変化させるためのものです。パーティクルは加速度を受けているので、誕生してから速度はだんだん速くなります。速くなったらパーティクルのサイズを大きくすることによって、パーティクル全体が広がるようにするのがねらいです。次のように設定します。

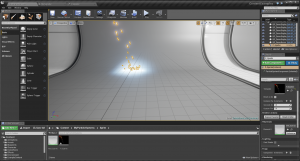
次に、パーティクルが台にぶつかった時に跳ね返るようにします。現状では、次のようにフロアを抜けていきます。


エミッタの下のスペースを右クリックして、Collision (コリジョン) → Collision を選択します。

次のようにモジュールを置くだけで、

パーティクルはフロアを抜けなくなります。

更に、Max Collision (最大コリジョン) を次のようにセットします。

この Max Collision は、コリジョンの回数をセットします。コリジョンの回数とはこの場合簡単に言うと、パーティクルがフロアにぶつかってバウンドする回数です。
更に Damping Factor (減衰係数) を設定します。この Damping Factor はパーティクルのバウンドの勢いを弱めるための係数です。パーティクルをボールにたとえると、ボールをフロアにバウンドさせると、やがてバウンドの高さが低くなって最後には止まります。それを表現しようとするモジュールです。次のように設定します。

1.0 ならば、まったく弱まりません。0.7 にするとだんだんとバウンドが低くなります。
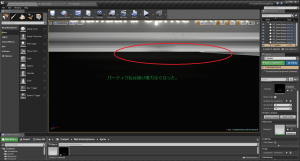
画像では分かりづらいですが、パーティクルが跳ね返り、だんだんバウンドが弱まっている (はずです)。

実験 Collision モジュール ……………………………………………………………
ここで Collision モジュールの理解を深めるために、実験を行ってみます。
まず、Spawn モジュールで、Rate を 1 にします。つまり、1 秒にたった 1 個のパーティクルだけを発生させて分かりやすくしてみます。

更に、Lifetime モジュールで Min と Max の両方を 10.0 にします。つまり、パーティクルはそれぞれ 10 秒間生き続けます。

更に、Dumping Factor をすべて 0.7 にセットし、Max Collision を 4 回にして、視覚的に分かりやすくします。

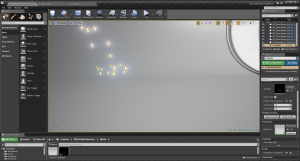
メインエディタでビューポートを見ると、確かに 4回バウンドしてだんだんバウンドの高さが低くなるのが分かります。

………………………………………………………………………………………………
なお、チュートリアルではこの辺りでいくつか微調整をしています。以下にその画像だけ紹介します。(必ずしも、微調整を行わなくてもパーティクルの作成自体は理解できます。)





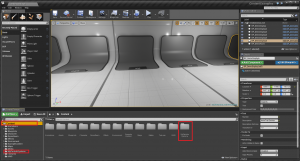
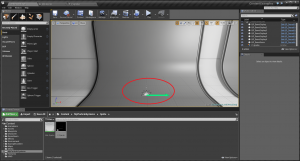
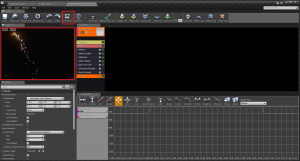
サムネイルを新しくします。Thumbnail をクリックすると、

カスケードのビューポートに表示されているものがサムネイルとなります。

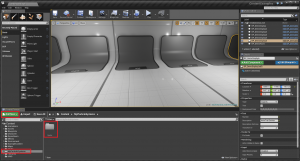
また、Light → Light モジュールを呼び出して、

パーティクルを光を発生させます。

うるさすぎないように、光の Spawn Fraction (発生率) を 0.2 にし、Brightness Over Life (寿命がある間の明るさ) を 22.0 にセットします。

光が少しこじんまりします。

これでスプライトによるパーティクルが完成しました。どうも、お疲れさまでした。