ビデオの内容紹介
これから Paper 2D の使い方の基礎を学んでいきますが、その前にどのようなことを学んでいくかざっと紹介しています。非常に短い内容です。
原題 Introduction to Paper 2D: Overview
学ぶべきポイント
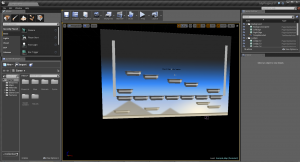
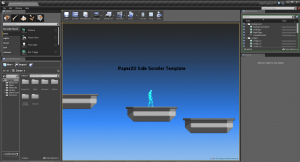
UE4 には次のような Blueprint 2D Side Scroller テンプレートが用意されています。

チュートリアルでは、これを使うのではなく、まったくの Blank テンプレートから始めます。すなわち、上の Blueprint 2D Side Scroller のようなものを最初から作り上げることになります。
主に、マテリアルの作成、スプライトの作成、フリップブックの作成、フリップブックの設定について勉強します。
もっと詳しく紹介すると次のようになります (この後に続くチュートリアル ビデオの順序どおりです)。
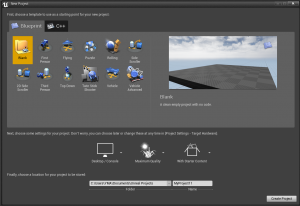
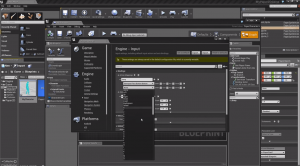
① プロジェクトのセットアップ
Blank から作ります。テクスチャは用意されているものが使えます。用意されているテクスチャを使ってマテリアルを設定し、スプライトを作成して土台などにします。(下の画像はチュートリアルから採ったものです。このプロジェクト作成画面は使用しているエンジンのバージョンによって多少異なりますが、チュートリアルを実践する上では問題ありません。)

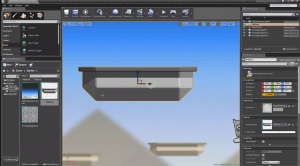
② プラットフォーム スプライトの作成
背景にもプラットフォーム (足場) はいくつか見えますが、これはあくまでも飾りであって、実際にキャラクターとインタラクトできる (コリジョンする) プラットフォームを作ります。

③ フリップブックの作成
フリップブックはキャラクターのアニメーション (の代わり) として使われるものです。原理的にはパラパラ漫画と同じです。待機中と走る動きについてフリップブックを作ります。

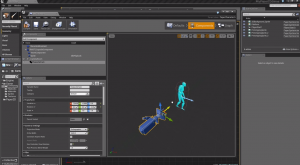
④ キャラクターの初期設定
青い人のための初期設定を行います。コリジョンの範囲、カメラの位置、スタート位置などを設定します。

⑤ キャラクターの動きを設定
キャラクターの動きとキーのマッピングなどを行います。

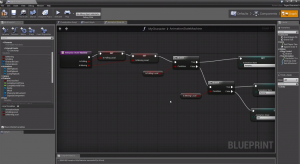
⑥ キャラクターのアニメーションの制御 (基本)
キャラクターが動いているかどうかでフリップブックを選択するように設定します。

⑦ キャラクターのアニメーションの制御 (ステート マシーン)
上は、動いているか否かで制御されていましたが、それだけでは制御できないアニメーションを扱います。キャラクターの状態 (ステート) に合わせてフリップブックを選択するようにします。

⑧ 自動で動くリフトの作成
リフトの上下動の範囲、キャラクターとぶつかった場合の動作、移動速度などをあらかじめ設定することができます。

以上のことを、これまで学んできたことを利用しながら (確認しながら) 取り組んで行きます。
今回はここまでです。また次回よろしくお願いいたします。