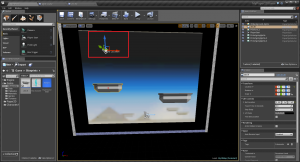
ビデオの内容紹介
リフト (プラットフォーム) が自動で上下するブループリントを作成します。本チュートリアル シリーズの最後を飾ります。
原題 Introduction to Paper2D: Creating an Intelligent Lift
[1] Details パネルから調整できるようにするブループリントを作る
まず、リフトを作成する作業中にいくつかの値を変更しながら確認できるようにします。具体的には、リフトの動きや色などをメインエディタの Details パネルから変更できるようにします。そのためには、Construction Script を使います。Construcion Script については、この「UE4 の学び部屋」で何回か勉強してきました。(このサイトの検索欄に Construcion などと入れるとサイト内検索ができます。) Construction Script が発動する条件はいくつかありますが、エディタ内にエクスポーズ (表示) されているプロパティを変更した場合もその一つです。
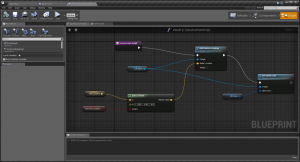
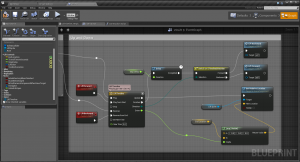
完成図 A の意味
Construction Script が発動すると、Add Relative Location (相対的な位置に差分を追加する) が呼び出されます。
Add Relative Location ノードは、Target (この場合 Lift Sprite、つまり自動制御の新たな足場) の位置に Delta Location (差分の位置) を追加します。つまりその差分だけリフトが移動することになります。
「相対的」となっているのは、親を基準にしたアクタの位置 (相対的な位置) に対して、差分 (Delta) を追加するためです。
ところで、親 (Root) は、Components の中で一番最初に置かれたもので、それは移動したり回転させたりできません (Root の位置が決まるのは、そのブループリントがレベルに配置された時です)。リフト自身が親であると位置の調整などができなくなるので、ダミーの親を置きます。それが Scene Component です。Scene Component は、子どものアクタの位置を自身を基準として (= 相対的に) 決定します。Scene Component 自身はダミーなので実際にレンダリングされることはありません。
Delta Location には、Select Vector ノードから差分が供給されます。
Select Vector ノードは、Pick A ピンに供給される bool 型の値が true の場合に A に供給されている値を Add Relative Location に返します。false の場合は、B を返します。
A ピンに値を供給しているのは End Location (終端の位置) です。End Location のデフォルト値は (0, 0, 100) に設定しています。End Location はリフトが昇りきったところ、つまり終端の位置を表します。
Pick A ピンに値を供給している bool 型の TestEndLocation は、作業中にリフトの終端位置を確認調整するためのものです。つまり、メインエディタの Details パネルに TestEndLocation をエクスポーズさせて、チェックを入れる (true にする) と、リフトが終端位置 (0, 0, 100) に移動するようになっています (正確には、Root の z に 100 を加えた相対的な位置)。これで視覚的に終端位置を確かめながら作業できるようになります。


Add Relative Location が完了すると、Set Sprite Color (スプライトのカラーをセットする) が発動します。これも作業中に色を見ながら調整できるように Linear Color 型の LiftColor 変数がメインエディタにエクスポーズされています。

作成手順
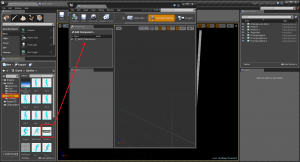
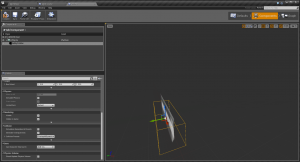
① まず、メインエディタで新たなブループリントを作成して、「2DLift」という名前を付けます。
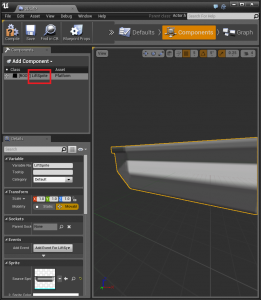
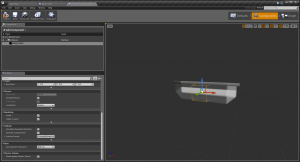
② それをダブルクリックしてブループリント エディタを開いて、Components モードにします。Components パネルに、Sprites フォルダの Platform をドラッグアンドドロップして

LiftSprite と名付けます。

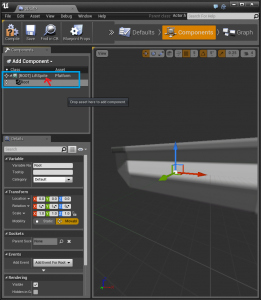
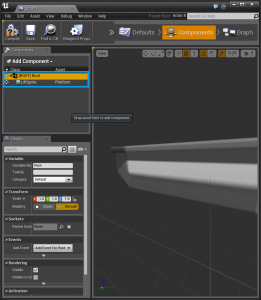
③ Add Component (コンポーネントの追加) 欄から Scene Component を選択して、名前を「Root」とします。さらにそれを先ほどの LiftSprite の上にドラッグアンドドロップします。

すると、次のように文字通り「Root」が Root (親) になります。

さらに、LiftSprite を選択状態にして、Block All Dynamic (動的なものすべてをブロックする) になっていることを確認します。

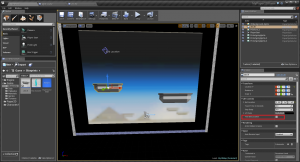
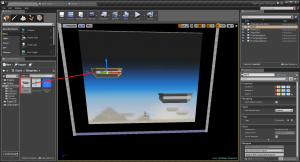
④ Blueprints フォルダからレベルに今作成したばかりの 2DLift をドラッグアンドドロップします。

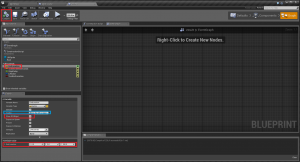
⑤ Graph モードにして、Event Graph タブで次のような変数を作ります。
EndLocation (Vector 型)、TravelTimeInSeconds (Float 型)、StopDelay (Float 型)、LiftColor (Linear Color 型)、TestEndLocation (Bool 型)
メインエディタの Details パネルに変数をエクスポーズ (表示して操作できるように) するために目のアイコンをクリックします。また、Category 欄で LiftControls (リフトを調節するための変数) という名前のカテゴリを作り、これら変数すべてこのカテゴリに入れます。

⑥ 変数 の初期値をセットするために Compile します。初期値は
EndLocation (終端) は (0, 0, 100) に。
TravelTimeInSeconds (リフトの移動秒数) は 2.0 に。
StopDelay (終端での停止時間) は 2.0 に。
LiftColor (リフトの色) は 白に。
TestEndLocation (終端をテストする) は false (チェックなし) にします。
なお、EndLocation の「目のアイコン」だけが緑になっているのは、ツールチップ (説明文 Where the lift is going 「リフトの行き先」) が入っているためです。

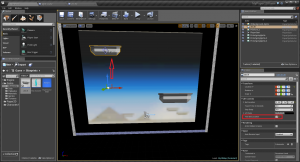
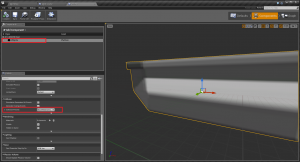
また、EndLocation の位置を視覚的に調整しやすいように、Show 3D Widget (3D ウィジェットを表示する) にチェックを入れて、xyz の座標軸が表示されるようにします。

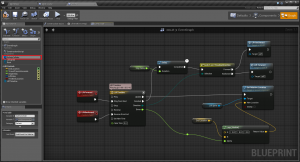
⑦ これで準備ができたので、Construction Script タブを開いて上記の完成図 A を作ります。
[2] リフトの上下を制御するブループリントを作る
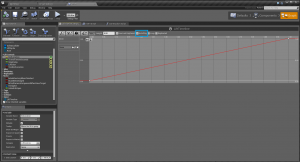
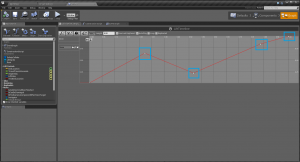
完成図 B-1

(Up and Down)
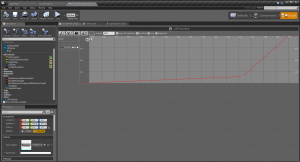
完成図 B-2

完成図 B-1 の意味
完成図 B-1 の LIftTimeline ノードは、完成図 B-2 のように機能します。つまり、ゲームが始まると、完成図 B-2 の青枠にあるように Auto で Play されます。
LiftTimeline はゲームのフレームが更新される (Update) 毎に Set Relative Location (相対位置をセットする) が起こされます (発動されます)。この Set Relative Location は、Target の LiftSprite の位置をセットします。ただしその位置とは親 (Root) を基準とした相対的な位置です (親に対してどのくらい離れた位置か)。その位置は、New Location ピンに入ってくるベクタ値 (x=0、y=0、z=0 など) です。
New Location ピンに値を供給しているのが Lerp 関数です。この関数は、Alpha というピンに入ってきた値に応じて、A~B間の値を線形補間します。つまり、A (0, 0, 0) から B (0, 0, 100) までリフトが動くのですが、その時、Alpha に入ってきた値が大きければ、B に近い値が Return され、小さければ A に近い値が Return されます。その割合が線形的に (急激な変化ではなく一定の割合の変化で) 決まるということになります。さらに具体的に考えると、Alpha に入ってくる値が 0 から 1 の場合は、0 の時に 0 (A の z) で、1 の時に 100 (B の z) となるようにするのですが、その間の値が急激に増えたりしないように一定の割合 (直線で表される) となるようにします (つまり、リフトが一定の速度で上下動します)。Lerp による線形補間については、UE4 のマテリアル入門 (3) マテリアルにテクスチャを追加する でも触れています。)
なお、次のようなタイムラインにすれば、リフトは途中から急激に動き出します。

この Lerp の Alpha に供給される値は、LiftTimeline の Driver からやってきます。Driver はタイムラインの名前です。このタイムラインの「値」が Driver ピンから Alpha ピンに供給されます。タイムラインの「値」とは、縦軸の値です。横軸は「時間」です。この「値」が 0 から 1 まで動きますが、リフトの 0 から 100 までに対応することになります。
タイムラインが最後まで行き完了すると、LiftTimeline の Finished 実行ピンから Delay 関数の実行ピンにつながっているので、遅れが実行されます。遅れの時間 (Duration) は StopDelay の値です。遅れが完了すると、Completed 実行ピンから Switch on ETimelineDirection が発動します。
Switch on ETimelineDirection は、Selection につながっている列挙型の値に基づいて流れを制御します。つまり、この場合だと LiftTimeline の Direction がたとえば Forward になっていると、Switch on ETimelineDirection は Forward の実行ピンにつながっているものが発動します。この場合は、Lift Backward というカスタム イベントが呼び出されます。
これはどういうことかというと、リフトが (たとえば) Forward 方向 (タイムラインの前向きに) 動いて上限に達して時に、Lift Backward というカスタム イベントが呼び出され、そのせいで LiftTimeline の Reverse from End が発動して、タイムラインの逆向きで補間されることになります。つまりリフトが下がります。下がりきると、今度は LiftForward が発動して Play from Start (始めから再生) が実行されます。
作成上の注意点
完成図 B-2 のような Timeline で点 (キー) を作るには、Shift+クリックします。

ちなみに、上の Timeline はリフトが途中で上下動します。なお、キーを削除するには、キーが色がついている状態で Del キーを押します。
[3] キャラクターとのコリジョンを調整する
リフトの真下にキャラクターがいると、リフトが下に向かって動いている時にキャラクターを素通りしてしまうという問題があります。これを解消するためのブループリントを作ります。つまり、キャラクターの頭に下方向に動くリフトがぶつかったら、上方向に転じるようにし、キャラクターの足に上方向に動くリフトがぶつかったら、下方向に転じるようにするブループリントを作成します。
下準備
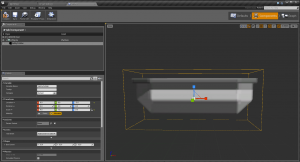
① Components モードにして Add Component から Box を追加して、SafetyCollider という名前を付けます。

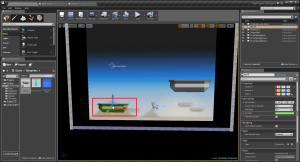
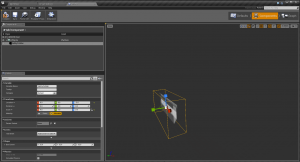
② この SafetyCollider を変形して (スケーリングして) 次のようにします。


ただし、チュートリアルでは次のようにしています。

これは、(後で述べますが、) リフトの上側がキャラクターとコリジョンしないので完成図 C が生かせないため、上のようにしました。
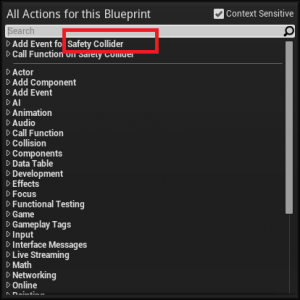
③ Graph モードにして、SafetyCollider を選択状態にして、スペースで右クリックすると、

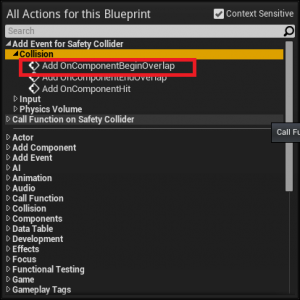
次のように Add Event for SafetyCoillider (SafetyCoillider のためのイベントを追加する) という項目が表示されるので、

Add OnComponentBeginOverlap (「コンポーネントが何かとオーバーラップし始めた時に (呼び出される)」を追加する) を選択します。

完成図 C の意味
リフトがキャラクターとコリジョンし始めた瞬間に、Cast To MyCharacter (MyCharacter にキャストする) が呼び出されます。
この Cast To は、Object ピンに供給されるオブジェクトを MyCharacter という型にキャストします。つまり、この Object が MyCharacter という特定の型であるかどうかをまずチェックします。そうではない場合は、Cast Failed (キャストの失敗) となります。
うまく行くと (MyCharacter 型であると)、As MyCharacter というピンから MyCharacter のプロパティや関数にアクセスすることができます。ただしここでは、そうしていません。MyCharacter 型であることが確認できたら、LiftTimeline の状態に応じて Branch ノードを使って分岐処理をしています。
つまり、IsActive で LiftTimeline がアクティブ (動いている) かどうかを判定して、アクティブであれば、それにつながっている Branch の True につながっている別の Branch が発動します (アクティブでなければ何もしません)。その別の Branch では、LiftTimeline が逆向き (この場合下に向かってリフトが動いている場合) であるかどうかを IsReversing で判定して、逆向きならば True につながっている LiftTimeline ノードの Play が実行されます (上向きで再生されます)。
逆向きでないならば (普通の向きならば) 逆向きに再生されます (LiftTimeline ノードの Reverse)。これは、このリフトが上昇している時に、キャラクターがそれに乗っかっていて、

リフトが上昇中にジャンプしたとします。

そして、キャラクターがリフトに再び着地すると (コリジョンすると)、リフトがその時点で下降に転じるようにしたものです。(このために、チュートリアルのコリジョンの設定とは異なるようにしました。)

[4] 再生速度を変更するブループリントを作る
メインエディタの Details パネルからリフトの速度を変更できるようにします。
完成図 D の意味
Event Begin Play は、ゲームのプレイが始まると自動的に発動します。これが発動すると、Set Play Rate (再生速度をセットする) という関数が呼び出されます。
この関数は、対象が LiftTimeline になっています。つまり、LiftTimeline の Rate (速度) が新たな Rate にセットされます。
新たな Rate は、New Rate ピンにつながっている値です。この場合は、1 ÷ TravelTimeInSeconds です。TravelTimeInSeconds (秒数単位の移動時間) という変数に入っている値で 1 を割っているので、TravelTimeInSeconds が大きくなるほど New Rate (この場合、 1 ÷ TravelTimeInSeconds) が小さくなります。つまり TimeInSeconds が大きくなるほどリフトの速度が遅くなります。
実際に、次のように TravelTimeInSeconds を 5.0 のようにすると、リフトは非常に遅くなります。
今回はこれにて終了です。本『Paper 2D 入門』シリーズも今回が最後です。いままで読んでくださってありがとうございました。Paper 2D については、また新たな教材が出てきたら、取り上げていきたいと思います。