ビデオの内容紹介
まず、ジャンプの動作を設定します。次に、キャラクターが動いた時は、走るアニメーション (フリップブック) が、止まっている時は待機のアニメーションが適用されるようにします。ごく短いチュートリアルです。
原題 Introduction to Paper2D: Character Blueprint 3 – Basic Animation Handling
[1] ジャンプの設定をする
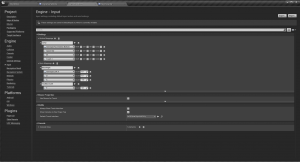
ジャンプは、下図のようにすでにキーの割り当ては終わっていますが、

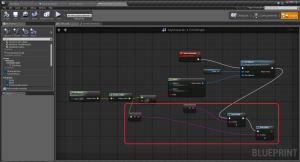
ブループリントでの設定は終わっていませんでした。次のようにセットアップします。
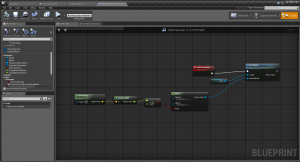
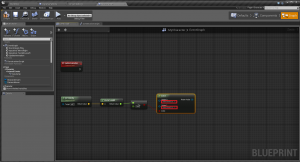
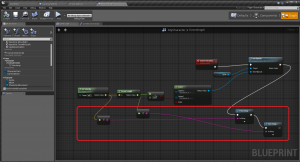
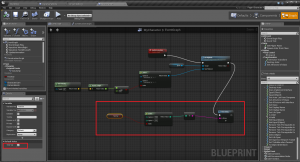
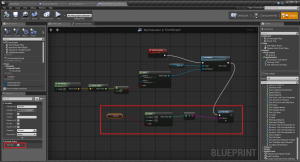
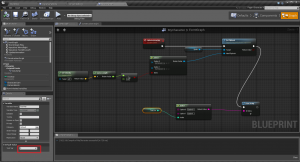
完成図

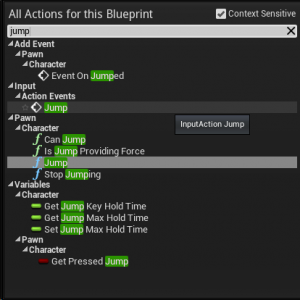
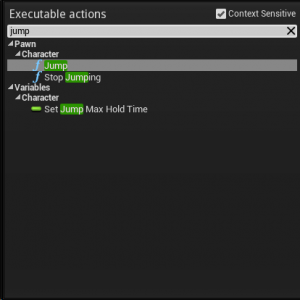
これはそれぞれ、次のように右クリックメニューから検索して配置します。


グラフの意味
ImputAction Jump は、Jump という入力アクション (Project Settings の Engine – Input で設定済み) にバインドされたキーが押されたり放された時に発動するイベントノードです。この場合であれば、スペースキーや W キーが押されると発動するノードです。
この ImputAction Jump ノードが発動すると、それにつながっている Jump というノードが発動します。この Jump という関数は、エンジンで用意されている関数です。この関数は、次のティック (更新) でTarget をジャンプさせます。Target はこの場合、self になっているので、このブループリントの主人公である MyCharacter (つまり青い奴) がジャンプすることになります。
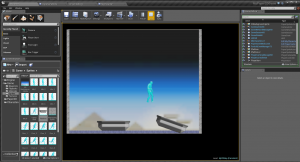
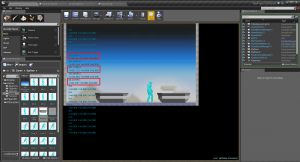
結果図
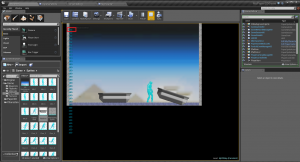
実際にスペースキーを押すと、ちゃんとジャンプしました。

なお、チュートリアルでも少しゲーム画面の構成を変えていたので、こちらも負けずにプラットフォーム (足場) を 1 個増やしてみました。
ただし、Paper 2D 入門 (3) アルファ ベースのスプライトを作成するで行った設定を忘れずにします。つまり、Location (位置) の Y 座標を 0 にし、Physics の Locked Axis を Y にし、Simulate Physics (物理をシミュレートする) にチェックを入れておきます。
[2] キャラクターの動きに応じてスプライトを選択する
キャラクターが止まっている時は、Idle というスプライトを選び、キャラクターが動いている時は、Run というスプライトを選ぶようにします。
手順の注意点
① UpdateAnimation は、カスタムのイベント (自分で作るイベント) です。ですから、まず次のように右クリックメニューで custom で検索して、Custom Event を選択します。

そして、名前を UpdateAnimation とします。
② > 記号のノードは、> か greater で検索して出します。

③ Sprite ノードは、左側の My Blueprint パネルからドラッグアンドドロップします。

My Blueprint パネルに変数 Sprite が表示されていない場合は、そのパネル内最下部にある Show inherited variables (継承されている変数を表示する) にチェックを入れます。
④ Select ノードでは、Option 0 を右クリックして、次のようなドロップダウンメニューを表示し

Change Pin Type (このピンの型を変更する) を選択し、表示される次のドロップダウンメニューをクリックして
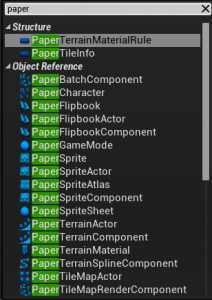
![]()
paper などで検索して PaperFlipbook を選択します (PaperFlipbook の型に変更します)。

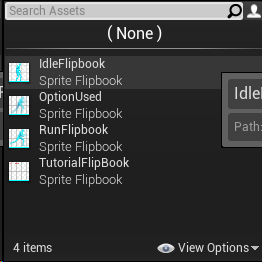
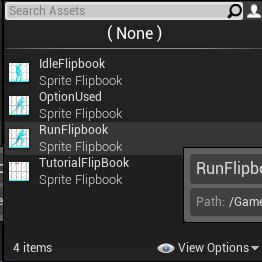
次に、Option0 と Option1 の下に表示されている Select Asset ドロップダウンメニューから

それぞれ IdleFlipbook と RunFlipbook を選択します。


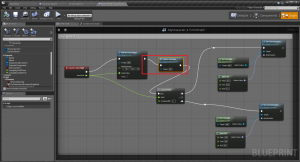
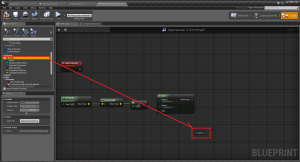
⑤ 完成図(2) の方は、前回作った Movement のグラフに赤枠部分を入れ込んでいます。
グラフの意味
大きな流れを見て行きます。まず、プレイヤーが動き関係の入力をすると、完成図(2)で UpdateAnimation を発動することになります。(イベントノードについては、ブループリント クイックショット⑤ ブループリントどうしの交信などに詳しく掲載されていますので、そちらを参考にしてください。)
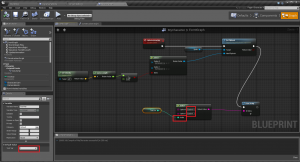
完成図(1)では、UpdateAnimation が発動すると、その実行ピン (白) からのワイヤがつながっている Set Flipbook (フリップブックをセットする) 関数が発動します。フリップブックがセットされる対象 (Target) は、Sprite (キャラクター) です。
Set Flipbook 関数の New Flipbook には、新たなフリップブックをセットします。ただし、その時、キャラクターの動き (止まっているか、動いているか) に応じて、そのフリップブックを選択できるようにします。それが Get Velocity ノードから Select ノードの役割です。
まず、Get Velocity ノードから見て行きます (Set Flitbook 関数が発動すると、それにつながっているノードの一番左側から実行されるのがブループリントの掟です)。
Get Velocity ノードでは、self (キャラクター自身) の動きを教えてくれる関数です。Return Value (返り値) は、cm/s (毎秒何センチ) を返してくれます (教えてくれます)。
その Return Value が、Vector Length (ベクタの長さ) に供給されます。たとえば、次のようなグラフを作って

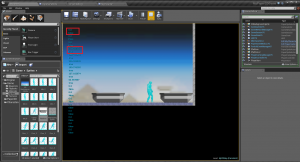
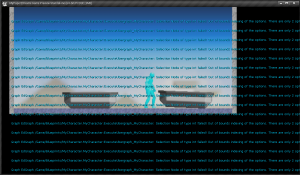
Get Velocity と Vector Length の値を表示してみると、

のようになります。3 か所適当に赤枠で囲っていますが、X=18.762291 Y=0.000 Z=0.000 が Get Velocity の返り値です。そして、18.762291 が Vector Length です (表示の順番が違うように思うかもしれませんが、それはゲーム画面では新しい値ほど上に表示されるためです)。動きは前回のブループリント (Add Movement Input の World Direction) で X 軸に限定されているため、Y と Z はともに 0 になっています。だからその長さ (Vector Length) も同じく 18.762291 となります。
次に、Vector Length で返される値が比較のノードに渡されます。ここでは、Vector Length から供給された値が 0.0 よりも大きいかどうかが判定されます。0.0 よりも大きければ true、0.0 と同じかそれより小さい場合は false という bool 型を返します (供給します)。


Select の Index ピンには、その bool 型の値が入ります。
速度に応じて 201.315201 (速い) になったり、18.762291 (遅い) になったりしています。0.0 は停止している状態です。下の X=18.762291 Y=0.000 Z=0.000 が Get Velocity の返り値です。
Select ノードでは、Index の値に応じて Option0 または Option1 に割り当てられている値が選択され、それが Return Value (返り値) となって SetFlipbook 関数に供給されます。たとえば、Index の値が true (つまり Vector Length が 0 より大きい、つまり動いている) の場合は、Option1 が選択されます。反対に停止している状態の時は、Index の値が false となり、Option0 が選択されます。
(この Select ノードの働きについては下の実験で詳しく紹介していますので、ご参照ください。)
最後に、Option1 (場合によっては Option0) に割り当てられているフリップブックが SetFlipbook 関数に供給されます。SetFlipbook 関数は実際にそのフリップブックを Target にセットします。
実験
簡単な例を使って Select ノードの機能を調べてみます。
まず、TestVar という bool 型の変数を作り、 Default Value (初期値) に true を入れて (Default Value でチェックを入れてます)、Select に供給して、その Return Value を表示すると

Option1 に入れた 111 という値が表示されます。

さらに、TestVar に false を入れると、

Option0 に入れた 100 という値が表示されます。

つまり、true は Option1 に、false は Option0 に対応していることが分かります。
また、Select ノードの Index を int 型に変更して (Change Pin Type を使います)、TestVar という int 型の変数を作り、この Default Value (初期値) に 1 を入れ、さらに、Select ノードの Option0 の型も string 型 (文字列型) に変更して、

プレイしてみると、

となります。つまり Option1 に入っている値の「Option1」という文字列が表示されます。
反対に TestVar の初期値を 0 にすると、

次のように

「Option0」という文字列が表示されるようになります。
つまり、0 は Option0 に対応し、1 は Option1 に対応することが分かりました。なお、TestVar の値を 5 などにすると、エラーが表示されるようになります。

オプションのインデックスが足りないというエラーです。
今回はここまでです。お疲れ様でした!