アンリアル日記 ― 第 18 日目 (2015/3/20)
UE4 4.7.3 (10 時間)
目が覚めていたし、今月のアンリアル ジャムのテーマが発表されるまで数時間あるので、動画チュートリアルを続けることにしよう。
BLUEPRINT TIME ATTACK TUTORIAL (『ブループリント タイムアタック チュートリアル』)
UMG ブループリントを使って必要な UI を作ってみることにしました。すると、すぐに自分の知識が不完全であることが露見しました。ウィジェットを作った後にどのようにして UI を描画したらよいか見当がつきませんでした。それが分かった時には、今度は変数を正しくエクスポーズして、ゲームと UI をつなげる方法が分かりませんでした。自分のワークフローの理解は次のような感じです。
1) UMG UI Widget をセットアップする。
2) Widget オブジェクト (テキスト、プログレスバーなど) をバインドし、それに対応する変数を Binding 内で作成する。
3) Widget を呼び出す Actor ブループリント内で対応する変数を作成する。
4) Actor ブループリント内で Widget の変数を作成する。
5) Widget の変数と Actor ブループリントからのワイヤを使って UI を更新する。
6) プレイヤーがコントロールしているものの上に UI を描画する。
原因はチュートリアル内の混乱にあるではないかと思います。と言うのも、UMG のことが考慮されていないようなのです。また、チュートリアルで使われているものが、エディタで開かれるプロジェクトと若干異なるのです。Sedan プレイヤー コントローラが新しくなっていました。
このロジックは、ローカルのプレイヤーがコントロールしているものから UI を描画できるようにするためのものだと思います。最終的に、マルチプレイヤーに変換すると、ロジック的には完全なものとなります。各プレイヤーのためには個々の UI が必要ですが、自分の場合は、UI を制御し、どこに存在していてもブループリントから呼び出しを受け取る独立した Actor が必要になるかもしれません。これはおそらく可能だと思います。ただ、もっと勉強しなければ。
タイミングよく、ジャムが開始します。
3 月のアンリアル ジャム (初日)
以前に Ludum Dare ジャムの体験について書きましたが、今回も同様の記事をアンリアルのために書こうかしら。リアルタイムではないかもしれませんが。
若干の技術上の問題を解消した後 (アンリアルのチームは新たな放送スタジオを作っているところなので大目に見てあげよう)、ライブ放送で今回のテーマを発表しました。Set It Free (自由にさせよ) です。いつものように、テーマについては賛成も反対もありません。これまでもテーマに関連させるやり方を見つけてきたので今回も大丈夫です。ツールで密度の高いものを作ることの方に関心が向いているのです。
2 時間ほど考えてから、2D スプライト アニメーション ツールの Spriter Pro を使うことに決めました。以前は 2D ゲームを作ることには抵抗があったのですが、UE4 を 3 週間ほど見てきた結果、一番自信をもてる分野になりました。具体的な目標を 2 つ挙げたいと思います。
Spriter Pro を使うこと。この仕事に就いてかなり初期のころ、ものすごい量のプラグインを購入して結局一度も使わない、ということが常態化していました。Spriter Pro は、僕が Steam でバッジを作っている数日前に話題になっていました。75% 割引のクーポンがありラッキーでした。Paper2D のサンプルをいくつか完成させたばかりだったので、試してみるのもいいかなと思ったのです。
Substance を使ってスプライト マテリアルを作成すること。もちろん簡単なセットアップで済ますつもりはありません。物理ベースのレンダリングを用いることによって、フルのテクスチャとライティング エフェクトを実現するつもりです。今の時点でどのようにしたらよいか定かではありませんが、カスタムのマテリアルを作り、すべて正しくつなげることによって可能になると予想しています。期待しているとおりに機能すれば、仕組み側は比較的簡単なままで非常にユニークなスタイルが出来上がると思います。
当然のことながら、期限前に UE4 によるちゃんとしたゲームをビルドしてシッピングすることが目標ですが、それは当然のこと。今までに Spriter Pro を開いたことすらないので、チュートリアルをいくつか勉強して 1 時間過ごしました。IK/FK ボーン アニメーション ツールを使ったことがあれば簡単です。インターフェイスはとてもきれいで、直感的かな。キャラクターをセットアップしてからどのように機能するか調べてみることにしましょう。
覚書。ゲームジャムの第1原則を完全に破ってしまった。これは「アートは最後に」という原則でした。エンジンに恐れを抱いているのか、先延ばしにしているだけなのか、何を作っていいのか分からないのが悲しい現実なのか。
Spriter のアセットはこれまで一度も作ったことはありません。以下は自分がとったプロセスですが、その前に、Spriter を機能させるのに必要なこと、および、他のツールと自分の凡庸たるアートスキルとその他ツールに関する知識について理解しておきました。
1. フォトショップでキャラクターの側面図のみのラフなスケッチを描く。本当は完全なコンセプトを作り上げ、ものすごい数のイテレーションを経るのでしょうが、ジャムの時はジャム方式で。
2. イラストレーターでスケッチからさまざまなボディパーツをトレースする。土台となるソースとしてはベクターが好みです。スケーリングと色の変更に関して制約がなく、マスキングのためにも簡単に使えます。
3. フォトショップに戻り、各パーツをスマート オブジェクトとしてコピー&ペーストして編集可能状態を維持する。このやり方は、自分にとってイラストレーター⇄フォトショップでよく用いるパイプラインです。フォトショップを使って描画ワークフローから「最終的な」アセットをエクスポートするのが好みです。また、編集可能なベクターとして維持できる点が素晴らしい。それに、あらゆる種類のエフェクトと配色、出力を編集するためのマスキングが実験できます。以上が、Substance に入る前に UV マップとともに利用するプロセスです。
4. 新たな Spriter プロジェクトを作成する。Spriter の機能について興味がある場合は、クリエイターが制作した YouTube の動画がいくつかあります。僕は、これとこれを見て、必要なことのほとんどを学ぶことができました。
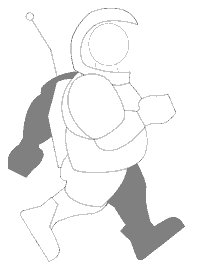
2.5 時間後、恐ろしげなものができました。
ウェブ 表示のために適切なフレームレートを決めるのは大変でした。もっと訓練が必要です。
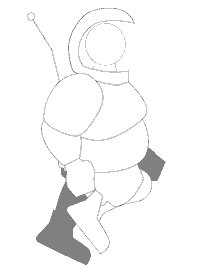
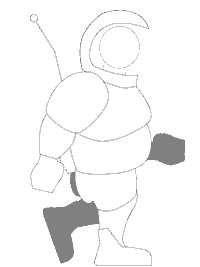
さらに 6 時間後、さらに恐ろしげに。
マッドサイエンス。思ったとおりの動きだ。
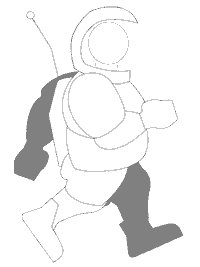
これと前のものを結合して、もう 1 つマッピングできれば面白いものができるはず。
疲れ切ってしまいました。1秒も UE4 で何かを作るということはなかったです。明日プロセスを詳しく書こうと思います。(思っていたよりも若干複雑であることが分かりましたが、モジュール式であり、たいていは非破壊的なものです。つまり、必要なもののために、編集したり入れ替えたりできるということです。) もう寝なきゃ。