ビデオの内容紹介
キャラクターの動きを設定します。キャラクターの動きを特定のキーやモバイル用仮想ジョイスティックなどに割り当てます。また、左右の動く時のキャラクターの向きを制御します。
原題 Introduction to Paper2D: Character Blueprint 2 – Movement
[1] キャラクターの動作とキーをバインドする
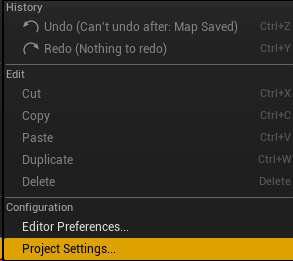
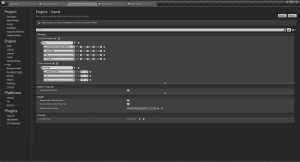
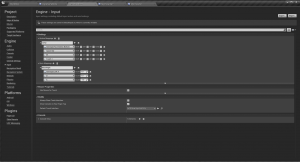
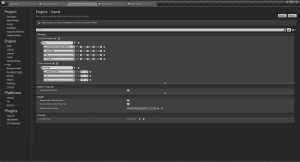
まず、メニューバーの Edit から Project Settings (プロジェクトの設定) を開きます。

左側のメニューから Input を選びます。

まず、Axis Mappings (軸のマッピング) を設定します。Axis Mappings の横についている + をクリックして、さらに頭に付いている三角をクリックして展開します。そして、空欄に MoveRight (右に動く) という名前を付けます。さらに、この MoveRight の横についている + を 2 回クリックしてマッピングを指定するための空欄を増やし、MoveRight の頭に付いている三角で展開し、空欄にそれぞれ Gamepad Left X、D、A を選択します。A の横の Scale には -1.0 と入れます。

なお、この場合の Axis (軸) とは動く方向を座標軸に見立てています。つまり、動く方向 (この場合左右、つまり X 軸方向) についてキーなどを割り当てています。Gamepad Left X は、ゲームパッド (コントローラー) の左側のアナログスティックのことです。X がついているのは、「左側のアナログスティックの X 軸方向にキャラクターの動き (この場合、左右の動き) を割り当てる」ということになります。
Action Mappings (動作のマッピング) についても、上記と同じ要領で次のように設定します。Jump (ジャンプ)という名前を付けて、ジャンプという動作に割り当てるものはそれぞれ、Gamepad Face Button Bottom、Space Bar、W、Touch1 とします。

Gamepad Face Button Bottom は、フェイスボタン (PlayStation で言えば○×△□ のボタン)の内で一番下のボタンのことです。Space Bar はスペースキーのことです。
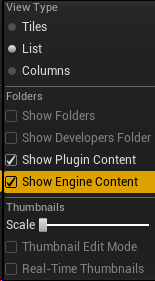
次に、下の方にある Mobile (モバイル) セクションに行き、Default Touch Interface (デフォルトのタッチ インターフェイス) で、ドロップダウンメニューから LeftVertualJoystickOnly (左仮想ジョイスティックのみ使用) を選択します。しかし、これがドロップダウンメニューに表示されていない場合があります。その場合は、ドロップダウンメニューを開いた時にその下部に次のように View Options があるので、

Show Engine Content (エンジンのコンテンツを表示する) にチェックを入れます。

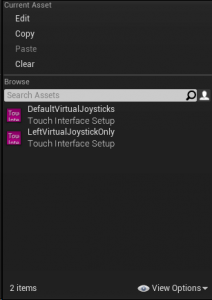
すると、次のように LeftVertualJoystickOnly が表示されるようになるので、それを選択します。

全体では次のようになります。

これで Project Settings のウィンドウを閉じます。
[2] ここまでの設定をチェックする
果たしてうまく設定できているでしょうか?
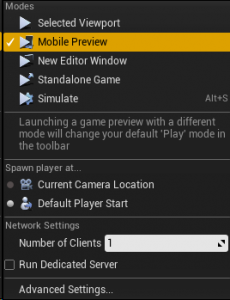
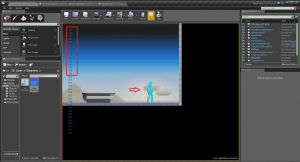
メインエディタのツールバーの Play 横のドロップダウンメニューから Mobile Preview を選択します。つまり、モバイル (スマートフォン) での実行をプレビューしてみます。先ほど設定した LeftVertualJoystickOnly (左仮想ジョイスティックのみ使用) がちゃんと機能するでしょうか?

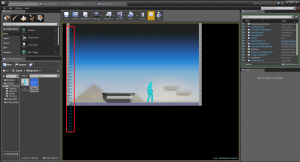
Play をクリックすると、次のように表示されて、

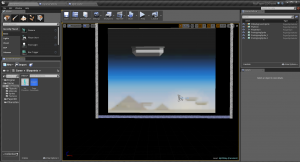
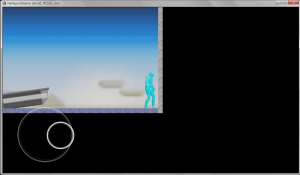
若干時間がかかりますが、次のように表示されます。

ちゃんと左側に仮想ジョイスティックが表示されています。これは次のように動かしても、今のところキャラクターは動きません。それをこれから (以下の [4] で) 設定します。

[3] ブループリントでキャラクターをレプリケートする
このゲームはマルチプレイヤー ゲームを想定しているので、まず、アクタがレプリケートされる (各マシンで同じようにアクタが複製される) ように設定します。
まず、メインエディタのコンテンツ ブラウザで Blueprints フォルダを開いて、MyCharacter をダブルクリックしてブループリントを開きます。

左上が Graph モードになっていることと、Event Graph のウィンドウが開かれていることを確かめます。

スペースを右クリックしてメニューを表示し、begin で検索して Event Begin Play (ゲームが開始されたら発動するイベント) をクリックします。

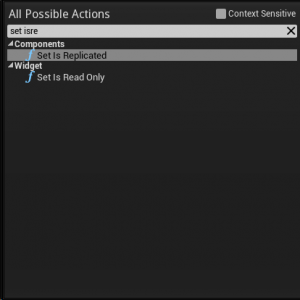
次に、Set Is Replicated を右クリック メニューから選択します。(この場合、Context Sensitive のチェックを外すと Set Is Replicated が表示されるようになります。あるいは、これから配置する Sprite 変数を先に配置して、そこからワイヤを延ばしてスペースで放すと表示されるメニューで検索すると出しやすいかもしれません。)

なお、Set Is Replicated は、「レプリケートされるかどうか」(Is this replicated?) をセットする関数です。
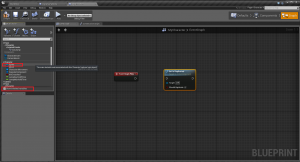
次に、Sprite (キャラクターはスプライトです) の変数を Event Graph にドラッグしてレプリケートの対象 (Target) にします。ところが、左側の My Blueprint のパネルに Sprite が表示されていません。そこで、次のように Show inherited variables (継承された変数を表示する) にチェックを入れて、表示されるようにします。

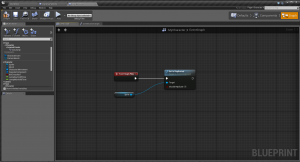
表示されるようになった Sprite を Event Graph にドラッグアンドドロップして、Set Is Replicated の Target に接続します。また、Event Begin Play と Set Is Replicated も接続します。Set Is Replicated の Should Replicate (レプリケートすべき) にチェックを入れます。

最後に Replication というコメントを入れておきます。(マウス左ボタンで範囲指定して C を押します)

意味 このグラフの意味は、ゲームが開始されると Event Begin Play が発動し、そのせいで Set Is Replicated も発動します。Set Is Replicated の対象はスプライト (キャラクター) です。Should Replicate (レプリケートすべき) にチェックが入っているので、レプリケートを実行します。
[4]ブループリントでキャラクターの動きを設定する
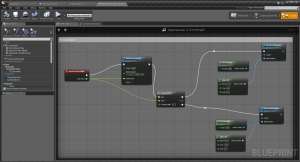
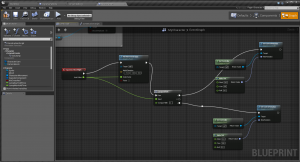
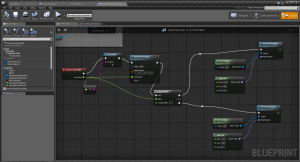
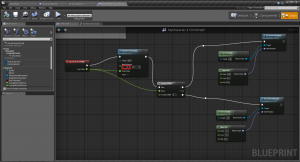
先の [1] でバインディングした入力装置 (キーボードのキーや仮想ジョイスティックなど) にキャラクターが反応するように設定していきます。まず、完成図を先にご覧ください。
完成図

実行結果


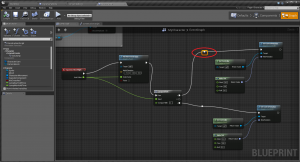
グラフ作成上の注意点
Compare Float と Set Control Rotation の間にある白丸は、ワイヤの経路を整えて見やすくするために使用されるもので、それ以外に何も機能はありません。

この白丸がないと、下のようにワイヤがなってしまいます。

この白丸を呼び出すには、

と検索します。
グラフの意味
① InputAxis MoveRight (入力軸 MoveRight) は、[1] で作った MoveRight で指定された Scale の値を 1 フレームに 1 度供給します。
(再掲)

このことを確かめるために少しブループリントを改変してみます。

Scale 値を表示するようにしてみると、ゲームが始まっても入力がない場合は、0 であることがわかります。

ところが、たとえば D キーを押すと、1.0 という値が表示され、放すと 0 に戻ります。

なお、Axis Value (軸の値) を変更すると速度が変わります。ただし、ここに入る値は 1.0 から -1.0 の間にクランプされます (これを超える値は強制的に上限または下限にされてしまう)。たとえば、7.0 は 1.0 になるし、-7.0 は -1.0 になります。速度は、0.1 などにすると非常にゆっくりと進みます。また、マイナスの値になると逆方向に進みます (たとえば MoveRight では A キーに -1 の値を Scale に入れているので、A キーを押すと左側に向かって進むことになります)。
② InputAxis MoveRight が発動すると、関数 Add Movement Input (動きの入力を加える) が発動します (白い三角の実行ピンどうしがワイヤでつながっています)。Add Movement Input の中にある Target はこの動きの入力を追加する対象です。ここでは self になっているので、この MyCharacter 自身です。つまり MyCharacter が動くことになります。
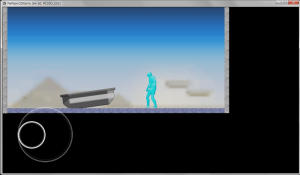
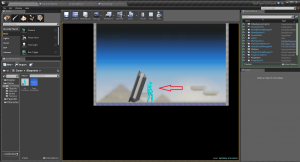
また、World Direction (ワールドにおける方向) は、入力された動きをどの方向軸に沿って実行すべきかを指定します。ここでは X に 1.0 と入っているので、X 軸方向 (ゲーム画面では左右方向) にキャラクターが動くことになります。なお、これを -1.0 などとすると逆方向に動くことになります。たとえば D キーは 1.0 ならば右に向かって動くのですが、-1.0 になると、次のように動くことになります。


Scale Value (スケーリングのための値) は、先ほど出てきたように InputAxis MoveRight から供給される値です。
最後の Force (強制) は、今回のチュートリアルには直接関係ありませんが、IsMoveInputIgnored (動きの入力を無視するかどうか) が有効になっていても構わず動きをキャラクターに追加します。
③ Compare Float (Float 型どうしを比較する) は、その名の通りです。Input に入っている (入ってくる) 値と、Compare with (~と比較する) に入っている (入ってくる) 値を比較します。この場合は、InputAxis MoveRight から供給される Axis Value と 0 を比較しています。つまり、Axis Value が 0 よりも大きいか小さいかを判断しています。
0 よりも大きい場合 (つまり右に向かって進む場合) は、SetControlRotation (コントローラーの回転をセットする) につながりますが、Make Rot (回転を作る) を使って、キャラクターの yaw (z 軸を中心とする回転=キャラクターをコマの軸に見立てた回転) を 0 にしています (ゲームが開始した段階でも 0 になっていますが、反対向きになった場合に 0 に戻すようにしています)。回転が 0 であるとキャラクターは右に向かいます。
0 よりも小さい場合 (つまり左に向かって進む場合) も、SetControlRotation (コントローラーの回転をセットする) につながりますが、キャラクターの yaw は 180 にしています。つまり、180 度回転させるのでキャラクターは左向きになります。
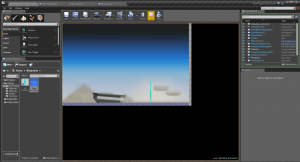
ちなみに、100 にすると、次のようになります。

90 にすると、まったく見えなくなります。
今回は以上です。お疲れ様でした。