前回の振り返り問題
ランダム関数を使ってくじを10回引きます。ランダムの値の範囲は0~9です。それぞれランダム値を表示し、7が出たら「当たり!」という表示も行います。
まず、完成図をご覧ください。
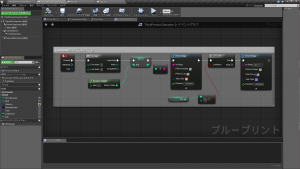
 (画像1)
(画像1)
このグラフは、Gキーを押すとループが0~9分回ります。ループの中では1回毎にKujiという変数に値がセットされます。その値は、Random Integer (ランダムな整数値) 関数から供給されます。Random Integer関数には、Max 9 と設定したので、最小 0 ~ 最大 9 の値がランダムで取得できます。
Kuji変数がセットされると、その実行ピンに接続されているPrint Stringが実行されます。表示される文字列は、それに接続されているセットノードの出力ピン、つまりKuji変数に入っている値です。
更にPrint Stringは「ブランチ」に接続しています。「ブランチ」は条件を判定するものでした。ここでは、Kujiの値が7と等しい (==) かどうかを判定しています。等しいと判定した場合は、Trueの実行ピンにつながるノードが実行されます (等しくないと判定された場合はFalseの実行ピンにつながるノードが実行されますが、今回は何もつながっていないので、何も実行されません) 。TrueにつながっているのはPrint Stringです。表示される文字列は「当たり!」です。
実行してみると次のようになります。
 (画像2)
(画像2)
7が表示されると「当たり!」と出ていますね。それ以外の値の場合は他に何も表示されません。思惑どおりです。
さて、これを次のように組んでみるとどうなるでしょうか?
 (画像3)
(画像3)
画像1のグラフよりも一見してシンプルに見えます。それは、わざわざKujiというような変数を作らずに、Random Integer関数から直接Print Stringで値を表示しています。さらに、Random Integer関数から直接「ブランチ」で値を判定しています。一見、とても合理的なグラフです。しかし実行してみると次のようになります。
 (画像4)
(画像4)
赤枠で囲ってあるように、7の後でないにも関わらず「当たり!」となっています。これは思惑と全然違います。なぜこのようになったのでしょうか?画像3のグラフをたどってみます。
Gキーを押すとループが0~9分回るのは同じです。ループ1回毎にPrint Stringが実行されます。表示される値は、それに接続されているRandom Integer関数から返される値です。ここまでは問題ありません。しかし次が問題です。「ブランチ」が次に実行されますが、それに接続されている==ノードにはKuji変数ではなくRandom Integer関数です。つまり、新たにRandom Integer関数が実行されてしまうのです。つまり、先ほど実行されたばかりのRandom Integer関数の値とは別の値です (もっと正確に言うと、異なる値である可能性は1/10です) 。さらに、ここでもしも7が出たとしても、それは表示されません。Random Integer関数から今回出た値はPrint Stringにつながっていないからです。これが画像4のようになる原因です。つまり、関数をまるで変数のように使いまわししたことが原因でした。関数も値をもたらしてくれるのですが、変数と同じようには使えないことは覚えておいてください。
なお、次のように変数 (デフォルト値は123に設定してあります) であれば、まったく問題ありません。
 (画像5)
(画像5)
 (画像6)
(画像6)
トランスフォームとは
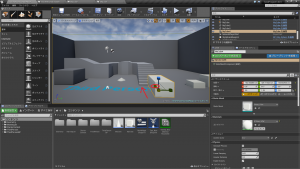
トランスフォームを利用する方法について学ぶ前に、今回は、そもそもトランスフォームとはどのようなもので、レベルエディタではどのように設定するのかを紹介したいと思います。
トランスフォーム (Transform) の一般的な意味は、「変形する」です。UE4では、アクタを変形する場合やアクタの位置や角度、スケール (x,y,zそれぞれの長さに対する倍率) を調べる場合に使われるデータをまとめてトランスフォームと呼んでいます (位置/回転/スケールのセット) 。
これらのデータは、レベルエディタの[詳細] パネルで設定することができます (他にも方法がありますが、今回はレベルエディタで扱うやり方を紹介します) 。たとえば、あるアクタを選択状態にすると、そのアクタのトランスフォームのデータが[詳細] パネルに表示されます。
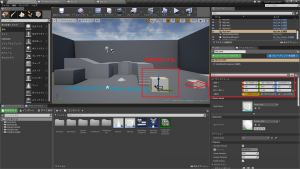
 (画像7)
(画像7)
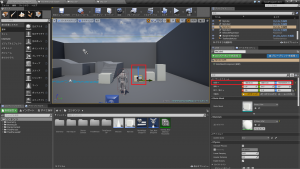
試しに倍率を変更してみます。
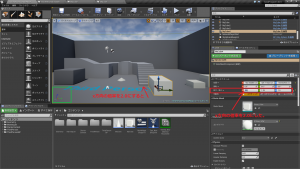
 (画像8)
(画像8)
どの方向がx,y,zに当たるのかは画面左下の小さな3D座標アイコンから分かります (上のスクリーンショットでは、緑の枠で囲んでいるものです。)
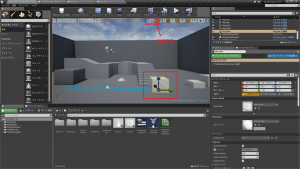
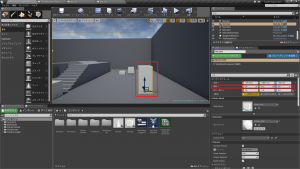
このような操作は、レベル内の3Dウィジェットによっても可能です。3Dウィジェットとは次の画像で赤枠で囲っている赤緑青の3D座標のような形のものです (画像に表示されている3Dウィジェットは移動のために使われる3Dウィジェットです) 。それぞれの方向がハンドル (つかんで引っ張ることができる) になっています。
 (画像9)
(画像9)
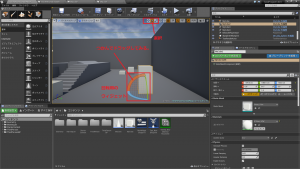
たとえば、先ほどのようにスケールを2倍にするには、まず、次のスクリーンショットの画面中央上で赤く囲ったウィジェット選択メニューからスケール用の3Dウィジェット (3つ目) を選択します。
 (画像10)
(画像10)
そのまま、アクタを選択した状態で、(先ほどと同じ) x方向に当たるハンドルをドラッグするだけです。
 (画像11)
(画像11)
トランスフォームには位置というデータもあります。
 (画像12)
(画像12)
このデータは (0, 0, 0) つまり原点からの位置を表します。つまり数学のグラフと同じです。たとえば、選択したCubeの位置データをすべて (0, 0, 0) にしてみることによって、原点がどこにあるか確認できます。
 (画像13)
(画像13)
フロアの下に埋もれてしまったので、原点はどうやらフロアよりも下にあったようです。上に (つまりz方向に) 少し引っ張り上げてみましょう。
 (画像14)
(画像14)
トランスフォームの回転のデータについても簡単に紹介します。あるアクタを選択すると、[詳細] パネルに回転のデータも表示されます。
 (画像15)
(画像15)
今度は回転用ウィジェットを使って適当に回転させてみます。
 (画像16)
(画像16)
 (画像17)
(画像17)
操作方法については次の公式のページに詳しく掲載されています。
アクタのトランスフォーム
また、操作に慣れるためには、
チュートリアル動画『UE4 のレベル作成 (v4.7)』シリーズ
が役に立ちます。解説が必要な場合は、この「UE4 の学び部屋」の次のページとそれに続く記事が役立つかもしれません。
レベルを作る① はじめに
次回はトランスフォームをブループリントで利用する方法について学びます。
【振り返り問題】
適当なアクタを選択して、その移動用のウィジェットを使ってアクタを色々と移動させてみながら、[詳細] パネルで「位置」のデータが自動的に変化する様子を確認しましょう。