ビデオの内容紹介
前回はアニメーション ブループリントを組みました。今回は、それに値を供給できるようにするキャラクター ブループリントを作り、Movement Component の設定を変更したり、カメラを設置します。
原題 Introduction to Third Person Blueprint game – 12 – Character Blueprint Components
[1] キャラクター ブループリントを作成する
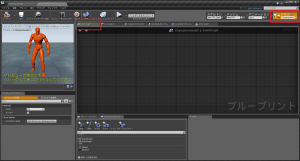
まず、メインエディタのコンテンツ ブラウザで、Character フォルダを選択状態にして、

スペースで右クリックして、メニューを表示させます。

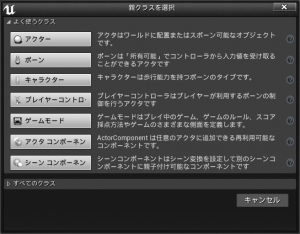
[ブループリント] を選択します。すると、[親クラスを選択] というダイアログボックスが表示されるので、[キャラクター] を選択します。

ファイルができるので、MyCharacter という名前を付けます。
キーワード 親クラス
まずクラスとは、データ (プロパティなど) と機能 (関数など) をひとまとめにして、扱いやすくしたものです。物事は何でもそうだと思いますが、何らかのグループを作って、きちんと管理しなければ、扱いが難しくなったり、他から想定外の影響を被ってしまうことがあります。今回は、ブループリントでキャラクターのクラス (繰り返しになりますが、キャラクターのためのデータと機能です) を作りますが、その雛形となるクラスを親クラスと呼んでいます。自分で最初から作らなくても、雛形があれば、それを利用できるので楽で早いです。ここで言う「データ」(プロパティ) は、具体的に Movement Component で出てきますので、ご覧ください。また「機能」は歩いたりできることが例として挙げられます。
キーワード Character クラス
これから作るキャラクターのためのクラスの親クラスです。Pawn クラスの一種ですが、Character クラスには、歩いたりできる機能が含まれています。これは Pawn クラスにはない機能です。
[2] メッシュを割り当てる
キャラクター ブループリント (クラス) にメッシュを割り当てるには、まず、先ほど作成した MyCharacter をダブルクリックして、エディタを開きます。そして、[コンポーネント] タブで、[Mesh] を選択状態にします。

その状態にしたままで、メインエディタから HeroTPP を [Skeletal Mesh] にドラッグアンドドロップします。

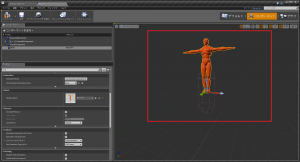
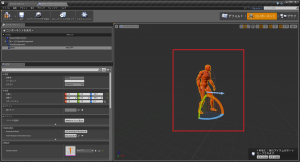
すると、次のように、あの懐かしいキャラクターが表示されることになります。

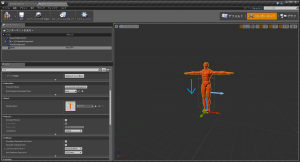
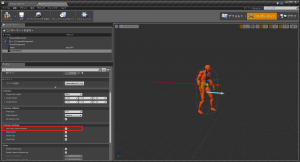
青い矢印をつかんで、キャラクターを下に引いて、カプセル (コリジョンに使われるものです) に収まるようにします。

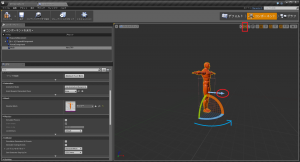
さらに、カプセルから出ている青い矢印 (赤い丸で囲んであります) は、正面方向を表しています。ですから、キャラクターもこの方向に向かせることにします。そのためには、ビューポート内右上アイコン群左から 2 番目 (赤で囲んであります) をクリックして、回転のためのウィジェットを出して、これまた青いやつをつかんで回転させます (青い矢印で示しているように)。

[3] アニメーションを割り当てる
今のところ、アニメーションは None (なし) になっていますが、

そのドロップダウンメニューをクリックして、CharacterAnimBP を選択します。

すると、キャラクターがあの Idle のポーズを取って動くようになるのが分かります。

[4] カプセルの大きさを調整する
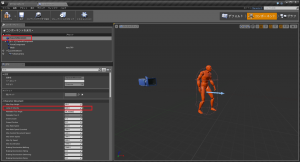
キャラクターがカプセルから少しはみ出しているので (コリジョンがうまく判定されなくなるので)、

次のように調整します。

Capsule Half Height (カプセルの高さの半分) を 94.0 に、Capsule Radius (カプセルの半径=この場合、カプセルの太さ) を 45.0 にしています。
[5] Spring Arm を追加する
キーワード Spring Arm
直訳すれば、「バネの腕」ということになります。これにカメラをアタッチする (付ける) のですが、カメラが何かにぶつかりそうになると、バネのようにカメラを引き寄せて事なきを得ます。カメラはこの Spring Arm に追随することになります。
まず、CapsuleComponent を選択状態にしたままで、[コンポーネント] タブで [コンポーネントを追加] をクリックします。

検索欄で spring などとして、Spring Arm を出して、クリックします。
![]()
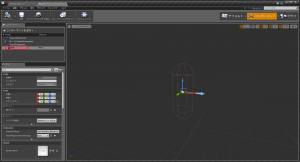
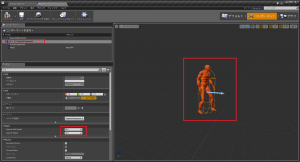
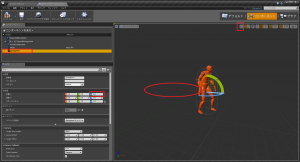
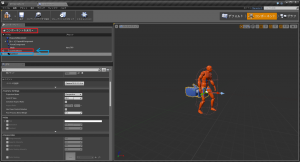
すると、次のように Spring Arm がビューポートにも表示されるようになります。

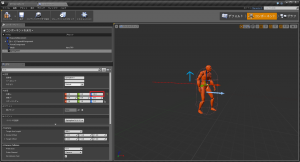
後でアタッチするカメラ (=プレイヤーの視線) のために、Spring Arm の Z の位置を上げて調整します。そのためにはビューポート内右上アイコン群左端をクリックしてから、ウィジェットの青矢印を上方向にドラッグします。

30 くらいにしています。[詳細] で直接数値を入力してもよいです。
ここで、Spring Arm の名前を CameraBoom に変更します。(このコンポーネントがどのような役割かを分かりやすくするためでしょう。boom [カメラブーム] には、カメラの位置調整をする装置という意味があります。)

最後に、UsePawnControlRotation にチェックを入れます。これによって、マウスを動かすと、Spring Arm (とそれに付随するカメラ) が回転します。

[6] カメラをアタッチする
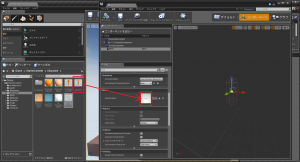
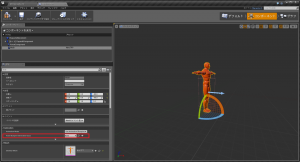
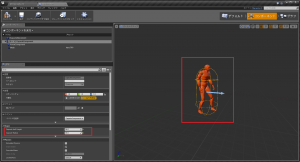
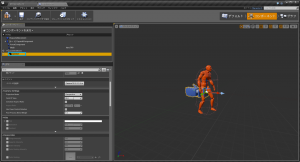
カメラを追加するために、まず、[コンポーネント] タブの [コンポーネントを追加] をクリックして、表示されるドロップダウンメニューの検索欄に camera と入れて、Camera を出し、それをクリックします。Camera が コンポーネントととして表示されるので、それを CameraBoom にドラッグアンドドロップします (青矢印のように)。

![]()
すると、Camera が CameraBoom に付随するようになります (CameraBoom を親とします)。Camera が 1 段下がっていることから分かります。

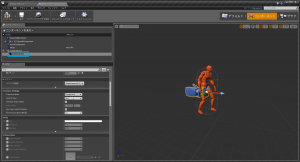
さらに、名前を FollowCamera とします。

チュートリアルでは行われていませんが、Camera の位置を (0.0, 0.0, 0.0) とします (チュートリアルでは自動的にそのようになります)。

また、UsePawnControlRotation のチェックを外しておきます。これは、CameraBoom によって、すでに制御されているためです。
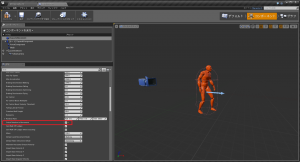
最後に、いくつか調整してお終いです。まず、[コンポーネント] タブで、CharacterMovement を選択状態にしてから、Jump Z Velocity (ジャンプ時の Z 方向の速度) を 600.0 にします。

(なお、このように Character Movement セクションには多数のプロパティがあります。これがあるために、Character クラスを親クラスにしました。)
次に、Orient Rotation to Movement (移動の方に回転させる) にチェックを入れます。それによって、加速度のかかった方向にカメラが向かうことになります。

ただし、これを有効化したら、bUseControllerRotationYaw を無効にしなければなりません。そのためには、[デフォルト] モードにして、検索欄に use controller などと入れ、bUseControllerRotationYaw のチェックを外します。

以上で、カメラの設定は完了しました。今回はこれでお終いです。お疲れ様でした!
コメント
カメラをキャラクターの周りで、円を描くようにグルグル回したいのですが、何のblueprintノードを使うのでしょうか?
似たようなサンプルが、サードパーソンの中に入っていましたが、仕組みが良く分かりません。右キーや左キーを押すと、キャラクターの周りを円のようにカメラが回るというものです。
たしかThirdPersonのテンプレではじめっからキーボードの左右の矢印キーでそれ出来た気がします。