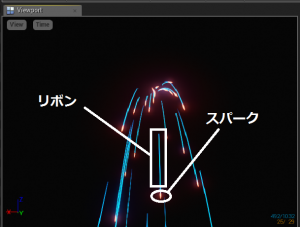
ビデオの内容紹介
リボンとは「長くて細い生地」のことですが、これをパーティクルとして表現します。これまでの蓄積があるので、かなり簡単に作成することができます。
原題 Introduction Particles – 8 – Creating a Ribbon Emitter
[1] 準備
いつものように MyParticleSystems フォルダに Ribbon というフォルダを作っておきます。

これまで作ったマテリアルを援用します。Beam フォルダに入っている Mat_Beam を Ribbon フォルダにコピーします。


コピーしてできたマテリアルのファイルの名前を Mat_Ribbon とします。

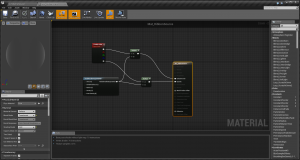
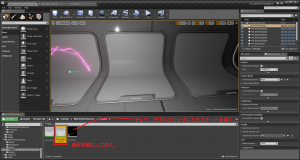
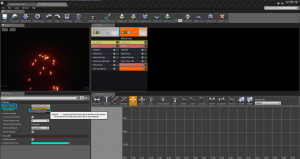
ちなみに、このマテリアルはどのようなものか振り返ってみましょう。これをダブルクリックするとマテリアルエディタが開きます。

赤枠で囲んだものが、マテリアルの見た目です (具体的な色はまだ指定していませんが)。なお、このマテリアルの意味を知りたい場合は、パーティクル入門 (7) ビーム エミッタを作るをご覧ください。
次に、パーティクル システムを作っておきます。右クリックメニューから Particle System を選びます。

名前を P_Ribbon とします。

さらに、Sprite フォルダに入っているマテリアル Mat_Sparks も Ribbon にコピーします。

この名前を Mat_RibbonSource とします。つまり、火花 (spark) からリボンを発生させることになります。

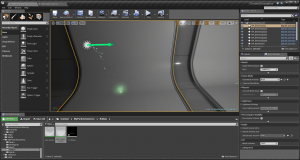
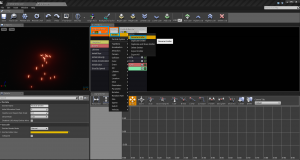
ちなみに、このマテリアルをダブルクリックして、中身を確認すると、

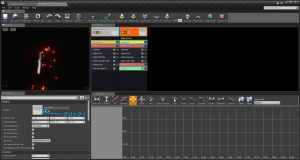
非常に単純なマテリアルです。なお、このマテリアルを使って作ったパーティクルは、次のような感じでした。

[2] ソースとなるパーティクルのエミッタを作成する
リボン パーティクルは、スパーク (火花) パーティクルから放出される (=スパークというパーティクルがソースとなる) ようにするため、

スパークとリボンの 2 つのエミッタが必要となります。まず、スパーク エミッタを作ります。
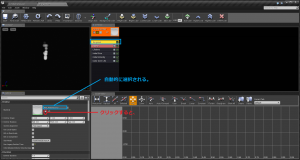
メインエディタのコンテンツ ブラウザで、Mat_RibbonSource を選択状態にしておき、先ほど作ったパーティクル システム P_Ribbon をダブルクリックします。

カスケードで Required モジュールを選択して、Material の小さな矢印をクリックすると、選択状態にしてある Mat_RibbonSource が自動的に指定されます。

次に、Initial Size (初期サイズ) モジュールで、Max、Min ともに 5 に設定します。

更に、Initial Velocity (初期ベロシティ= 初速度) モジュールで、Max を 30、30、50、Min を -30、-30、30 に設定します。

加速度も設定します。スペースを右クリックして、Acceleration (加速度) → Const Acceleration (一定の加速度=ランダムではない加速度) を選択します。

その Const Acceleration モジュールを選択して、0、0、-50 にセットします。z が負の値になっているので、下向きにパーティクルが発せられることになります。

更に、Lifetime モジュールを選択し、Min、Max ともに 8.0 にセットします。これによって、パーティクルは 8 秒間生き続けることになります。

次に、Spawn モジュールで、Rate (率) を 5.0 にセットします。1 秒間に 5 個発生することになります。

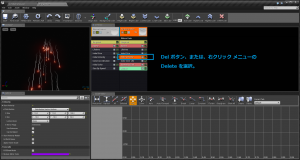
Color Over Life (生きている間の色) モジュールを削除します。発生後に色を変化しないからです。

そのかわり、スペースを右クリックしてから、Color → Initial Color (最初のカラー) モジュールを追加します。

そのまま Initial Color モジュールを選択して、Start Color (開始時のカラー) を 20、2、1 にセットします。

次に、Required (必須) モジュールで、Screen Alignment (スクリーンでの配置) を PSA Velocity にセットします。これによって、パーティクルがカメラおよび移動方向に向くようになります。

次に、スペースを右クリックして、Size → Size By Speed (速度によるサイズ) モジュールを追加します。

そのまま Size By Speed モジュールを選択し、Speed Scale (速度によるサイズへの影響度) を 0、4 にセットし、Max Scale (最大スケール) を 1、4 にセットします。Speed Scale が大きくなれば、それだけサイズも速度に応じて大きくなります。その時の最大の倍率が Max Scale で制限されます。

[3] リボンのエミッタを作る
これまで作成してきたエミッタは、スパーク (火花) の部分です。ここからリボンを発生させます。そのリボンのエミッタをこれから作ります。
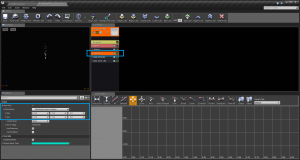
まず、すでに作成したエミッタのとなりあたりのスペースを右クリックして、New Particle Sprite Emitter (新たなパーティクル スプライト エミッタ) をクリックします。

このエミッタの下のスペースを右クリックして、TypeData → New Ribbon Data を選択します。

これで、リボンのパーティクルを発生させることができるようになります。
Spawn (発生) モジュールで Rate を 0 にセットします。

これではまったくパーティクルが発生しなくなるので、代わりの Spawn モジュールを追加します。スペースを右クリックして、Spawn → Spawn PerUnit (単位当たりのスポーン) モジュールを追加します。

この Spawn PerUnit (単位当たりのスポーン) モジュールとは、ソース (この場合、スパーク) が動く距離 (1 メートル=「単位」) に応じてパーティクル (この場合、リボン) を発生させることができます。他にも、動いている汽船から出てくる煙などにも使えそうです。単純な Spawn ではソースが動くとパーティクルが置き去りになります。
Spawn PerUnit (単位当たりのスポーン) モジュールを選択して、Spawn PerUnit のセクションで 1 をセットします。

この意味はソースが全体で 1 m 動いたら 1 個のリボン パーティクルを発生させるということを意味しています。
ソースも設定しておかなければなりません。空きスペースを右クリックして Trail (トレイル) → Source (ソース) モジュールを追加します。

更に、Source モジュールを選択して、Details パネルで Source Method (ソースの設定方法) 項目で Particle (パーティクル) を選択します。スパークというパーティクルからリボンを発生させるためです。

ここで、ソースのパーティクルの名前を指定しなければならないので、一旦、スパークのエミッタに戻って、名前を付けておきます。最上部のエミッタ、または、その下の空きスペースで右クリックして、Emitter (エミッタ) → Rename Emitter (エミッタの名前を変更する) を選択します。

名前は RibbonSource とします。そして、再度リボン エミッタの Source モジュールを選択して、Details パネルで Source Name (ソース名) にこの RibbonSource という名前を入れます。

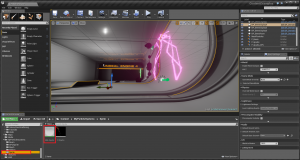
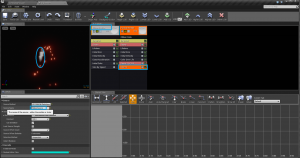
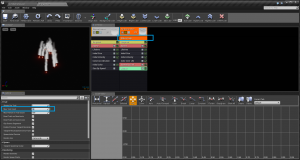
さっそく、スパークから一反木綿のようなものが発生しました。これが現段階でのリボンです。
次に、リボン パーティクルのためのマテリアルをセットします。まず、メインエディタのコンテンツ ブラウザで Mat_Ribbon を選択状態にしておき、

リボン エミッタの方の Required モジュールを選択して、Details パネルの Material で矢印アイコンをクリックして、先の Mat_Ribbon マテリアルを指定します。

更にリボン エミッタを調整していきます。まず、Ribbon Data モジュールを選択して、Max Trail Count (最大トレイル数) を 50 にセットします。

これによって、生存中のパーティクルを 50 個に制限することができます。
次に、Initial Size (開始サイズ) を 2、2、0 とします。

更に、Initial Velocity は使わないので、削除します。

次に、パーティクルの色を設定します。Color Over Life (生存期間に渡る色) モジュールを選択して、Details パネルで、Distribution (分布) を Distribution Vector Constant (分布はベクターを一定の値として使う) を選択します。さらに RGB は、0、5、20 をセットします。

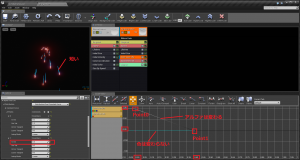
更に、Details パネルの下の方にある Alpha Over Life (生存期間に渡るアルファ) セクションを設定します。Points (ポイント) という項目を展開して、Point 0 の In Val (入ってくる値) を 0 に、Out Val (出てくる値) を 1.0 に、Point 1 の In Val を 0.4 に、Out Val (出てくる値) を 0.0 に指定します。(In Val と Out Val は、f(x)=2x という関数を例にとると、x に 3 を入れる (In) と、6 という値が出てくる (Out) という感じです。)

これはどのような意味があるのでしょうか。まず、アルファは透明度の値なので、0 が透明で 1 が不透明です。透明であるということは、その色 (したがってその形) が見えないことになります (透けているので背景が見えることになります)。1 は不透明なのでその色 (形) しか見えず背景は見えなくなります。
グラフを見ます。横軸は時間 (パーティクルの寿命) を表します。パーティクルは、0 で誕生して、1 でその一生を終えます (ということになっています)。Point 1 では、時間は 0.0 です。つまりパーティクルが誕生した瞬間です。その時の透明度は 1 です。つまり不透明なので、はっきりとその色が見えることになります。Point 2 では、時間は 0.4 で、透明度は 1.0 です。つまり、パーティクルの寿命の半分まで行かないで (短いうちに)、もう見えなくなってしまいます (透明になってしまいます)。
実験 ————————————————————-
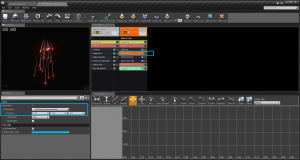
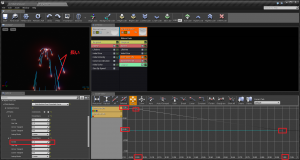
Point 2 の In Val を 1.0 にセットしてみると、次のように、リボン パーティクルは途中で透明にならないので、長いリボンが表示されます。

——————————————————————————————————–
最後に、Lifetime (寿命) モジュールで、寿命を調整します。

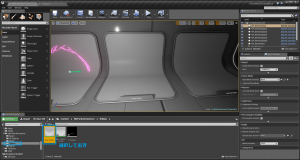
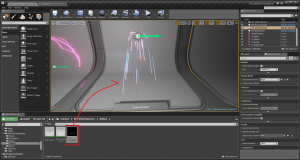
さて、メインエディタでできあがったパーティクル システムをビューポートにドラッグアンドドロップして、出来栄えを確認してみましょう。

今回は以上になります。ご覧になっていただき、ありがとうございました!