ビデオの内容紹介
2D ゲームの土台となるものを作ります (本当は 3D の舞台に 2D のゲーム画面を作ります。ずっと下の方にある実験をご覧になると分かります)。具体的には、レベルに背景スプライトと枠のスプライトを置きます (そのためのマテリアルも作成します)。そのための素材もダウンロードします。それでは、まいりましょう!
原題 Introduction to Paper2D: Project Setup
[セットアップの手順]
[1] チュートリアルで使用するテクスチャを取得する
File:Paper2DTextures.zip というタイトルが付いた Unreal Engine 4 Wiki のページ から Paper2DTextures.zip をダウンロードおよび解凍しておきます。

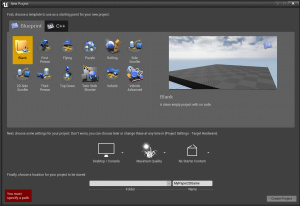
[2] Blank のプロジェクトを作成する
① 名前は、MyPaper2DGame とします (下の画像ではパスが入っていませんが、通常はこのプロジェクト作成画面を開くとすでに自動的に入っています)。
② Starter content (スターターコンテンツ) は含めないようにします。

[3] 新たなレベルを作成する
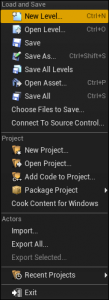
① メインエディタのメニューバー File から New Level を選択

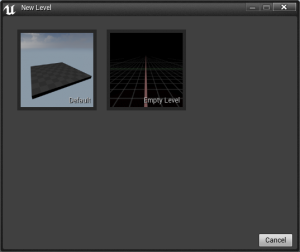
② Empty Level (空のレベル) を選択

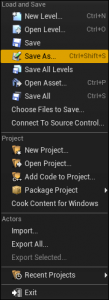
③ File から Save As… (別名で保存) を選択して、名前を My2DMap とします

[4] テクスチャをインポートする
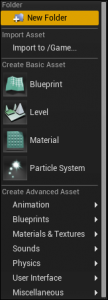
① コンテンツ ブラウザで Game フォルダを選択状態に → コンテンツ ブラウザの New をクリック → New Folder を選択して、Game フォルダ内に新たなフォルダを作る

② フォルダの名前を Textures とします

③ Textures フォルダをダブルクリックして開く
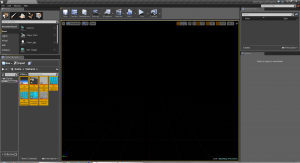
④ 解凍してある Paper2DTextures フォルダを Windows のエクスプローラなどで開き、すべてのファイルを選択状態にする → コンテンツ ブラウザの Textures フォルダにドラッグアンドドロップする

⑤ メニューバー File から Save All (すべて保存) を選択
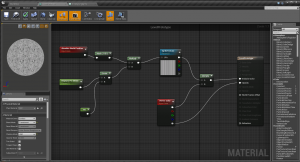
[5] スプライトのためのマテリアルを作る
キーワード スプライト
ゲームで使われる (描画される) 2D の (平面的な) オブジェクトのことです。レトロなゲームでよく使われていました。
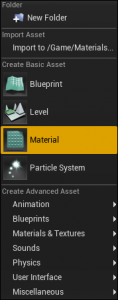
① コンテンツ ブラウザ内で Game フォルダに戻って、New から新たなフォルダを作成して Materials という名前を付ける。

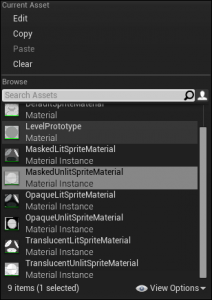
② その Materials フォルダを開き、右クリック メニューから新たなマテリアルを作成する (New から作成も可能)

③ マテリアルの名前を LevelPrototype とする

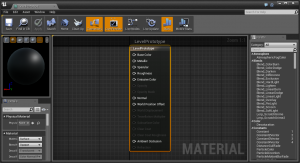
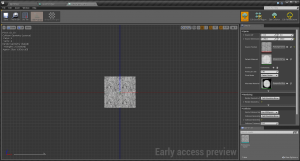
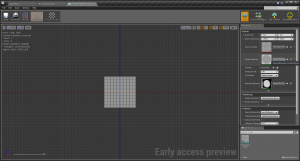
④ この LevelPrototype をダブルクリックして開く

⑤ LevelPrototype と表示されているノードを選択状態にして、Details パネルの Shading Model (シェーディング モデル) を Unlit (ライティングしない) にする
(ライティングすることも可能ですが、今回は使わないということです。)

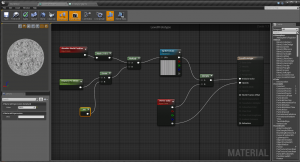
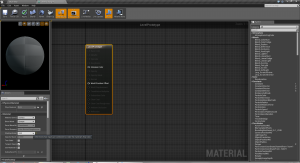
作成上の留意点
① Mask ノードは、Details パネルで R と B にチェックを入れます。
② Repeats Per Meter は元々は定数です。まず 1 のキーを押しながら左クリックして定数のノードを出し、さらにそれを右クリックしてメニューを出して Convert to Parameter (パラメータに変換) を選択し、Rpeats Per Meter という名前をつけます。Details パネルで初期値を 1 にします。 (マテリアル パラメータは後からマテリアル インスタンスを変更するためにアクセスできるものです。詳しくは、UE4 のマテリアル入門 (8) マテリアル インスタンス、および、その後に続く「ダイナミック マテリアル インスタンス」シリーズをご覧ください)。
③ SpriteTexture ノードは、元々 MaterialExpressionTextureSamplePrameter2D というノードを右クリック メニューから出して、それを SpriteTexture という名前に変更して扱いやすくします。
④ SpriteTexture ノードは、最終的に、デフォルトのテクスチャではなく好みのテクスチャに変更しています。そのためには、メインエディタの Details パネルで Textures フォルダを開いて PrototypeTexture を選択状態にしておき、マテリアル エディタに戻って SpriteTexture ノードを選択状態にして、その Details パネルの Material Expression Texture Base の Texture 欄の左矢印をクリックします (あるいは単にその左横にあるドロップダウンメニューから選択することもできます)。
⑤ Opacity (不透明) を調整するために、LevelPrototype ノードを選択状態にして、Details パネルの Material の Blend Mode を Translucent (半透明) にします。
ノードの意味
Absolute WorldPosition は、ピクセルのワールド空間における位置を出力します。これに Mask が接続していますが、Mask は R と B (ここでは X と Z に相当) 以外、すなわち G (ここでは Y に相当) をマスクアウトして (=隠して使われないようにして) います。これは Paper 2D のゲームが平面であり、奥行き方向 (Y) が不要であるからです。
Repeats Per Meter のデフォルト値 (Default value) は 1 です。これを 100 で割って (Divide ノード)、さらにこれを Absolute WorldPosition をマスクしたもの (R, B) と掛け合わせています (Multiply ノード)。つまり、ピクセルの X および Y 座標の値を 1/100 にしています。(なお、100 にしている理由は、単に 100 cm が 1 Unreal 単位だからです)。
上記はテクスチャのタイリングを変更するために行われていることです。たとえばワールド位置による座標位置が (400, 400) の場合、100 で割るので、(4, 4) となります。この (4, 4) が SpriteTexture ノードの UVs というピンに入力され、UV 座標 (テクスチャ座標) として使われることになります。ところで UV の描画範囲は (1.0, 1.0) が最大なので、描画範囲がこれ以上大きくなると、余った範囲を空白にするのではなく、テクスチャをその分繰り返すことになります。この場合は、(4, 4) なので、縦に 4 回、横に 4 回繰り返されることになります (=タイリングされた)。
なお、参考までに、UE4 のマテリアル入門 (3) マテリアルにテクスチャを追加する に「テクスチャのタイリングを変える方法」が掲載されています。
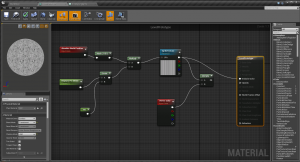
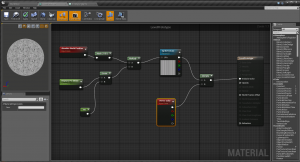
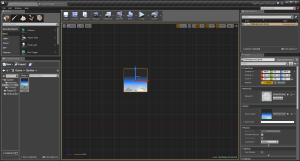
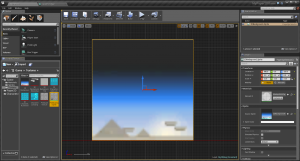
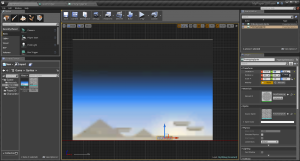
ちなみに、先の 100 を 200 に変えてみるとどのようなことになるのか、ご覧ください。


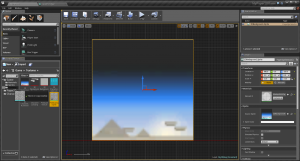
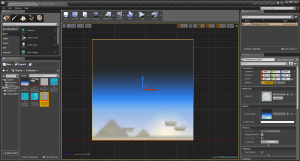
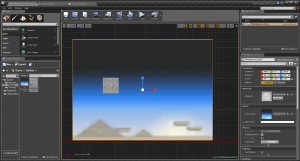
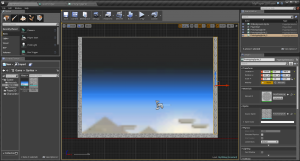
(再掲完成図 1/100)
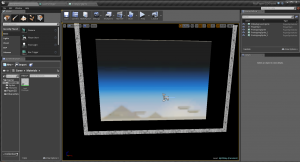
レベル (ゲーム面) の方の画像どうしを比較してみましょう。灰色の枠が左右と底辺にありますが、左側の枠を比べると、1/100 の方は模様の繰り返しをよく見るとおよそ 12 回テクスチャが繰り返されていることが分かります。一方 1/200 は 6 回です。おそらく最大 Z 座標が 1200 であり、1200×1/100=12、1200×1/200=6 という計算からこのようになるのでしょう。
⑥ Vertex Color (頂点カラー) ノードは、メッシュの頂点に色情報を格納することによって、マテリアルの色に影響させようとするものです。これを使うと、メインエディタ上でスプライトの色を手軽に変更できるようになります (次回チュートリアルでその使い方が紹介されています)。
⑦ Vertex Color ノードのアルファ チャンネルを使って、透明度 (Opacity) を変化させています。
[6] 基本となるレベルを作成する
① メインエディタの Details パネルで Game フォルダを開き、そこに Sprites フォルダを作る。
② Details パネルの Textures フォルダを開き、2DBackground というテクスチャを右クリックして、Create Sprite (スプライトを作る) を選択して、スプライトを作成する (2DBackground_Sprite ができる)。
③ それを先ほど作った Sprites フォルダに入れる (ドラッグアンドドロップ)。Sprites フォルダを開いて 2DBackground_Sprite があることを確認する。

④ メインエディタでビューポート内左上アイコン群左から 2 番目をクリックして、Front (正面図) を選択する。
⑤ 2DBackground_Sprite をビューポートにドラッグアンドドロップする。
⑥ ビューポート内左上アイコン群左から 3 番目をクリックして Lit (ライティングされる) を選択する。

⑦ ビューポート内右上アイコン群左から 3 番目をクリックして、スプライトのスケーリングを変更します (拡大します)。
⑧ 細く赤い線は Kill Z (これに触れるとプレイヤーが死ぬ) なので、その上にスプライトを配置する。

[7] 枠のスプライトを作る
① コンテンツ ブラウザで Textures フォルダを開き、PrototypeTexture を右クリックして Create Sprite を選択してスプライトを作り、名前を PrototypingSprite とする。

② その PrototypingSprite を Sprites フォルダにドラッグアンドドロップする。その時表示されるドロップダウンメニューから Move Here (ここに移動) を選択する。

③ Sprites フォルダを開き、PrototypingSprite をダブルクリックして、Paper 2D スプライト エディタを開く。
④ Details パネルの Default Material のドロップダウンメニューから、すでに作成してある LevelPrototype を選択して、結果を保存する。。



⑤ コンテンツ ブラウザで Sprites フォルダを開き、PrototypingSprite をビューポートにドラッグアンドドロップする。

⑥ ビューポートの PrototypingSprite を選択状態にして、Details パネルの Location の Y の値を 0 にする。( 0 に統一することによって覚えやすくし、プレイヤーが確実にその上を走れるようにする。下記実験を参照)。

⑦ 背景 (2DBackground_Sprite) を選択状態にして、Details パネルの Location の Y の値を -200 にする。(背景なので後ろに押しやっている)。

⑧ メインエディタの Modes タブで Basic を選択して、そこから Player Start をプレビューにドラッグアンドドロップする。

⑨ プレビュー内で 背景 (2DBackground_Sprite) を選択して、ビューポート内右上アイコン群左から 3 番目をクリックして、背景全体のスケーリングを変更します (拡大します)。[済みません。ここまでですでに拡大していました。]

⑩ 同様にスケーリングを調節して、ビューポートの PrototypingSprite を横に細長くします。

⑪ コンテンツ ブラウザの Sprites フォルダから、もう一つ 2DBackground_Sprite をビューポートにドラッグアンドドロップして、これを縦に細長くスケーリングする。

⑫ ビューポート内右上アイコン群左から 1 番目を選択してから (移動)、上記⑪でできた柱をコピー (Alt キー押しながらドラッグ) して、右側に配置する。

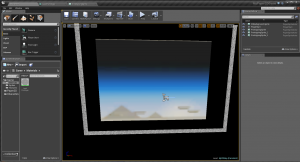
実験
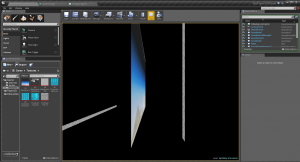
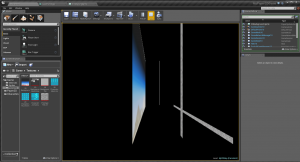
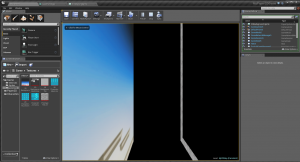
最下部のスプライトの Y 座標だけを変えてみて斜め横からレベルを見ることによって、全体がどのような配置になっているのかを確かめてみます。背景のスプライトは -200 のままです。また左右の柱状のスプライトは 0 にしたままです。
まず Y=-600 にすると、次のように最下部のスプライトは背景よりも奥にあることが分かります。

次に Y=200 にすると、柱のスプライトよりも手前に配置されます。

Y=0 にすると、(当然のことながら) 柱のスプライトと同じ位置に配置されます。

今回はこれでお終いです。お疲れさまでした!