ビデオの内容紹介
アンリアル・エンジン 4 に搭載されている『ペルソナ』というアニメーション編集ツールについて概観します。特に作業はありません。
原題 Introduction to Third Person Blueprint game – 4 – Intro to Persona
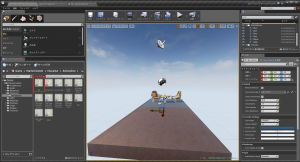
ペルソナを開くには、アニメーション シーケンスをダブルクリックします。

キーワード アニメーション シーケンス
簡単に言うと、アニメーションのことです。もう少し厳密に言うと、ひと続き (シーケンス) のアニメーションを成り立たせるキーフレームが入っています。キーフレームとは、パラパラ漫画で言えば 1 ページ分に当たります。パラパラ漫画では目 (脳) が勝手にページとページの間を想像するので、(たとえば) キャラクターが走っているように錯覚してしまいます。それと同様の原理で、キーフレームとキーフレームの間を補間して (想像して=計算して) 走っているように見せるのが、ゲームエンジンで行われているアニメーションです。キーフレームは、ボーンの位置や角度、スケーリングが情報として含まれています。つまりボーンの位置などによってキャラクターのポーズを表現するのです。
[1] スケルトン モード
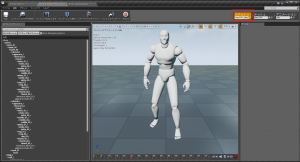
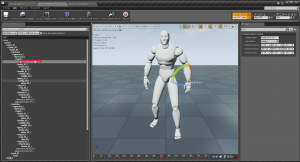
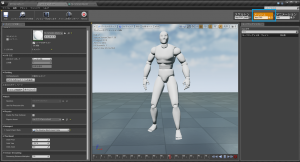
まず、右上の「スケルトン」モードにしています。

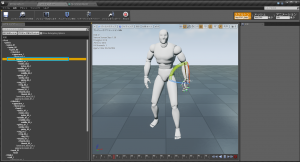
左側の「スケルトン・ツリー」には、キャラクターに含まれているボーンがすべてリストされています。画像では左手のボーンが選択されているのでビューポートでもキャラクターの左手に回転ウィジェット (回転を制御するためのツール) がついています。

キーワード スケルトン
ボーン (=骨、ジョイント) が体系的に (親子関係をもって) 集まったものです。
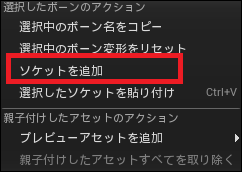
どのような操作がよく行われるかを説明するために、チュートリアルではソケットを追加しています。先の hand_l (l は left を意味しています) を右クリックして、[ソケットを追加] を選択します。

キーワード ソケット
たとえばキャラクターに銃を持たせたり、帽子をかぶせたりする場合に、特定の位置にそれらを取り付けなければなりません。その特定の位置、つまり取り付け位置がソケットです。ソケットはボーンを基準としてそこからずらした位置に置かれます。その位置や角度、スケーリングは変更することができます。
ソケットができました。

これは名前を付けます。たとえば TempSocket などのように。

画面の右側ではソケットの位置などを変更 (表示) できます。
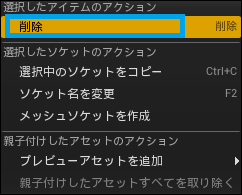
ソケットを右クリックして、削除しておきます。(今回は紹介だけなので)

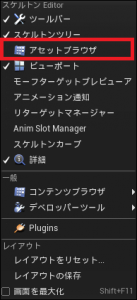
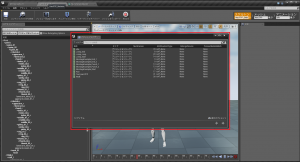
次に、[アセット ブラウザ] について説明をしていますが、エンジンのバージョンによっては、最初から開かれていない場合があります。そこで、まずメニューバーの [ウィンドウ] をクリックして、

[アセット ブラウザ] を選択します。

[アセット ブラウザ] が表示されるので、

次のように右下の部分にドラッグアンドドロップします。

ちゃんと収まりました。

それで、[アセット ブラウザ] の使い方なのですが、たとえば次のように [Run アニメーション] をダブルクリックすると、ビューポートの中のキャラクターも走ります。

アニメーション シーケンスというアセットを確認できるわけです。
ビューポート内のツールにある [表示] をクリックすると、

さまざまな表示オプションが出てくるので、次のように [ボーン] にチェックを入れると、

ビューポート内のキャラクターのボーンが表示されます。

[ボーン名] にもチェックを入れると、

ボーン名も表示されます。

[2] メッシュ モード
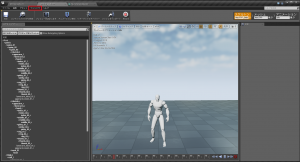
次に、右上で [メッシュ] モードにします。

キーワード メッシュ
メッシュとはポリゴンをつなぎ合わせてできている 3D のモデルの形状のことです。ポリゴンは通常小さな三角形です。ゲームでは、キャラクターもイスもメッシュです。スケルトンが入っている (=アニメーションできる) メッシュをスケルタルメッシュと言います。
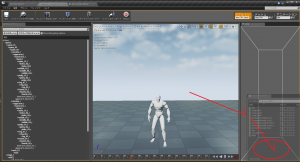
ここでも、チュートリアルのように [スケルトン ツリー] タブと [アセット ブラウザ] が表示されてはいないので、メニューバーの [ウィンドウ] を使って開き、先ほどと同じようにドラッグアンドドロップしておきます。

この [メッシュ] モードでは、スケルタルメッシュ (この場合、キャラクター) にマテリアルをつけたり、衣服をつけたり、LOD の設定をすることができます。
キーワード LOD
遠くにある (カメラから離れている) メッシュのポリゴンは少なくして、計算負荷を軽減するテクニックのことです。
[3] アニメーション モード
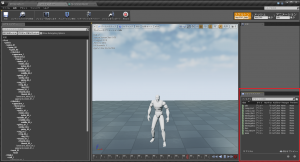
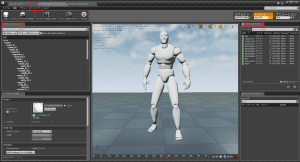
次に、最も使用される時間が長いと思われる [アニメーション] モードにしてみます。

右下の [アセット ブラウザ] は、すでに説明されています。たとえば、Walk アニメーションをダブルクリックすると、ビューポートのキャラクターもそのアニメーションが表示されます。

次に、[通知] (Animation Notify) の使い方が説明されています。
キーワード Animation Notify
Animation Notify は、アニメーション シーケンスのある時点で、何らかの処理 (たとえばキャラクターの足から砂ぼこりを立てる) を行わせる場合に、その「ある時点」がどこであるかを具体的に指定するものです。
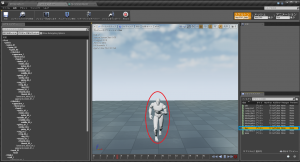
具体的には、下の一時停止ボタンをクリックすると、アニメーションが止まります。

青く囲んだスライダーの赤い線をつかんで (クリックして)、(たとえば) 砂ぼこりを立てたいアニメーション上の位置 (キーの位置) までドラッグします (キーの位置を示す数字がたくさん並んでいる部分をタイムラインと言います)。


その際、砂ぼこりが出てくるソケットを [スケルトン ツリー] から選び、

中央の [通知] と表示されているもの (トラックと言います) で、先に選んだアニメーション上の位置を右クリックして、[通知を追加] → [PlayParticleEffect] (パーティクル エフェクトを再生する) を選択します。


トラックに表示された PlayParticleEffect をクリックすると、[詳細] パネルに Anim Notify (=Animation Notify) の項目が表示されるので、PSTemplate (パーティクル システム テンプレート) の「なし」の横のドロップダウンメニューから

適したパーティクル エフェクトを選択します。

最後に、[カーブ] の機能についてごく簡単に説明されています。

このカーブは、マテリアルのパラメータの値 (たとえば色の値) などを変化させることができます。カーブは一種のグラフのようなものであり、そのグラフの値をマテリアルのパラメータの値に連動させて、たとえば色を変化させることができるのです。
今回はここまでです。どうもお疲れさまでした!

コメント
Animation Notifyはボーン名じゃなく、ソケット名ですね。
訂正おすすめです。
ありがとうございます!助かります!