ビデオの内容紹介
マテリアル インスタンスとは何か?そして、その使い方は?ーというのが今回のテーマです。マテリアル インスタンスを作成して、マテリアルのテクスチャなどを調節して見せています。
原題 Introduction to Materials in UE4 – 8 – Material Instancing
キーワード マテリアル インスタンス
マテリアル インスタンスとは、あるマテリアルを元にして (親にして) 作られるマテリアル (子として) であり、次の利点があります。
① 簡単に調節可能である。
② コンパイルし直す必要がない。
③ ゲーム中でもイベントに反応してマテリアルの見栄えを変更できる。
方法 マテリアル インスタンスの作り方
まず、親に当たるマテリアルを適当に作ります (あるいは既存のマテリアルを利用してもいいです)。
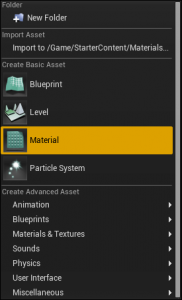
コンテンツ ブラウザで New → Material → 名前を (たとえば) Parent にする


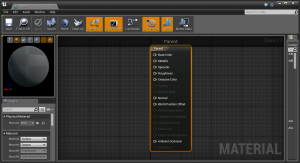
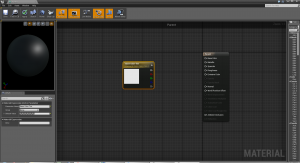
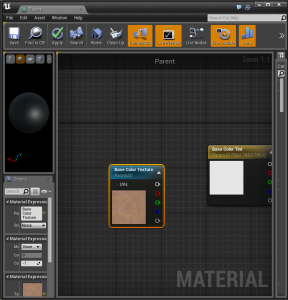
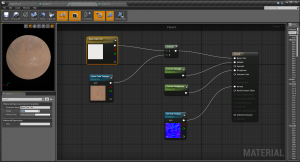
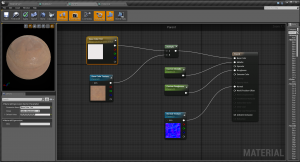
Parent マテリアルをダブルクリック (マテリアル エディタが開く) →

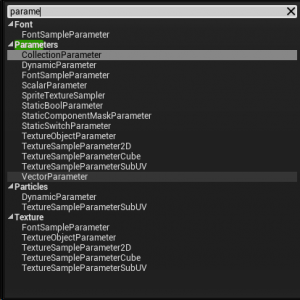
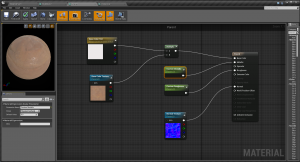
マテリアル エディタ内で右クリック → parameter で検索 → ScaleParameter を選択

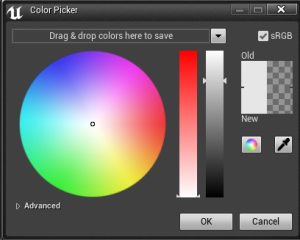
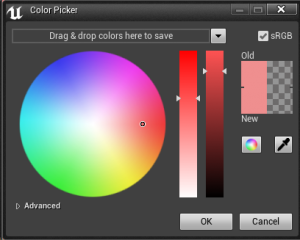
ScaleParameter に Base Color Tint (ベースカラーの色合い) という名前をつける → ダブルクリックしてカラー ピッカーを開く → 薄い灰色 (ほとんど白) になるようにする


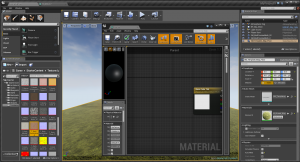
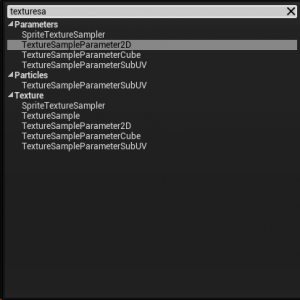
メイン エディタのコンテンツ ブラウザを Texture フォルダにしてから T_Rock_Sandstone_D を選択状態にする (左クリックする) → マテリアル エディタで右クリックして texture で検索して TextureSampleParameter2D を選択 → 名前を Base Color Texture にする



(意味 TextureSampleParameter2D を使うことによって、テクスチャをパラメータ化しています。つまり、テクスチャをパラメータとして使用できるので、テクスチャを使ってマテリアルの見栄えを調整できるということになります。)
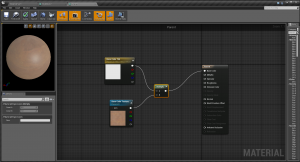
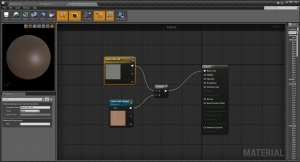
Base Color Tint と Base Color Texture を Multiply につなぎ、その結果を Base Color につなげます。

(なお、Multiply の働きを確認するためには、下の方にある実験をご覧ください。)
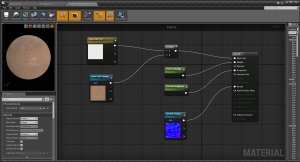
マテリアル エディタ内で右クリック → parameter で検索 → ScalarParameter を選択 → 名前を Custom Metallic にして Metallic に接続
同様に、マテリアル エディタ内で右クリック → parameter で検索 → ScalarParameter を選択 (あるいは上記 Custom Metallic をコピーしても良いです) → 名前を Custom Roughness にして Roughness に接続
さらに、メイン エディタのコンテンツ ブラウザを Texture フォルダにしてから T_Rock_Sandstone_N (法線) を選択状態にする (左クリックする) → マテリアル エディタで右クリックして texture で検索して TextureSampleParameter2D を選択 → 名前を Normal Texture にする

これで元となるマテリアルができました。いよいよ、このマテリアルを使ってマテリアル インスタンスを作ります。
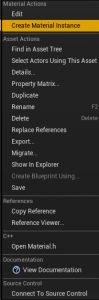
メインエディタのコンテンツ ブラウザで Material フォルダを開き、Parent を右クリック → Create Material Instance (マテリアル インスタンスを作成する) を選択


新たなにファイルが作られるので名前を (たとえば) Instance_1 にする

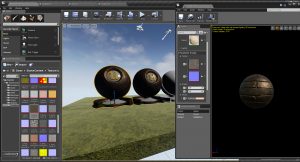
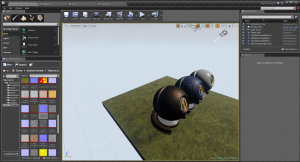
メインエディタのビューポート内で (前回マテリアルを作ったときに使用した) メッシュを選択状態にして、Details パネルの Materials セクションの Element 0 に、この Instance_1 をドラッグアンドドロップする


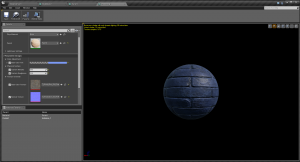
この上書きした Element 0 をダブルクリックするとマテリアル インスタンス エディタが開かれます。その Details パネルの Parameter Groups で小さな三角マークをクリックして、Texture Parameter Values (テクスチャ パラメータの値)、Scalar Parameter Values (スカラ パラメータの値)、Vector Parameter Values (ベクタ パラメータの値) をそれぞれ展開して、内訳を表示させます。

方法 マテリアル インスタンスによる調整
このパネルでマテリアルの見栄えを素早く簡単に変更することができます。
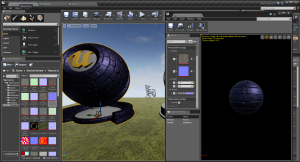
たとえば、Vector Parameter Values (ベクタ パラメータの値) の下にある Base Color Tint にチェックを入れて、その右横をダブルクリックすると、カラーピッカーが出現するので、色を変えることができます (正確には、Base Color を規定している片方のパラメータである Base Color Tint の色を変更できます)。
(意味 チェックを入れるのは、「これを上書きします」という意味です)

さらに、Scalar Parameter Values (スカラ パラメータの値) の下にある Custom Metallic にチェックを入れて、その値を 1.0 などにすることもできます。

さらに、その下の Custom Roughness にもチェックを入れて、その値を 0.5 などにセットすることもできます。

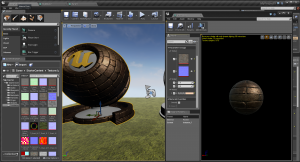
さらに、Texture Parameter Values (テクスチャ パラメータの値) の下にある Base Color Texture にチェック入れて、メインエディタのコンテンツ ブラウザから異なるテクスチャ (たとえば T_Brick_Clay_Old_D) をドラッグしてきて、その横にドロップすることができます。

同様に、Normal Texture にもチェック入れて、メインエディタのコンテンツ ブラウザから異なるテクスチャ (たとえば T_Brick_Clay_Old_N) をドラッグアンドドロップすることができます。

さらに Base Color Tint で色合いを変えてたりします。

方法 マテリアル インスタンスの増産
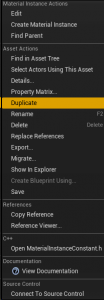
マテリアル インスタンスを増やすには、メインエディタのコンテンツ ブラウザで元となるマテリアル インスタンスを右クリックして、メニューから Duplicate (古いバージョンのエディタでは Create Copy) をクリックします。その名前をたとえば Instance_2 などとします。


実際に使ってみます。ビューポート内でこれまで使ってきたメッシュをコピーして (Alt を押しながら移動ウィジェットをつかんで移動)、新たにできたメッシュを選択状態にして、Details パネルの Materials セクションの Element 0 に、この Instance_2 をドラッグアンドドロップします。さらに、この Instance_2 をダブルクリックすると、これまでとは別のマテリアル インスタンス エディタが開きます。



Instance_1 と Instance_2 は独立したマテリアル インスタンスなので、もちろん個別に調整することができます。

方法 パラメータのグループ名を変更する
最後にチュートリアルでは、より使いやすくするために、パラメータのグループ名を変更する方法が紹介されています。
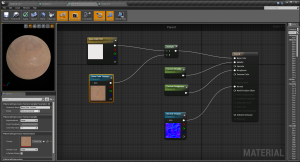
Parent のマテリアル エディタで、Base Color Tint ノードを選択状態にして、Details パネルの Group の None (なし) をクリックして、たとえば Color Adjustment (色の調整) にします。


さらに、Custom Metallic ノードについても Phsical Surface (物理的な手法を用いたサーフェス表現) などとします。

Custom Roughness ノードについても Phsical Surface としますが、Group 欄に打ち込むまでもなく、次のように選択肢に含まれるようになったので、そこから選択してやります。
![]()
Base Color Texture ノードと Normal Texture ノードについては、Group 名を Texture Override (テクスチャの上書き) とします。


そうすると、マテリアル インスタンス エディタでもそれらの Group 名が表示されるようになります。

今回は以上です。おつかれさまでした!
実験 Multiply の働き
Base Color Tint と Base Color Texture を掛け合わせて新たな色を作る様子をご覧ください。
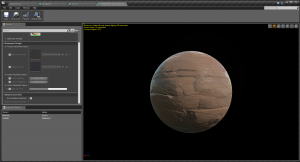
まず Base Color Tint を濃い灰色にしてみます。

すると、次のようになります。

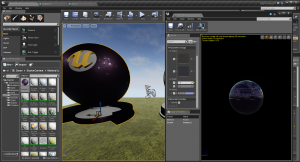
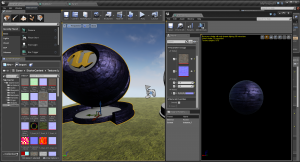
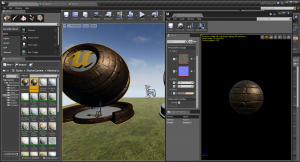
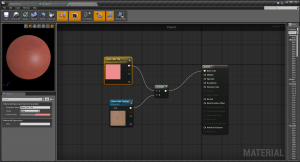
次に、ピンク色にしてみます。

すると、

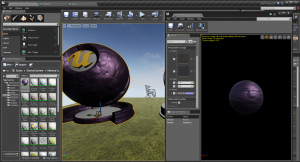
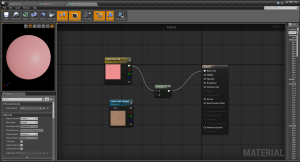
となります。ここで、Base Color Texture (TextureSampleParameter2D) を外してみると、次のようになります。

テクスチャの模様がなくなるだけではなく、テクスチャの色合いも失われ (模様自体も色なのですが)、Base Color Tint の薄いピンク色だけが表示されています。