ビデオの内容紹介
ビーム (光線) のパーティクルを作ります。単純な表示から徐々にリアルなビームができていく様子を見ることができます。
原題 Introduction Particles 7 – Creating a Beam Emitter
[1] 準備
まず、MyParticleSystems フォルダに Beam という名前のフォルダを作ります。


さらに、この Beam フォルダの中に Mat_Beam というマテリアルを作成します。


[2] マテリアルを作る
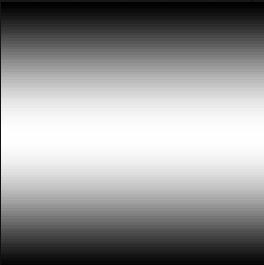
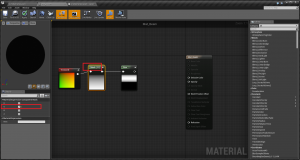
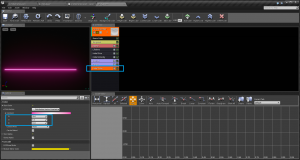
まず、どのようなマテリアルを作成するのか、先に見てみます。

中央に白い部分がありそれを上下にはさんで黒い部分があります。これを横に伸ばすとビームができます。そのためには、このデータを使って Emissive を設定し (白い部分、つまり 値が 1 の部分が発光します)、さらに、Opacity (不透明) を設定します (白い部分、つまり値が 1 の部分が不透明)。
それでは、実際にどのようにそのようなマテリアルを作るのでしょうか。先ほど作った Mat_Beam をダブルクリックして、マテリアル エディタを開きます。
Details パネルで、Blend Mode を Translucent (半透明) に指定し、さらに、Shading Model を Unlit (ライティングなし) に設定します。これは、パーティクル入門 (4) スプライト エミッタを作るのときと同様です。設定の理由はこのページを参照してください。

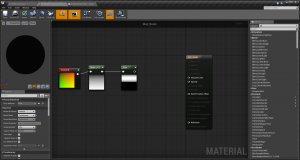
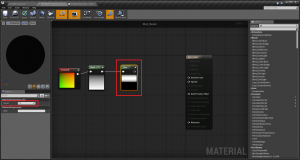
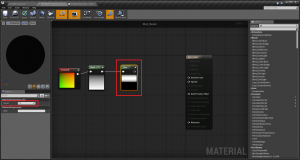
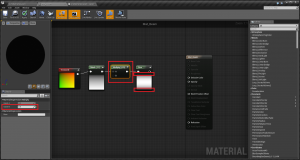
次に、ノードをいくつか配置します。それぞれ、スペースを右クリックしてから検索ボックスを使って探します。


Mask ノードでは、Details タブで G の欄にチェックを入れます。(これによって、Green のチャンネルだけが有効になり、他はマスクがかけられます。)

また、Sine の Details タブでは、Period (期間) を 1 にセットします。

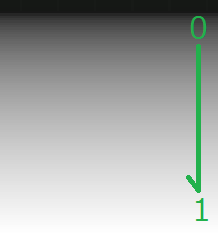
これらの意味を考えてみます。まず、TexCoord は テクスチャ座標 (UV による座標) を出力します。テクスチャ座標は、左上が原点 (0, 0) で、右下が (1, 1) となります (テクスチャ座標とは、本来、テクスチャを 3D モデルに貼り付ける際に使う座標です)。

これに Mask をつないで G だけを有効にします。すると、G は座標の 2 つ目なので、上辺部分が 0 (黒) で、下辺に行くに従って 1 (白) に近くなります (蛇足ですが、R ならば 右辺に行くにしたがって白くなります)。

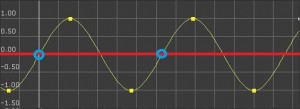
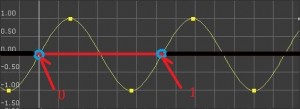
これをさらに Sine (サイン、正弦、sin) ノードにつないでいます。Sine ノードは、ある値に対する sin の値を出力します。この時、Period を 1 にしています。つまり、0 から 1 までの間 (=Period) にサインの曲線 1 サイクルを当てはめるということを意味しています。サインの曲線は、

です。このとき、青丸から青丸までが 1 サイクルですから、次のようにするということになります。

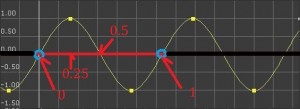
この赤字で書いた「0」と「1」は、Mask で抽出した G のデータの「0」と「1」のことです。言い換えると、Mask で抽出した G の値 (0 から 1 まで変化します) にサイン曲線の 1 サイクルを当てはめ、G の値それぞれについてサインの値を出しています。G の値は横軸 (赤い線) に沿って 0 から 1 まで変化します。もう少し、G の値を詳しく記入すると次のようになります。

つまり、
G=0 のとき、sin (G)=0
G=0.25 のとき、sin (G)=1
G=0.5 のとき、sin (G)=0
(G が 0.5 より大きい部分は sin (G) の値がマイナスになり、これは 0 としてみなされます。)
ということになります。sin (G)=1 となる 0.25 の位置は、G の値が 0 から 1 まで変化するときの上部の 1/4 のところです。

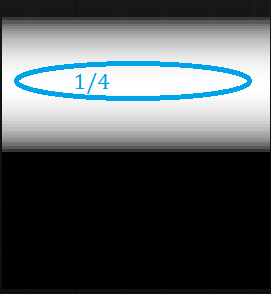
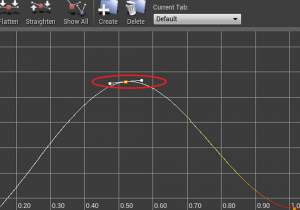
Sine のプレビューの部分が次のように上部 1/4 くらいが一番白くなっているのはそのためです。(マテリアルエディタのノードのプレビューでは、値 1 が白く表示されます。)

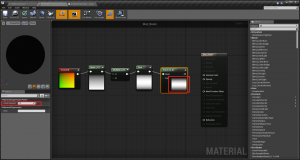
さて、次に Multiply (乗算) ノードを Mask の直後で使って、Mask から出力される値に 0.5 をかけて、白い部分を中央に移動させます。0.5 をかけると G の値は次のようになります。
G=0 が G=0 になり (変わらず)、
G=0.25 が G=0.125 になり、
G=0.5 が G=0.25 になり、
G=1.0 が G=0.5 になります。
これによって G の値が 0 から 0.5 までしかなくなります。これを Period 1 の sin 曲線の横軸に並べると、
G=0 が G=0 → sin (G)=0
G=0.25 が G=0.125 → sin(G)=0.12368… (計算による)
G=0.5 が G=0.25 → sin(G)=1
G=1.0 が G=0.5 → sin(G)=0
となります。これは、中央部分 (G=0.25 のあたり / 0.5 を乗じる前は G=0.5 のあたり) が 1 (白) になり、その上下が 0 (黒) に向かうということになり、ようやく当初の目的を果たすことができました。

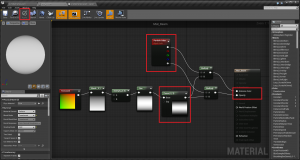
さらに、白と黒のグラデーションをより際だたせるために、Sine から出力される値を 3 乗しました。

これはどういうことか考えてみます。
Sine から出力される値は、0 から 1 までです (Sine から出力される値は、もちろん、もはや G の値を Multiply してできた値をさらに加工したものなので、0 から 0.5 ではなく、1 サイクルで動く 0 から 1 です)。
0 → 0
0.1 → 0.01
0.5 → 0.125
0.8 → 0.512
1.0 → 1.0
矢印の左が元の Sine による値で、右側がそれを 3 乗した値です。元の Sine の値で 1.0 は 0.5 の 2 倍です。言葉を変えると、矢印の左側の世界で考えてみると、1.0 は 0.5 の 2 倍白いです。ところが、矢印の右側の世界になると (=3 乗すると)、1.0 は変わりませんが、0.5 は 0.125 となります。1.0 は 0.125 の 8 倍白いです。2 倍から 8 倍へ。つまり、前よりもメリハリがついたことが分かります。
最後に、前回のチュートリアルと同じように、Particle Color ノードを乗じることによって、カスケードで色を調整できるようにして、マテリアルは完成です。

[3] パーティクル システムを作る
続いて、ビームのパーティクル システムを作ります。手順はもうおなじみです。まず、Bean フォルダに P_Beam というパーティクル システムを作ります。


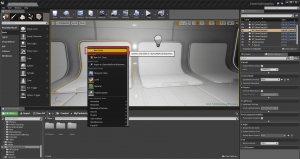
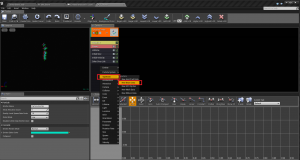
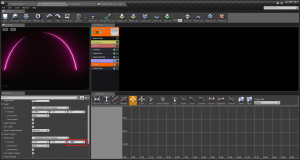
この P_Beam をダブルクリックして、カスケードを開きます。そのまま、エミッタの下のスペースで右クリックして、 Type Data → New Beam Data を選択します。

次に、メインエディタのコンテンツ ブラウザで、先ほどまで作っていたマテリアルを選択状態にします。

Required (必須) モジュールを選択して、Details タブの Emitter の Material の欄の矢印をクリックすると、先ほど選択状態にしておいたマテリアルが自動的に選択されます。

次に、Beam Data モジュールを選択して、Details タブの Beam Method を Target にして (Source と Target で始点と終点を決める方式)、Texture Tile を 1 のままにします (複数貼りつけません)。

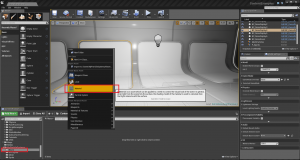
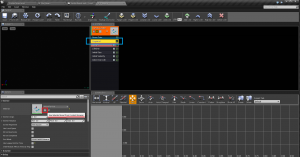
次に、右クリック メニューから Beam → Source (発端) をクリックします。

また、Target (目標) も同様にします。

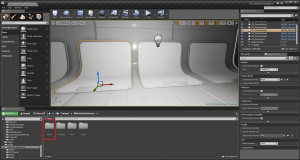
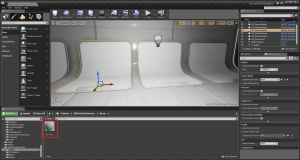
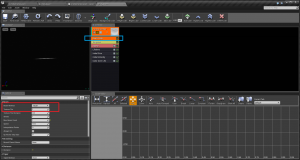
まず、Source モジュールを選択してから、Details パネルでその位置を決めます。

この位置の値は、パーティクル システムの位置から相対的な位置となります。つまり、パーティクル システムを「原点」として、(下図の座標軸では) それより左側に位置させるならば、マイナス。その反対方向がプラスの値になります。この場合、X の値が -200 なので、原点 (パーティクル システム) よりも左側に 200 cm 行ったところが Source の位置になります。

Target についても同様にします。(ただし、X の値は 200 です。)

次に、Beam Data モジュールを選択して、Speed (速度) を 0 にセットします。この Speed は、Source から Target までビームが走る速度です。0 にすると、走らず、一瞬で端から端まですべて表示されます。

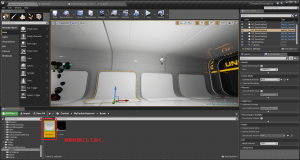
この段階で、メインエディタで、パーティクル システム P_Beam をコンテンツ ブラウザからビューポートにドラッグアンドドロップします。

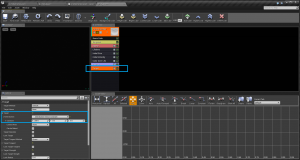
カスケードに戻って、Lifetime モジュールを選択して、Details パネルで Lifetime (寿命) の Min と Max を 1.0 にセットします。つまりビームは 1 秒間生き続けます。

Spawn (発生) モジュールを選択して、Rate を 1 にセットします。これによって、ビームは 1 秒に 1 回発生することになります。

Initial Size (初期サイズ) モジュールで、Max を 3.0、Min を 3.0 にします。

色は途中で変化させることはないので、Color Over Life (生きている間の色) モジュールは削除します。右クリックから Delete Module (モジュールを削除) を選択します。

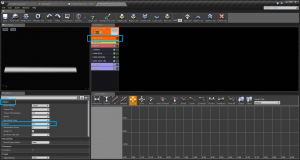
その代わり、Initial Color (初期カラー) モジュールを追加します。

Initial Color (初期カラー) モジュールを選択して、RGB を 20、1、10 にセットします。パープル的ピンクな色合いになります。

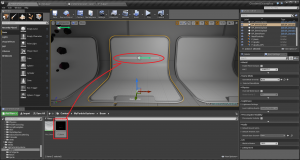
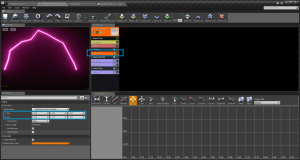
次に、ビームを曲げます。まず、Beam Data モジュールを選択して、Interpolation Points (補間ポイント) を 5 にセットします。これは、ビームの端から端まで 5 つのポイントをセットして、カーブを補間する (データとデータの間にある値未設定部分を、それまでの方向や曲がり方を維持するように自動的に補う機能) 時に足掛かりとなる点です。この点が多ければ、よりなめらかに補間されます。

実験—————————————————————————————————–
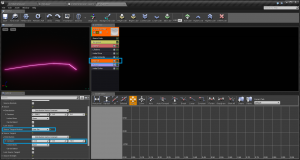
(完成後に、この値を 2 にしてみると次のようになりました。上記の「なめらか」ということの意味が分かるかと思います。)

———————————————————————————————————–
続けて、Source Tangent Method (ソースのタンジェント方式) を User Set (ユーザーがセットする) にします。さらに、Source Tangent の値を 0、0、40 にします。

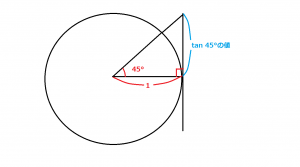
Source Tangent の Tangent とは、この場合接線のことです。たとえば、単位円 (半径 1 の円) で 45°の tan の値を考えてみると、次のように接線の長さが tan 45°の値となることからも分かります。

このような円の接線によって、曲線をコントロールできるタンジェント ハンドルはすでに登場済みです。(パーティクル入門 (2) カスケードの概要)

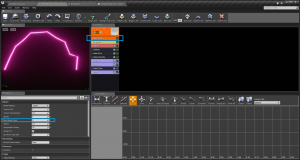
タンジェントによって最初の曲線の曲がり方が決まると、後は補間ポイントによって自動計算されて、最初の曲がり方の意向が汲まれます。ただし、現在の状況ではまだビームが角ばっているので、補間ポイントを増やし、ついでに表示が切れないように Sheets (スプライト シート) を 5 にします。

さらに、曲がり方を大きくするために、Source のタンジェントを変えます。

Target のタンジェントも同様にセットします。

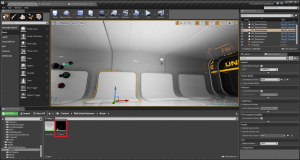
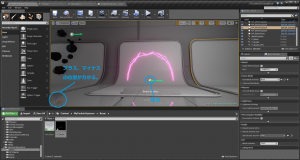
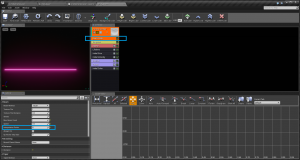
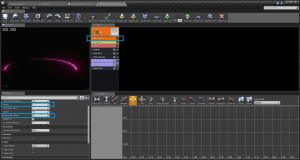
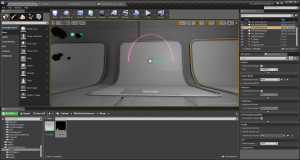
メインエディタのビューポートでは、こんな感じになりました。

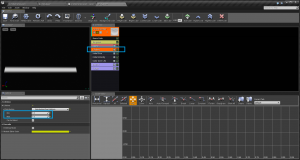
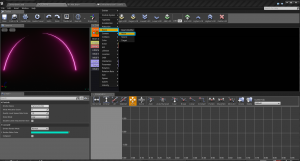
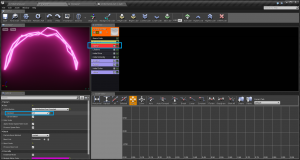
更に、ここで Noise (ノイズ) を入れます。ビームに不正規な動きを取り入れます。右クリックメニューから Beam → Noise を選択します。

Noise モジュールを選択してから、Low Freq Enabled (低周波ノイズを有効にする) にチェックを入れます。更に、Frequency (周波数=単位時間あたりの繰り返し回数=頻度) を 10 にセットします。更に、Noise Range (ノイズの範囲) で、Max に 0、30、30 をセットして、Min に 0、-30、-30 をセットします。これによってノイズの位置の高さと奥行きに変化が生じます。

次に、Initial Size (初期サイズ) モジュールで、Max を 6.0、Min を 6.0 に修正します。

更に、Beam Data モジュールで、Max Beam Count (最大ビーム数) を 3 にセットします。

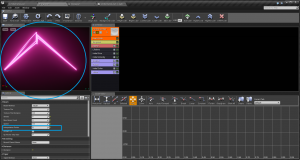
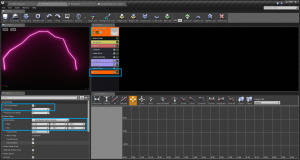
(次の画像でビームが 3 本表示されるようになります。)
最後に、Spawn (発生) モジュールで Constant (一定) を 5.0 に直します。これによって、1 秒間に 5 回ビームパーティクルが発生することになります。

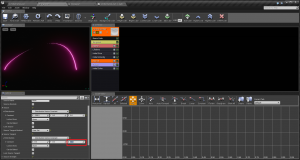
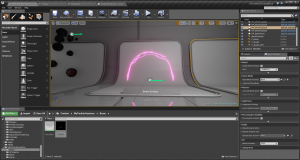
メインエディタのビューポートでは次のように表示されます。これが完成形です。

今回は以上です。ご覧になっていただきまして、ありがとうございました。