ビデオの内容紹介
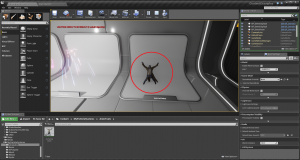
アニメーション トレイル (AnimTrail) エミッタとは、動く物体から軌跡 (トレイル) を発することができるようにするエミッタのことです。たとえば、剣の動きに合わせてその軌跡を表示するエフェクトに使えます。ここでは、ジャンピングジャックをしているおじさんの上腕から手にかけて軌跡を出してみます。今回が、エミッタ作成の最後の実習となります。
原題 Introduction Particles – 9 – Creating an AnimTrail Emitter
[1] 準備
いつものように MyParticleSystems フォルダ内に、右クリックから (または Add New から) 新たなフォルダ AnimTrails を作ります。

Content フォルダを選択状態にしておき、検索欄で jump などと入れて JumpingJacks というアニメーション シークエンス ファイルを探します。

これを先の AnimTrails フォルダにコピーします。

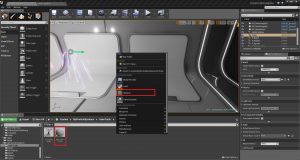
ドラッグアンドドロップするとコピーするのか移動するのか選択するように促されるので、コピーの方を選択します。

MyParticleSystems フォルダ内にコピーできたら、その JumpingJacks をダブルクリックします。

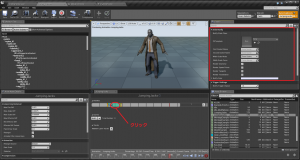
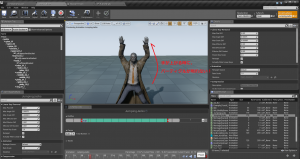
すると、アニメーション エディタのペルソナが開きます。

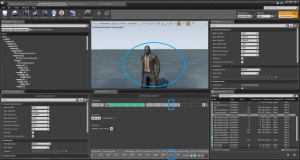
ビューポート内のデータを非表示にして見やすくします。


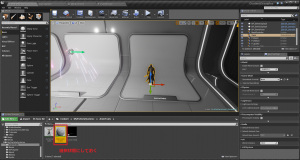
最後にメインエディタのビューポートに JumpingJacks をドラッグアンドドロップして、Play をクリックします。

キャラクターがジャンピングジャック (手足を開いたり閉じたりする運動) を行えば、準備が整いました。

[2] マテリアルをセットする
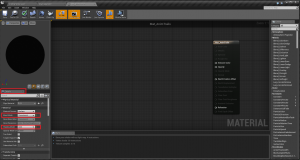
まず、パーティクルに使うマテリアルを作成します。AnimTrails フォルダに Mat_AnimTrails という名前のマテリアルを新規作成します。(右クリックメニューまたは Add New から)

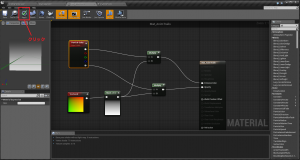
Details パネルで Blend Mode を Translucent (半透明) に、Shading Model を Unlit (ライティングなし) にセットします。パーティクルエフェクトは通常半透明にした方が、それらしくなります。Unlit は、パーティクルが自ら発光する (Emissive) だからです。

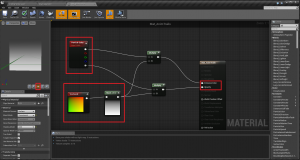
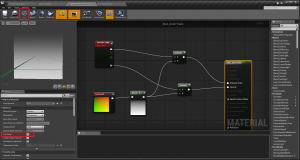
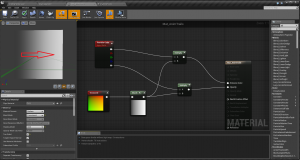
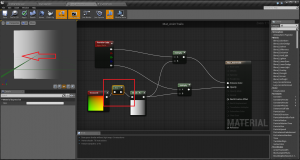
次のようにマテリアル式をつなぎます。

ここでは、マスクをかけることによって G の情報だけを利用し、グラデーションを作ろうとしています。Particle Color につなげているのは、カスケード (パーティクル エディタ) で色を調整できるようにするためです。このあたりのことは、パーティクル入門 (7) ビーム エミッタを作るで詳しく説明しています。
[3] エミッタを作る
パーティクルを発生させるエミッタを作ります。まず、AnimTrails フォルダ内で右クリックから (または Add New から) 新たなパーティクル システム ファイルを作ります。名前は P_AnimTrails としておきます。

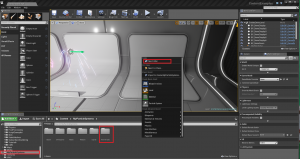
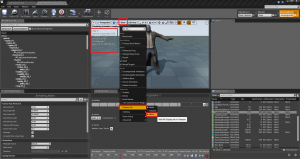
このファイルをダブルクリックすると、カスケードが開きます。エミッタの下のスペースで右クリックして、TypeData → New AnimTrails Data を選択します。

次に、パーティクルで使うマテリアルを指定します。まず、メインエディタで AnimTrails フォルダ内の Mat_AnimTrails マテリアルを選択状態にしておきます。

カスケードに戻り、Required (必須) モジュールを選択し、Details タブの Material についている左向き矢印をクリックして、先ほど選択しておいたマテリアルを指定します。

[4] ペルソナでアニメーションを設定する
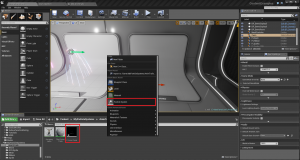
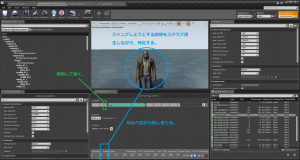
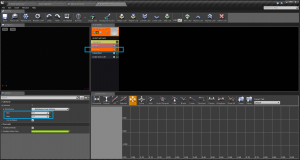
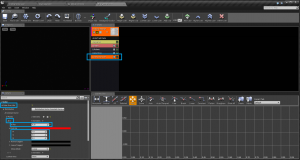
ペルソナに戻り (または、JumpingJacks をダブルクリックしてペルソナを開き)、Notifies (ノーティファイ=通知) を右クリックして、Add Notify State (通知ステートを追加する) → Trail を選択します。

Notify State は、アニメーション内で開始位置と終了位置があります。その時間的な範囲でパーティクルが発せられることになります。開始~終了の位置やその期間は、マウスで調整できます。

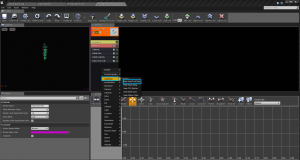
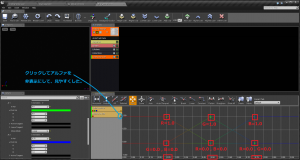
次に、どのようなパーティクルを再生するか指定します。まず、Notify State の期間 (下の画像では緑色の部分) をクリックして、右上の Details パネルに Anim Notify のセクションを表示します。

一度メインエディタに戻って、P_AnimTrails を選択状態にしておきます。

再度ペルソナに戻り、Details パネルで左向き矢印をクリックして、選択状態にしてあるパーティクル システムを指定します。

Details パネルで更に、First Socket Name に lowerarm_l (下腕左) をセットします。また、Second Socket Name には hand_l (手左) をセットします。

これらの First Socket Name と Second Socket Name は、パーティクルが発せられる位置的な (時間的なではなく) 範囲を示します。
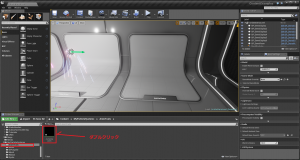
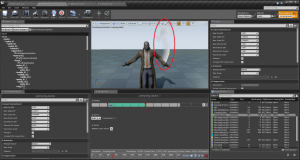
すると、アニメーションが再生されて、Trails が真っ黒になっていました。

マテリアルをコンパイルするのを忘れていました。マテリアルエディタに戻って、Apply (適用) をクリックします。

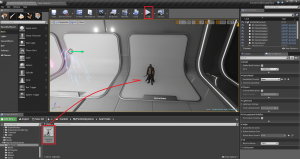
ようやく白い Trails が表示されました。

[5] 調整
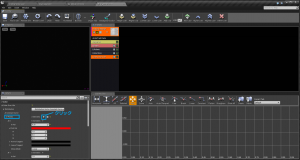
ここからはパーティクルを微調整していきます。まず、Lifetime (寿命) モジュールを選択して、寿命の Max と Min をそれぞれ 5.0 にセットします。

これによって、パーティクルは 5 秒間生き続けることになります。
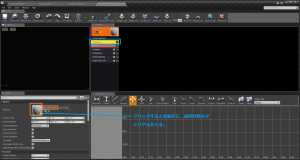
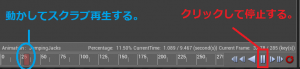
次に、手の動きとパーティクルの発生のタイミングを一致させます。そのためには、スクラブ再生 (タイムライン上で、現在の再生位置を表すインジケータを動かしながら任意の部分を再生すること) しながら、ジャンプの時間的開始位置を見つけます。


その位置に、Notify State の開始位置を合わせます。

ジャンプの終了位置も同様に見つけて、

Notify State の終了位置も合わせます。

次に、パーティクルが上昇し続けているので、

カスケードを開いて、Initial Velocity (初期ベロシティ= 初速度) モジュールを削除します。(右クリックから Delete Module をクリックして。または、Del ボタンで)

うまくいきました。

次に、(よく見ると) 腕が上がる時にはパーティクルが現れず、腕が下る時にだけ現れる問題を解決します。


ちなみに、後ろ向きにすると、反対に、腕が上がる時にだけパーティクルが現れることが分かります。

これらの問題は、マテリアルが片面しか有効でないことに関係します。そこで、マテリアルエディタに戻って、Details パネルで Two Sided (両面) にチェックを入れます。

これでうまく表示されるようになりました。

若干パーティクルの寿命が長いようなので、Max、Min ともに 1.0 にします。

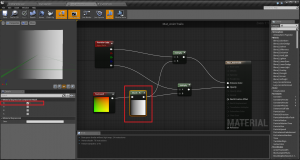
グラデーションの方向を変更してみます。G ではなく R にチェックを入れます。

すると、エディタ内のプレビューでは左右の方向にグラデーションがかかるようになりましたが、実際のエフェクトでは、手が振れる方向にグラデーションがかかるようになります。

これまでは左手についてでしたので、右手についても同様にセットします。まず、Notify をもう 1 本作ります。+ のアイコンをクリックしてください。

右の開始/終了位置をそれぞれ左手のものに合わせます。(スクラブ再生するまでもありません。)

左手の時にしたように、Details パネルで左向き矢印をクリックして、選択状態にしてあるパーティクル システムを指定します。また、First Socket Name に lowerarm_r (下腕右) をセットします。また、Second Socket Name には hand_r (手右) をセットします。

グラデーションの方向を更に変更します。左から右に向かって白くなるものを、

OneMinus という式を使って、

右から左に向かって白くなるようにします。

これは R の値 (左から 0 → 1.0) を使って、 「1-(Rの値)」することによって、R の値を左から 1.0 → 0 (マイナスは 0 扱い) に変換していることになります。
次に、色をレインボーにします。具体的には、赤から緑、緑から青に変化するようにします。色は 3 要素で表現されます。
赤=(1,0,0)
緑=(0,1,0)
青=(0,0,1)
まず、赤から緑に変化させていきますが、その時、赤=(1,0,0) から 緑=(0,1,0) の間は、エンジンが自動で補ってくれます。
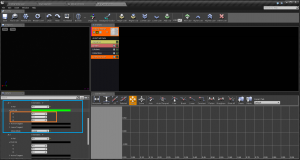
それでは、Color Over Life (一生の色) モジュールを選択し、Details パネルの Color Over Life セクションの Points (点) の項目の 点 0 (1 番目の点) で、In Val を 0.25、Out Val の R、G、B を 1、0、0 にセットします。

この意味は、パーティクルの一生を 0.0 から 1.0 と見なし、0.25 の時に (1,0,0) という値 (つまり赤) を出す (out する) ということです。
次に、Points の横にある + のマークをクリックして、点を増やします。

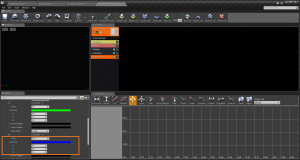
点 1 (2 番目の点) では、In Val を 0.5 に、RGB を (0,1,0) にセットします。

これで、パーティクルの一生の中間点で純粋な緑になります。
更に、点 2 (3 番目の点=この場合最後の点) で、In Val を 0.75 に、RGB を 青=(0,0,1) にセットします。

これで、パーティクルの一生の3/4 のところで純粋な青になります。
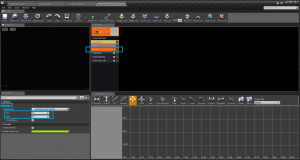
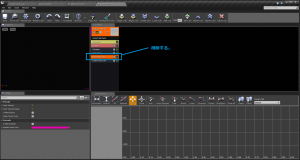
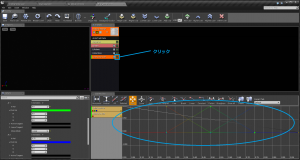
以上の設定をグラフにして表示してみます。Color Over Life モジュールのグラフアイコンをクリックすると、グラフが表示されます。

左クリックしながらドラッグして、グラフ全体を下に下げ、更に、アルファの横の小さな□をクリックして非表示にして、全体を見やすくしました。

グラフの線は、RGB それぞれ 1 つずつ全部で 3 つあります (分かりづらいですけども)。それぞれの線は、先ほど指定した点 (0.25 、0.5、0.75 の各点) で、指定した値 (この場合は先にセットしたように RGB それぞれが 0 か 1 のどれか) になっていることが分かります。そして、それらの値と値の間は直線で補われています。
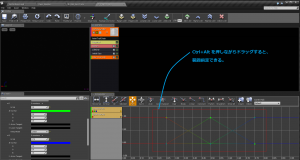
この直線での補間をなめらかに曲線による補間にします。まず、曲線にする部分を範囲指定します。Ctrl+Alt を押しながら、ドラッグします。

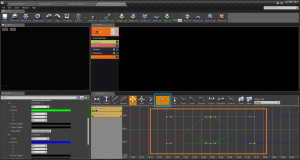
そうしておいて、Auto/Clamped をクリックします。

グラフが曲線的になりました。
実際に Trails がレインボーになっていることが分かります。

これでエミッタ作成の実習はすべて完了しました。お疲れ様でした!