ビデオの内容紹介
キャラクターのためのブループリントを作って、ゲームでアニメートするキャラクターが表示されるようにします。
原題 Introduction to Paper2D: Character Blueprint 1 – Initial Setup
[1] キャラクターのブループリントを作る
コンテンツ ブラウザの Game フォルダで、右クリック メニュー (または New) から新たなフォルダを作り、Blueprints という名前を付けます。

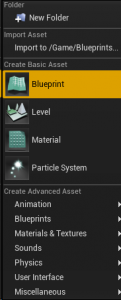
このフォルダを開いて、その中で右クリック メニュー (または New) から Blueprint を選んだ後に、

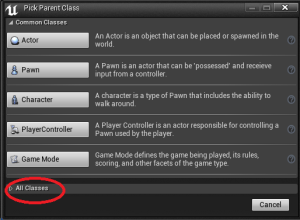
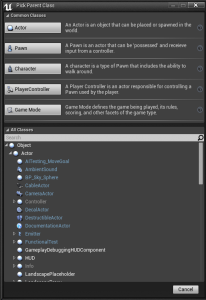
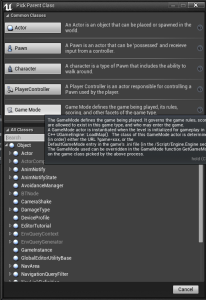
All Classes を選択し (チュートリアルでは Custom Classes になっていますが、現在は All Classes になっています)、

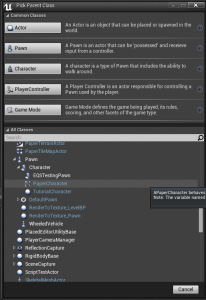
→ Object → Actor → Pawn → Character → PaperCharacterと進み、新たなブループリントを作ります。


新たに出来たファイルに MyCharacter と名前を付けます。

この MyCharacter をダブルクリックして、エディタを開きます。

右上で Component モードを選択します。

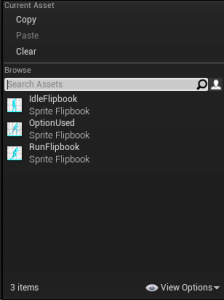
左側にある Component タブで Sprite を選択してから、Details タブの Sprite 欄の Source Flipbook のドロップダウンメニューを開き (下向きの小さな三角マークをクリック)、

IdleFlipbook を選択します。

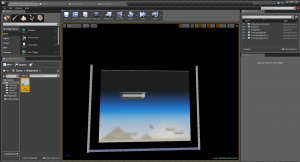
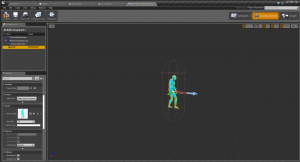
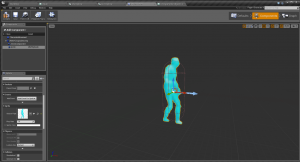
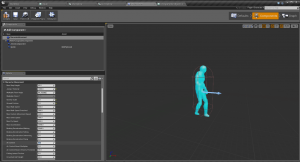
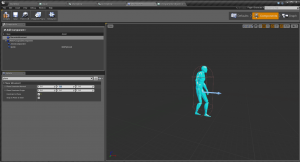
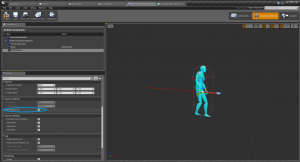
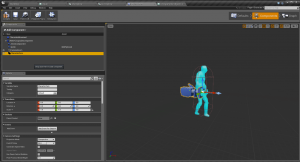
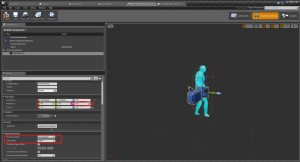
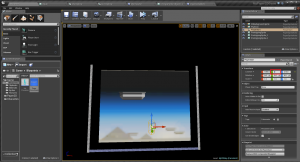
すると、カプセルの中にキャラクターがアニメートされながら表示されるようになります。

[2] キャラクターの大きさを変える
上で表示されているキャラクターはカプセルに比べて小さいので、キャラクターをもう少し大きくします。
そのためには、まず Sprites フォルダを開き、使用する全部のスプライトを選択状態にします (つまり、前回のチュートリアルで作成した Idle_1 から Idle_8 までと Run_1 から Run_16 まですべて選択します)。複数の選択は、範囲で選択できるところは、Shift キーを使いながらドラッグして、連続で選択できないところは Ctrl キーを押しながらクリックします。

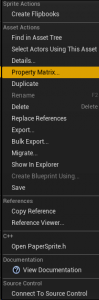
選択状態のままで右クリックして、Property Matrix.. (プロパティ マトリックス) をクリックします。

すると、エディタが開きます。

左の欄で Idle_1 から Idle_8 までと Run_1 から Run_16 までをすべて選択状態にしてから、Pixels per unit (1 ユニット当たりのピクセル) の値を 2.56 から半分の 1.28 にします。

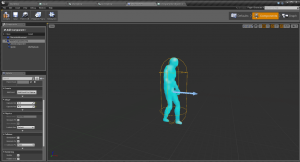
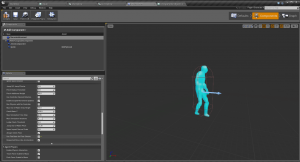
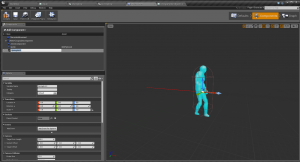
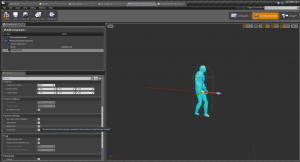
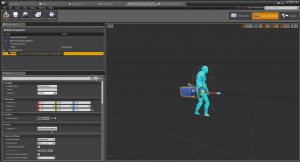
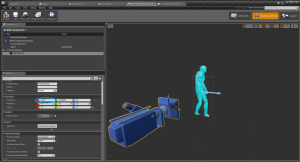
すると、次のようにキャラクターが大きくなっています。

この Pixels per unit という値は、1 Unreal 単位 (=1cm) がいくつのピクセルで構成されるかを表すものです。この場合 1.26 なので、1cm につき 1.28 個のピクセルが表示されます。どういうことか考えてみます。もし仮に横幅がもともと 256 個のピクセルがあって、この pixels per unit が 2.56 であったならば、このスプライトの横幅は 1m でした。なぜなら 256÷2.56×1cm=100cm=1m だからです。これを 1.28 にするならば、256÷1.28×1cm=2m ということになります。つまり、今まで横幅 1m であったものが 2m になったので、拡大されたわけです。
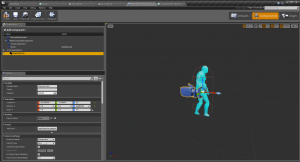
次に、カプセルの大きさを微調整してキャラクターにフィットさせます。そのためには、MyCharacter の Components タブで [Root] CapsuleComponent を選択し、Details タブの Shape の Capsule Half Height (カプセルの半分の高さ) を 96.0 に、Capsule Radius (カプセルの半径) を 40.0 にします。

[3] キャラクターの動きの設定
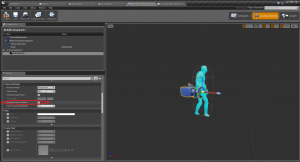
次に、キャラクターの動きについてさまざまな設定を行います。そのためには、MyCharacter の Components タブで CharacterMovement を選択し、Details タブの Character Movement セクションで、まず Jump Z Velocity (ジャンプの Z 方向の速度) を 1000 にセットします。

これは、ジャンプ時の初速を決めるものです。
さらに、Gravity Scale (重力のスケール) を 2.0 にします。

これは、重力の影響度を調整するためのものです。
さらに、Ground Friction (地面との摩擦) を 3.0 にします。

これは、地面の上を動く時にどの程度摩擦を働かせて動きづらくさせるか (進行方向の速度が落ちる) を調整します。地面の表面 (砂や氷やなど) に応じて変化させます。
さらに、Air Control (空中制御) を 0.8 にします。

これは、空中で落下中に横方向への動きを可能にするものです。0 はまったく動けなく、1 にするとその時の MaxWalkSpeed (最大歩行速度) で横方向に動くことができるようになります。
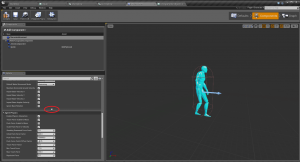
次に、Details パネルで下向き三角マークをクリックして展開します。

そして、Use Flat Base for Floor Checks (フロアチェックのためにフラットなベースを使用する) にチェックを入れます。

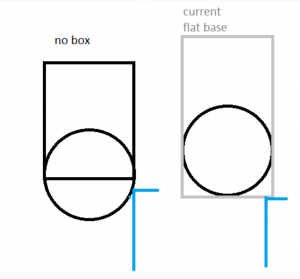
これは、岩棚状のところ (下図の青い部分) でキャラクターが沈みこんでいかないようにするためのものです。左側は沈み込んで行きますが、右側は接地が判定されるため留まっています。

次に、Details タブの検索欄に plane とタイプします。

Constrain to Plane (平面に制約させる) にチェックを入れ、Plain Constraint Normal (平面制約のための法線) の Y を -1 にします。

Constrain to Plane にチェックが入ると (true になると)、動きがある平面上に限定されることになります。Plain Constraint Normal の Y を -1 にすることによって、法線 (平面に対して垂直な線) が (0, -1, 0) になり、x-z 平面に垂直な法線を表しています (y 軸は x-z 平面に対して垂直です。念のため)。このような場合は、x-z が制約を与える平面となります (つまり、y 軸方向の法線を指定したことによって、「キャラクターは x-z 平面上でしか動けないからね」と指定したことになります。平面そのものを指定するよりも素早く指定できるからこのようにしているのでしょう)。
[4] カメラをセットする
次に、カメラを追加したいのですが、その前にスプリング アームを追加します。これは、アタッチする (付属させる) もの (この場合はカメラを後でアタッチします) が何かにぶつかりそうに (コリジョンしそうに) なったら、引き寄せてコリジョンを防ぐ機能があります。まず、検索欄に spring とタイプします。
![]()
すると Spring Arm が表示されるので、これを選択します。

そして、名前を CameraBoom にします。

さらに、いくつか設定します。まず、CameraBoom を選択状態にして Details タブの Camera Settings セクションの Use Pawn Control Rotation (ポーンを制御する際の回転を使う) (元は Use Controller View Rotation) がオフになっている (チェックが入っていない) ことを確かめます。この Use Pawn Control Rotation は、当該コンポーネントがポーンに置かれた場合に、ポーンを表示および制御する際に使われる回転を使用するか否かを決めます。

さらに、Camera Collision のセクションで、Do Collision Test (コリジョン テストをする) のチェックを外します。

これは、カメラがレベルで何かにめり込む可能性がある場合に on にして、それを防ぎます。
次に、Inherit Yaw (ヨーを継承する) のチェックを外します。

この項目は、親コンポーネントからヨー (z 軸を中心とする回転=地面に平行な平面上を回転する=エディタのローテーションでは青で表示) を継承するか否かを指定します。キャラクターが左右の進行方向の向きを変える時にカメラも一緒になって回転しないようにしています。
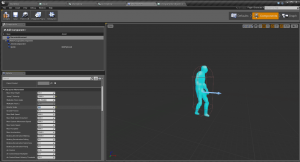
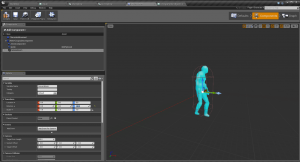
次に、このコンポーネントの z の回転 (ヨー) を -90 にします。

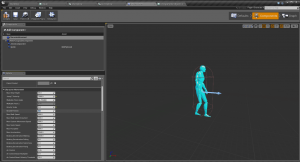
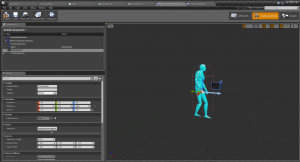
ちなみに、90 にすると次のようになります。

次に、カメラを追加します。まず、検索欄に camera とタイプし Camera が表示されるのでそれをクリックします。
![]()
名前を CharacterCam とします。

さらに、この CharacterCam を CameraBoom にドラッグアンドドロップします。

これによって、CharacterCam が CameraBoom にアタッチされます。(CameraBoom が親となります。)

次に、この CharacterCam の設定を変更します。まず、CharacterCam が選択されている状態のままにして、Details タブで Use Pawn Control Rotation (ポーンを制御する際の回転を使う) (以前は Use Controller View Rotation) が off になっている (チェックが入っていない) ことを確認します。

さらに、Projection Mode (投影モード) を Perspective (遠近法) から Orthographic (正投影の) に変更します。このゲームでは奥行きが必要ないからです。そして、Ortho Width (正投影の幅) を 1600 (ワールド単位) にします。さらに、カメラの Rotation (回転) の z を 0 にします (親コンポーネントと同じ回転になります)。

さらに、カメラの Location (位置) の x を 120 とします。

以上でコンパイルして、ウィンドウを閉じます。
[5]ゲームモードをセットする
次に、メインエディタのコンテンツ ブラウザで Blueprints フォルダを開きます。ここで、右クリック メニューから新たなブループリントを作ります。メニュー ウィンドウから、Game Mode を選択します。

名前を PaperGameMode とします。

この PaperGameMode をダブルクリックして、エディタを開き、右上の Defaults モードを選択します。

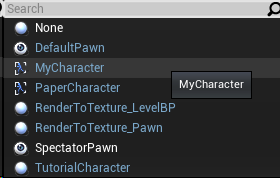
Default Pawn Class (デフォルトの Pawn クラス) を MyCharacter にセットします。


ウィンドウを閉じます。
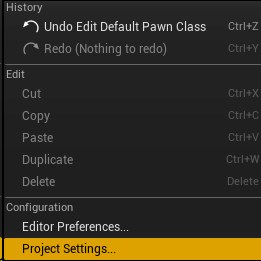
次に、Project Settings (プロジェクトの設定) でこの PaperGameMode が使用されるようにします。そのためには、まず、メインエディタ左上のメニューバーから Edit をクリック。Project Settings を選択します。

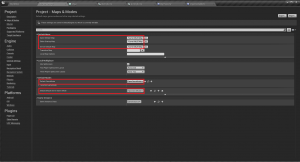
ウィンドウが開いたら、Maps & Modes を選択します。

この Game Default Map に My2DMap をセットします。

その下の Editor Startup Map も My2DMap をセットし、さらにその下の Server Default Map も My2DMap をセットします (マルチプレイヤー ゲームに備えて)。なお、Server Default Map が表示されていない場合は、例によって下向き三角アイコンをクリックして展開してください。
さらに、Default GameMode と Global Default Server Game Mode には、先ほど作った PaperGameMode をセットします。

すると次のようになります。

これでウィンドウ を閉じます。
[6] Player Start のセット
メインエディタに戻り、ビューポートに PlayerStart があることを確認します。Scene Outliner に PlayerStart1 などと表示されているはずです。(もし、ビューポート内に表示されていない場合は表示モードを変えるために G キーを押してみてください。) 最後に、PlayerStart1 を選択状態にしたままで、Details タブの Transform の Location の Y を 0 にします (Y=0 はPaper 2D 入門 (2) プロジェクトのセットアップの約束事でも行いました。同一平面上でキャラクターが出現するようにします)。

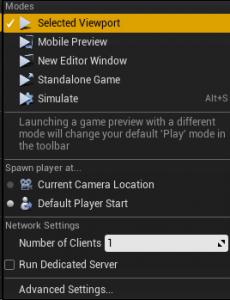
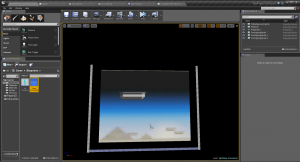
後は、Play を押してキャラクターが表示されることを確認します。

万が一、キャラクターが表示されない場合は、この回のチュートリアルで行った設定をもう一度確認してください。それでも表示されない場合は、Play の Modes が Simulate のままになっていませんか?