ビデオの内容紹介
前回の続きですが、いよいよ本シリーズ最終巻です。ダイナミック マテリアル インスタンス (DMI) の作り方と応用の仕方を紹介しています。最終的には、DMI を使ってイスの色 (マテリアルのパラメータの 1 つ) をゲームプレイ中に変更して見せます。2 部構成ビデオの「その 2」です。
原題
Introduction to Materials in UE4 – 10 – Dynamic Material Instances, Part 2
目標
① Construction Script を使ってダイナミック マテリアル インスタンスを作成する。
② プレイヤーが近づくとイスの色をランダムに変化させるために、イスのマテリアルにアクセスする。
スロー
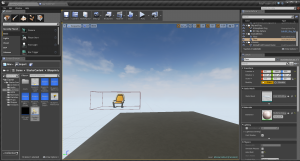
メインエディタのコンテンツ ブラウザで Blueprint フォルダを開き (クリックして)、Random Chair をビューポートにドラッグアンドドロップします。


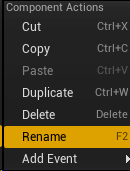
分かりやすくするために、イスの名前を SM_Chair ではなく Chair に変えます。そのためには、Random Chair ブループリントの Component モードで、左上 Components タブで SM_Chair を右クリックして、Rename をクリックしてから、Chair とタイプします。


すると Event Graph でも自動的に Chair に変更されます。

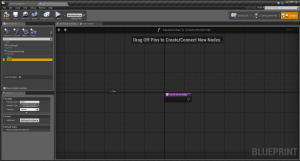
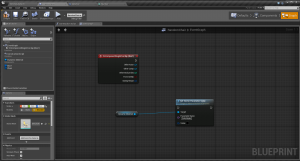
Random Chair ブループリントを Graph モードにしてから Construction Script を開きます。左の My Blueprint タブから Chair 変数をエディタ内にドラッグアンドドロップします。(方法 Ctrl キーを押しながらドラッグアンドドロップすると、Get として変数を置くことができます。)

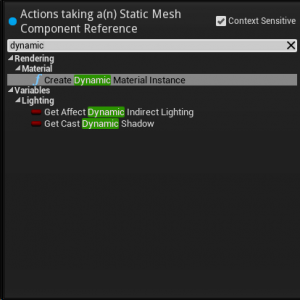
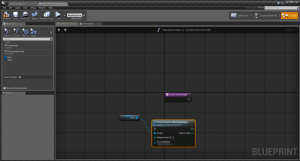
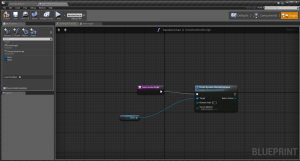
次に、この変数 (スタティックメッシュの) を元にして、ダイナミック マテリアル インスタンスを作ります。そのためには、Create Dynamic Material Instance (ダイナミック マテリアル インスタンスを作る) を右クリックメニューから配置して、Chair を Target 入力ピンにつなぎます。


これによって、Chair のマテリアルが Create Dynamic Material Instance によって作られることになります。
さらに、Construction Script と Create Dynamic Material Instance をつなぎます。

これによって、このアクタがレベルに配置されると自動的に Create Dynamic Material Instance が発動することになります。(Construction Script の詳しい動作については、ブループリント クイックショット⑥ プロシージャルなコンテンツの作成に書かれています。)
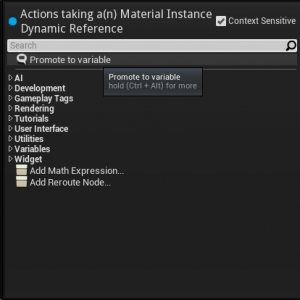
次に、Create Dynamic Material Instance の Return Value (戻り値) のピンを右クリックして、Promote to variable (変数に昇格させる) を選択します。

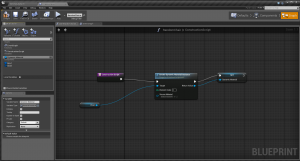
すると、Create Dynamic Material Instance に接続された Set ノードが現れるので、名前を Dynamic Material とします。

Set ノードは、その変数に値をセットする (代入する) ということなので、この場合も、Create Dynamic Material Instance によって作られたダイナミック マテリアル インスタンスが変数 Dynamic Material に格納されることになります。こうすることで、いつでもこの変数を使ってこのダイナミック マテリアル インスタンスにアクセスできる (操作できる) ようになります。
ここまでを Compile (コンパイル) して、Save (保存) します。
次に、Event Graph を開いて、My Blueprint タブで Box1 を選択状態にします。

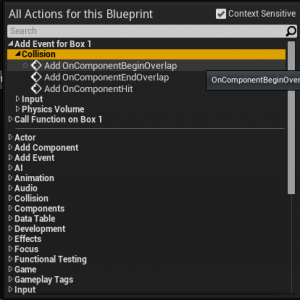
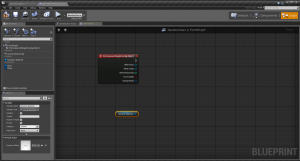
Event Graph 内のスペースで右クリックして、Add Event for Box1 (Box1 のためのイベントを追加する) の下に置かれた Collision (コリジョン) の項の下にある Add OnComponentBeginOverlap (「コンポーネントがオーバーラップを開始時に [発動するイベント]」を追加する) を選択します。

この OnComponentBeginOverlap は、Box1 のためのものなので、Box1 の範囲にプレイヤーが入る (オーバーラップする) と、OnComponentBeginOverlap の実行ピンにつながる処理がイベントととして呼び出されます。
次に、My Blueprint タブから Dynamic Material 変数を Event Graph にドラッグアンドドロップします。

Dynamic Material 変数を作った意味は、これから行うように、マテリアルを変化させるためです。
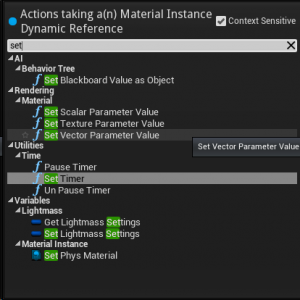
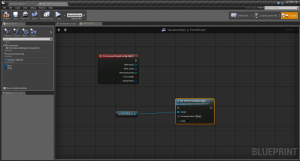
さらに、Dynamic Material 変数のピンからワイヤをドラッグして放しメニューを表示させ、Set Vector Parameter Value (ベクター パラメータの値をセットする) を選択します。

これは、マテリアルがもっているパラメータに値をセットする (入れる) ための関数です。
さらに、Dynamic Material 変数を Set Vector Parameter Value の Target につなぎます。

これによって、どのマテリアルのパラメータの値をセットするかがはっきりします。
次に、Set Vector Parameter Value の Parameter Name (パラメータ名) の None (なし) に実際に値をセットするパラメータの名前を入れなければなりません。その名前を調べます。
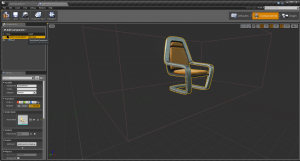
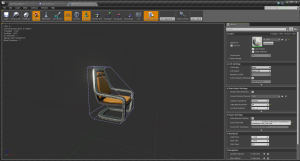
まず、Random Chair ブループリントの Components モードの View でイスを選択状態にします。さらに Details タブの Static Mesh (スタティックメッシュ) のアイコンをダブルクリックします。

すると、次のようにスタティックメッシュ エディタが開くので、右側の Details タブのトップにマテリアルのアイコンが表示されているので、それをダブルクリックします。

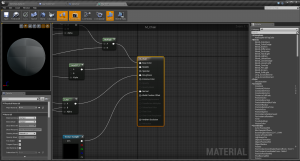
するとマテリアル エディタが開かれます。

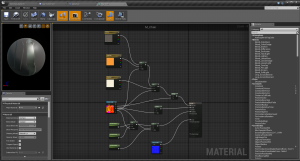
ちなみに全体像は次のようになります。

ここで変更すべきパラメータは ColorSeats です。

左の Details パネルを見ると、Material Expression Vector Parameter (マテリアルの式 ベクタ パラメータ) とあり、Parameter Name が ColorSeats になっています。この ColorSeats を Set Vector Parameter Value の Parameter Name にタイプします。

これで、ColorSeats の値をセットすることができるようになりました。
次に、どのような値をセットするかを決めます。ここではとりあえず、ランダムではなく緑の固定した値をセットしています。まず、Set Vector Parameter Value の Value (値) をダブルクリックします。するとカラーピッカーが表示されるので、(たとえば) 緑の色をセットします。

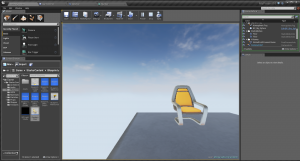
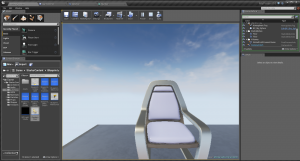
Compile してゲームをプレイしてみると、

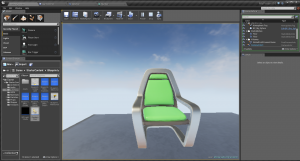
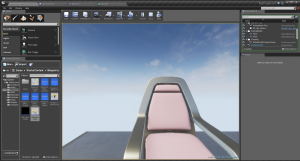
のようになっていたイスが、近づくと (プレイヤーが Box1 の範囲に入ると)、

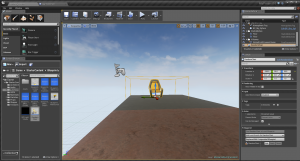
のようになります。
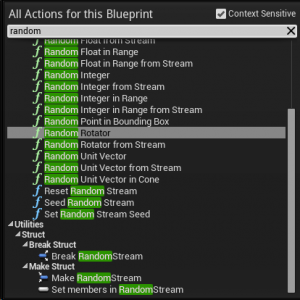
ここまではうまく行っているようなので、次にランダムに色がセットされるようにします。まず、スペースで右クリックして、Random Float in Range (ある範囲内にあるランダムな float 値) を選択します。

これは、Min から Max までの範囲にある値をランダムに返す関数です。
この Min は 0.0 のままで、Max を 1.0 にして、この関数をあと 2 つ作ります。(方法 Ctrl+C → Ctrl+V で簡単にコピーアンドペーストできます。)

これは、色が 3 つの値 (R、G、B) から構成されるためです。
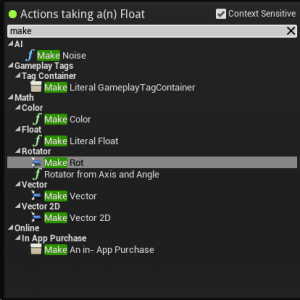
次に、スペースをクリックして Make Color (色を作成する) を選択します。

3 つの Random Float in Range を Make Color の R、G、B につなぎます。そして出来上がるもの (Return Value から出てくるもの) を Set Vector Parameter Value の Value につなげます。

Make Color は、3 つの Random Float in Range の値から色データを作成しています。結果として出来た色データは、Set Vector Parameter Value に供給されます (先ほどの緑色に代えて)。
Compile して Play すると次のようになります。



OnComponentBeginOverlap を使っているので、オーバーラップ開始時にイベントが発動します。だから、さらに色を変えるには、イスから一旦離れてから再度 Box1 の範囲に入るようにします。
今回は以上になります。本シリーズ最終巻までご覧になっていただき、ありがとうございました!
コメント
すごく分かりやすい内容でした!